练习加载动画的时候,发现这么一个很简单的动效也有很多小的知识点,总结一下分享大家,希望对有需要的人有所帮助,我们从零说起,和大家一起在学习中成长。
效果图:

操作步骤:
第一步 建立合成800*800(大小自己决定就好),背景为#000000

第二步 绘制三角形
画一个三角形方法很多,这里只说我用到的这种。
在合成面板创建一个形状图层,点击添加,选择多边星形,将“点”设置为3

将三角形调整到合适的大小和位置,继续点击添加“填充”设置三角形的颜色;添加“描边”将三角形设置为圆角(描边的“线段连接”选择为“圆角连接”),根据需要设置描边宽度,描边的颜色与填充颜色保持一致,以下是我用参数

绘制好之后,复制一层(Ctrl+D),调整一下颜色
第三步 移动位置
首先将两个三角形的初始位置调整好,两个三角形呈对角样子,且稍有重合(可根据个人喜好决定是否重合),如图

选中两个三角形(记得给图层命名以便于区分)点击“p”位置选项,在起始点打上关键帧;依次调整三角形的位置,关键帧停留到1S处,将白色三角形向左平移至黄色三角形的上方,黄色三角形向右平移至白色下方,如图

继续调整位置,在2S处打上关键帧,将白色三角形沿斜线向下,黄色三角形沿斜线向上,移动路径如图

继续移动位置,在3S处打上关键帧,直接复制0S处的关键帧即可,让这个移动路径形成一个闭合的三角形。
注意:移动的路径是一个曲线三角形,这里选择钢笔工具,点击一下锚点,曲线变成直线了(相当于PS中的转换点工具),如图

选中两个三角形的位置关键帧,给每个帧设置缓动,快捷键http:///photoshop/jiaocheng/110097.htmlF9(或者点击动画-关键帧辅助-缓动),优化动画效果

第四步 添加空图层
新建一个空图层,添加旋转动画,快捷键R。在初始位置打上关键帧,旋转度数为0;移动关键帧指标到3S处(即结束点),将旋转圈数设置为-1,即逆时针旋转360度(与刚刚设的三角形移动方向有关)。
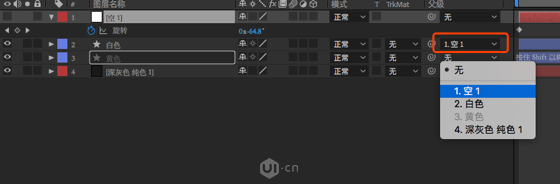
隐藏空图层,将两个三角形的父级选为刚才创建的空图层,为动画添加上一个旋转的效果,使动画衔接更加流畅,如图

完成:








