步骤6
在128和220px水平参考线之间的区域创建选区,填充颜色和上一选区颜色一样。
然后在两个区域之间添加2px,不透明度80%的亮色的分割线。

步骤7
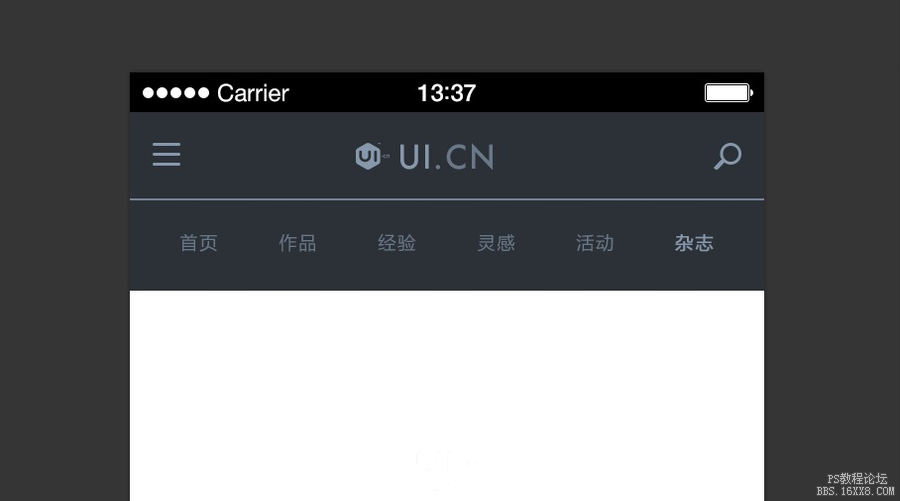
选择文字工具,添加分类。
为了暗示所选中的分类,所选中的分类要用粗体、亮色。
其他用普通粗细,暗色。
然后“杂志”复制一份,使用粗体+亮色,然后不透明度设置为0%,暂时隐藏
“首页复制一份”,常规体+暗色,不透明度设置为0%,暂时隐藏


步骤8
在菜单项的左右添加箭头,使用圆角矩形即可。

步骤9
背景填充为标题栏和菜单栏的颜色,确保背景图层处于GUI元素下方。

步骤10
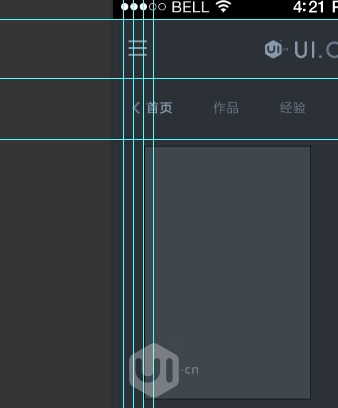
在主题区域中,划出如下图选区,填充颜色#3f464e

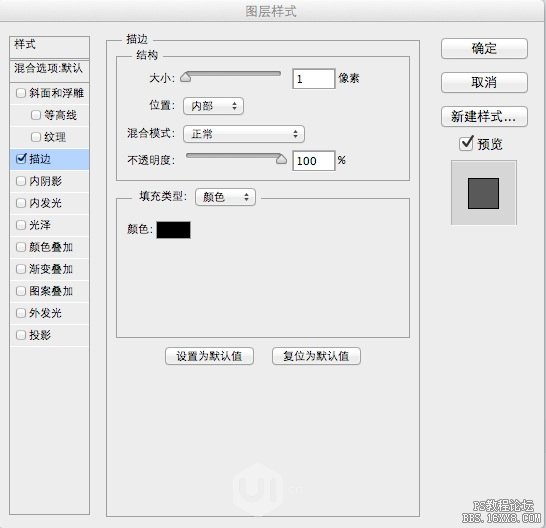
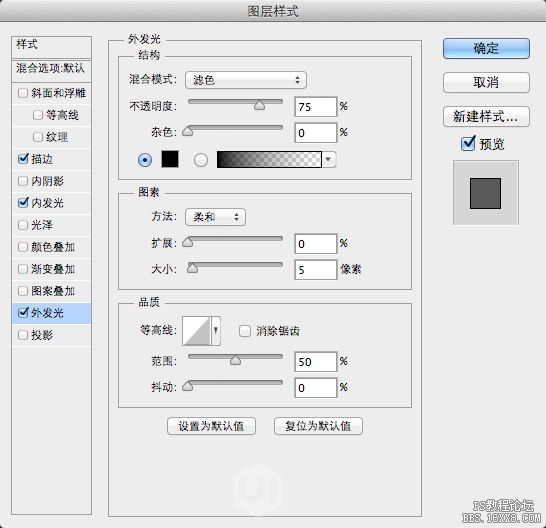
添加图层样式,描边,内阴影,外发光。具体参数如下。