@野鹿志: 本篇教程通过ps做一个页边角卷纸效果的照片,这种类型在设计中经常会遇到我们只觉得这种漂亮有型,却不会做,本篇教程用十分详细的步骤分教大家进行制作,同学们一起来学习一下吧,相信教程做完,你也可以完成出色的卷边效果的作品。
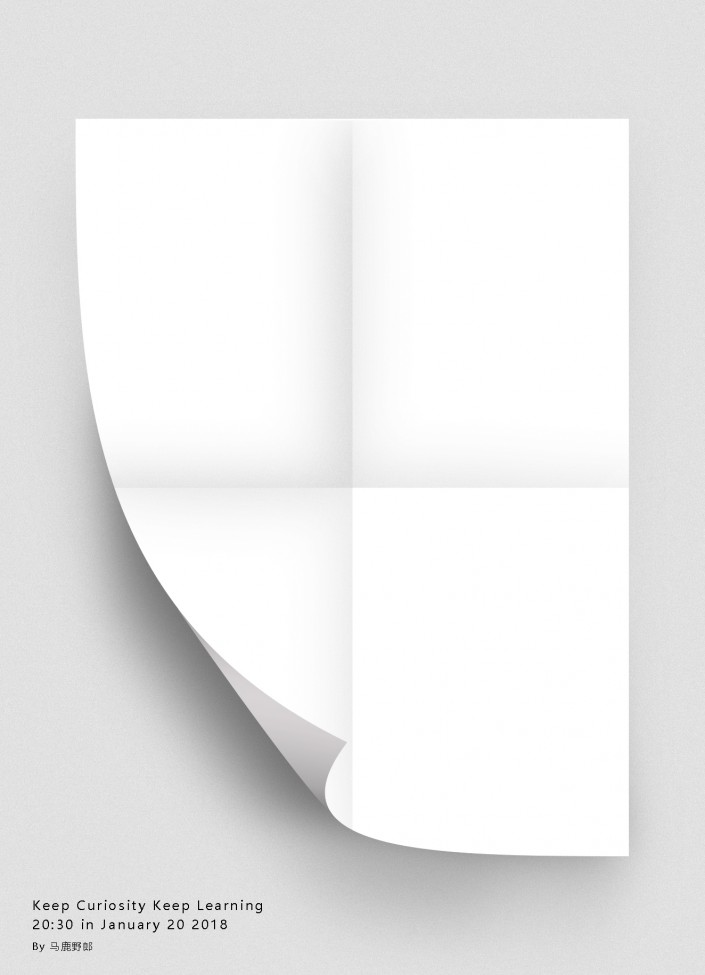
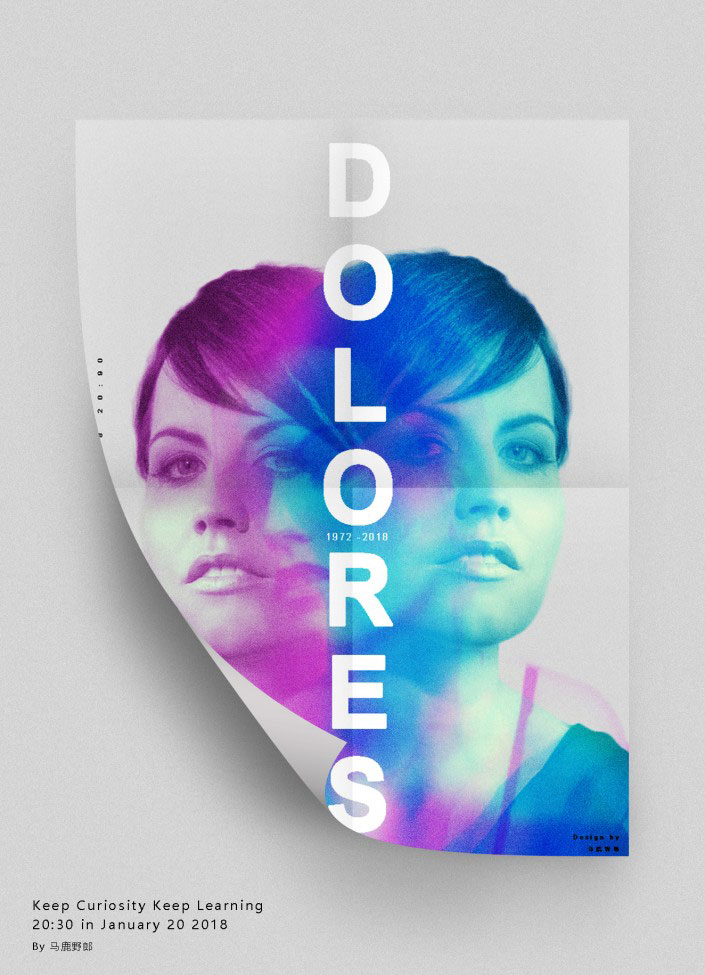
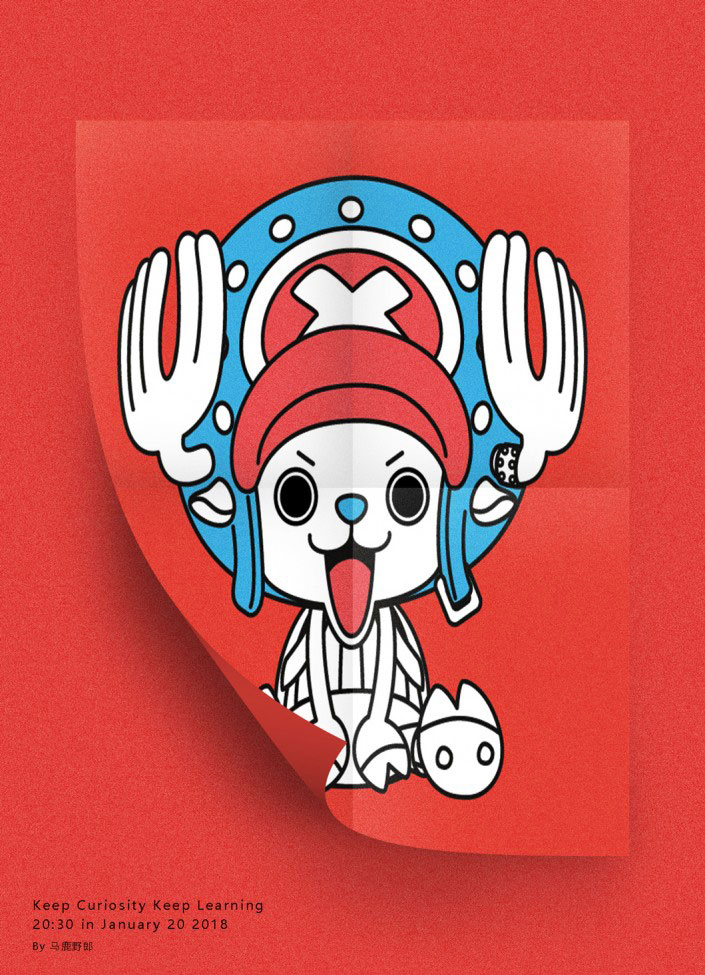
效果图:



素材下载:http:///photoshop/sucai/2018/q792587.html
下面开始讲解翘边效果的制作方法:
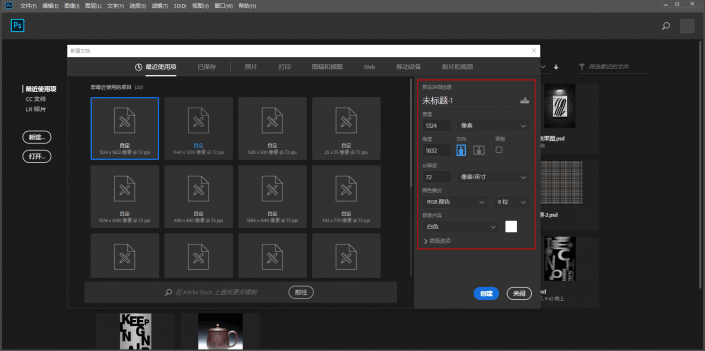
打开Ps,新建画布尺寸为1324*1832:

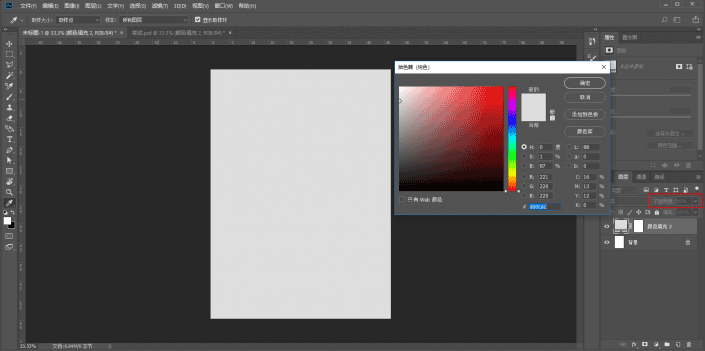
为了方便观察,先新建一个浅灰色的纯色填充图层吧,把不透明度降低,目的是后面与主题的样机颜色区分开:

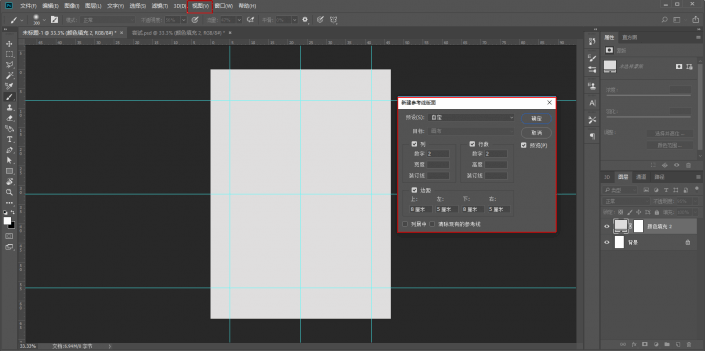
执行视图-新建参考线面板,如图所示先把参考线搞上:

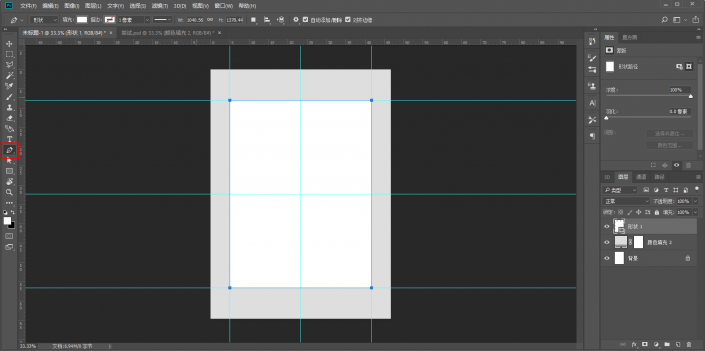
接下来制作卷页的形状,方法不是唯一,你可以选择直接用钢笔画出来。
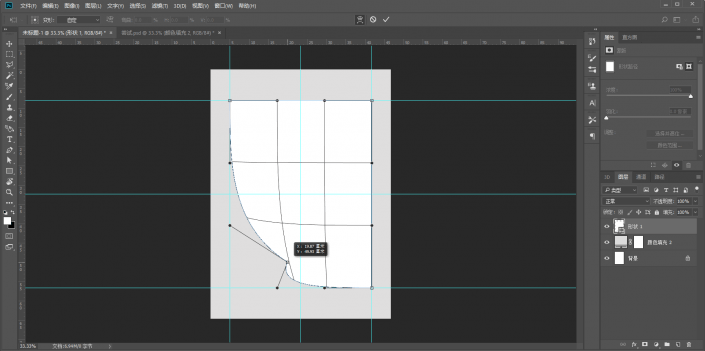
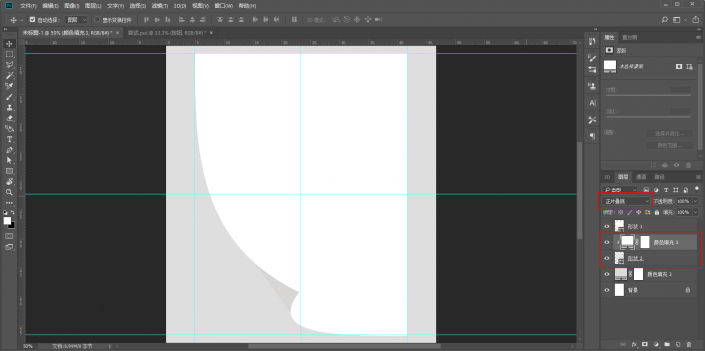
如果画不好的话,可以像野郎这样先沿着参考线画一个矩形:

再执行ctrl+t变形,把左下角的端点卷过来就行了:

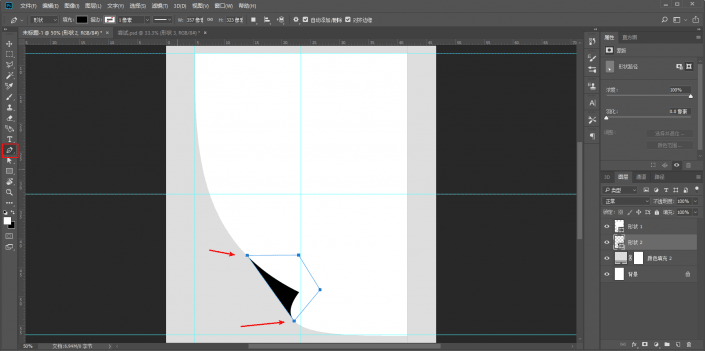
然后用钢笔工具在这个图层的下方补一下就行了:

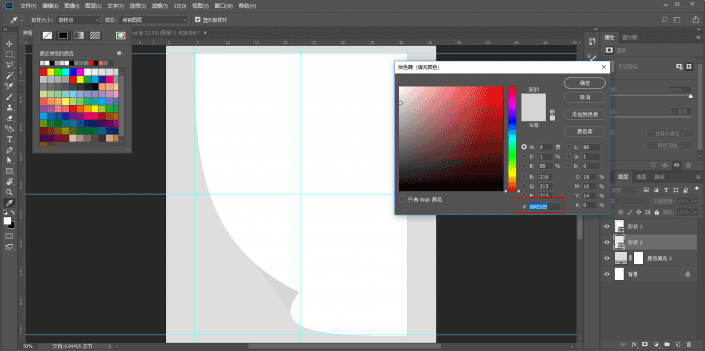
将其颜色改为灰色:

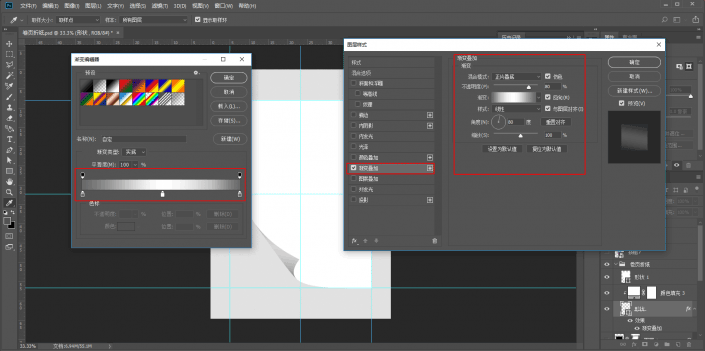
再添加渐变叠加的图层样式,参数如图:

上方新建一个纯色填充图层,颜色暂时弄成白色吧。
然后将混合模式改为正片叠底并创建剪切蒙板,这步操作也是为了后面整体样机颜色统一:

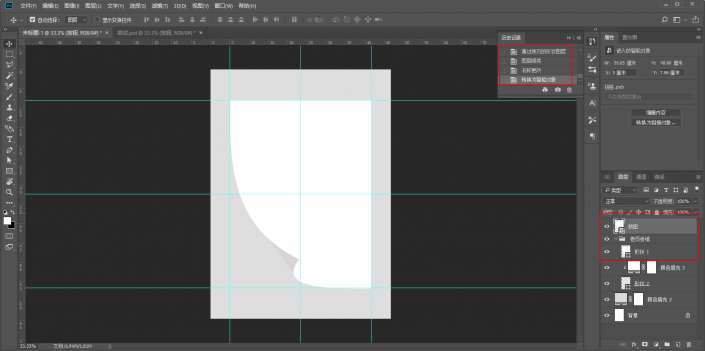
把它们编好组吧!然后将刚才的形状1图层复制出来一层,拖到组的外面转为智能对象以后重命名为按钮:

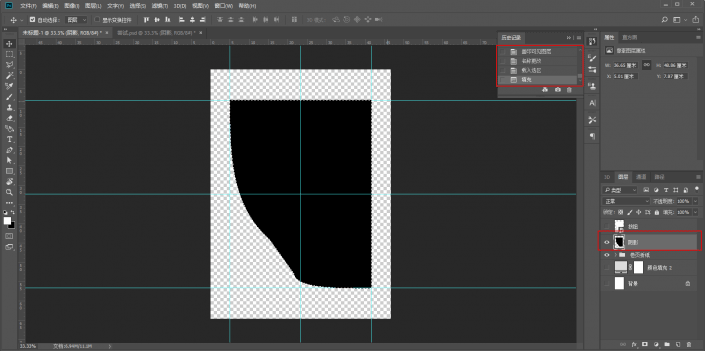
隐藏掉除了组以外的图层,ctrl+shift+alt+e盖印所有可见图层,重命名为阴影。
并且按住ctrl键鼠标单击图层缩略图载入选区以后,将其填充为黑色:

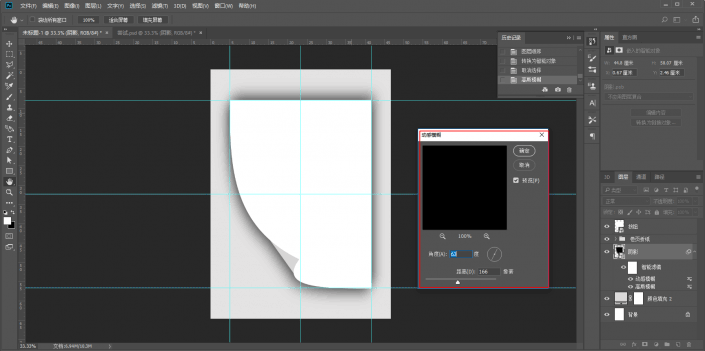
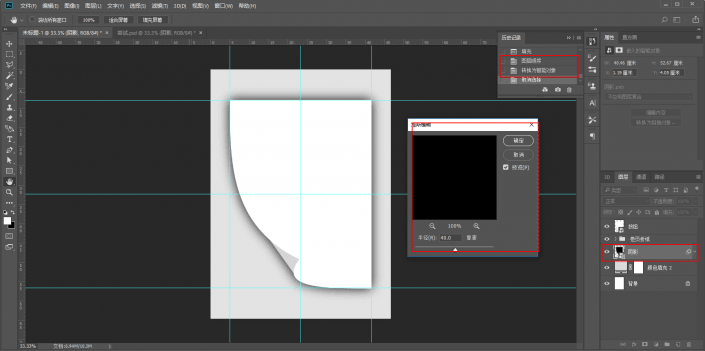
将它拖到组的下方,转为智能对象以后执行滤镜-模糊-高斯模糊,参数大家看着办吧:

再执行滤镜-模糊-动感模糊,参数同样看着办吧: