步骤6
右键栅格化文字。按ctrl键+点击文字图层的缩略图,载入文字选区。因为颜色后期还要调试的,这里就先选用了蓝色。

用蓝色填充文字,效果如下。

步骤7
右键文字图层,选择转换为智能对象。

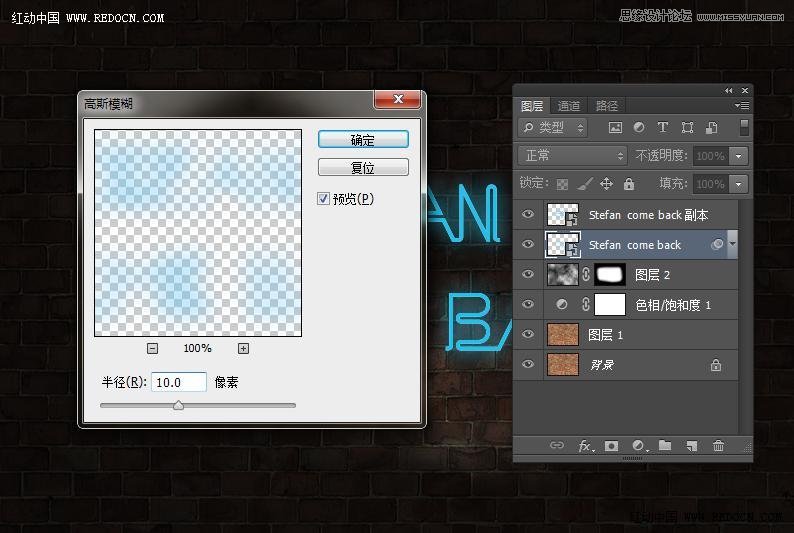
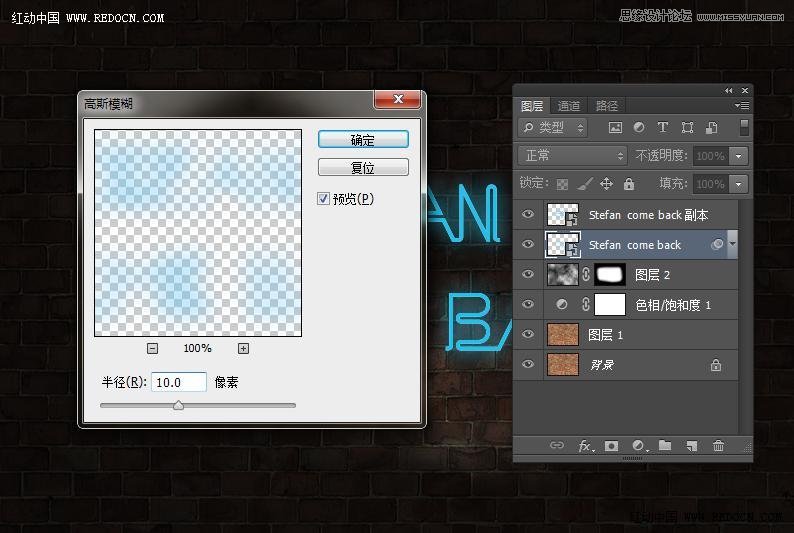
按ctrl+J复制一层。选中原始文字层,执行滤镜—模糊—高斯模糊,半径10像素。

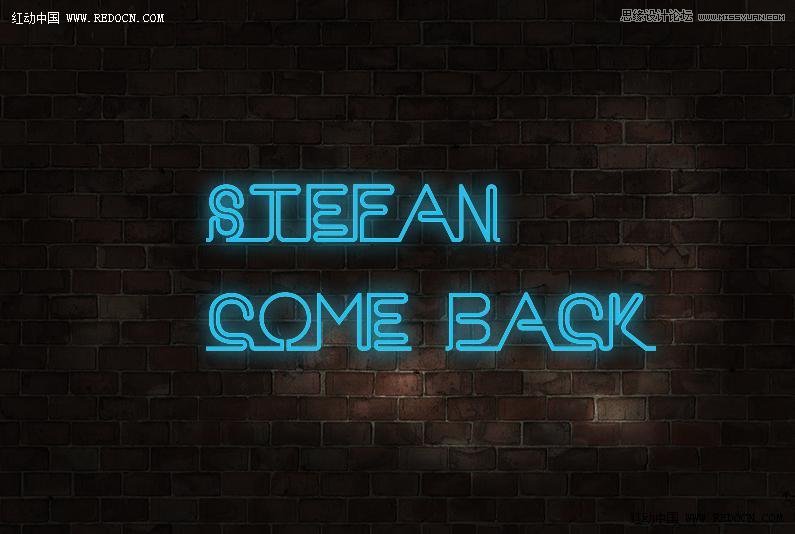
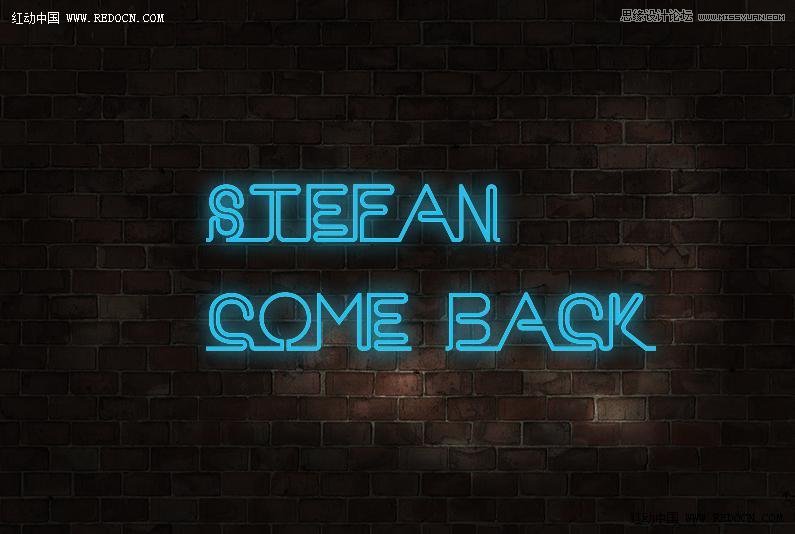
现在的文字效果,有淡淡的荧光。

步骤8
选择文字副本,填充改为0%。

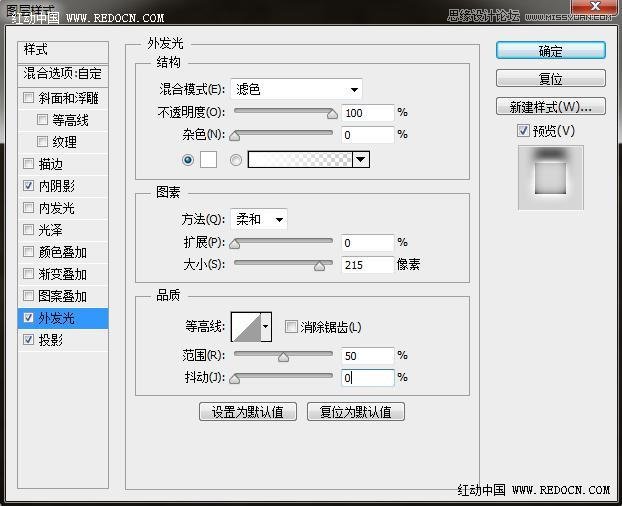
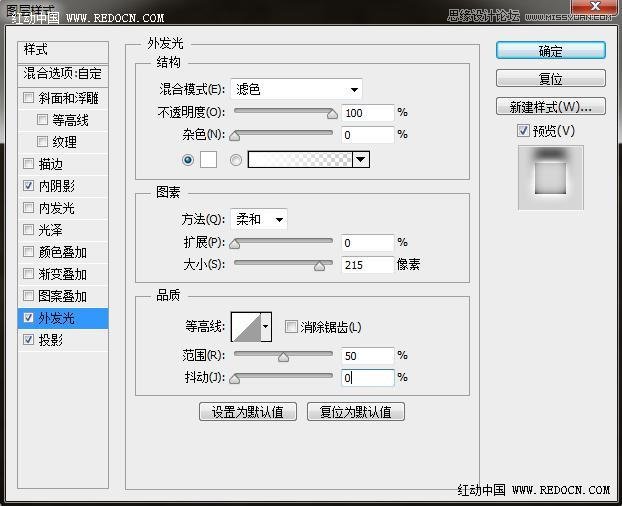
双击副本文字层打开图层样式,具体设置如下。




好看的字体效果就出来了。

步骤6
右键栅格化文字。按ctrl键+点击文字图层的缩略图,载入文字选区。因为颜色后期还要调试的,这里就先选用了蓝色。

用蓝色填充文字,效果如下。

步骤7
右键文字图层,选择转换为智能对象。

按ctrl+J复制一层。选中原始文字层,执行滤镜—模糊—高斯模糊,半径10像素。

现在的文字效果,有淡淡的荧光。

步骤8
选择文字副本,填充改为0%。

双击副本文字层打开图层样式,具体设置如下。




好看的字体效果就出来了。
