本篇教程通过PS把艺术雕像制作成故障风格海报,故障效果一直受人喜欢,加上最近“抖音”APP的大火,这类风格更是风头更劲,其实制作这类效果比较简单,同学们只要掌握一定的要领,就可以做出此类风格照片,还可以进行设计,把自己喜欢的元素融入进去,具体如何制作我们通过教程来了解一下。
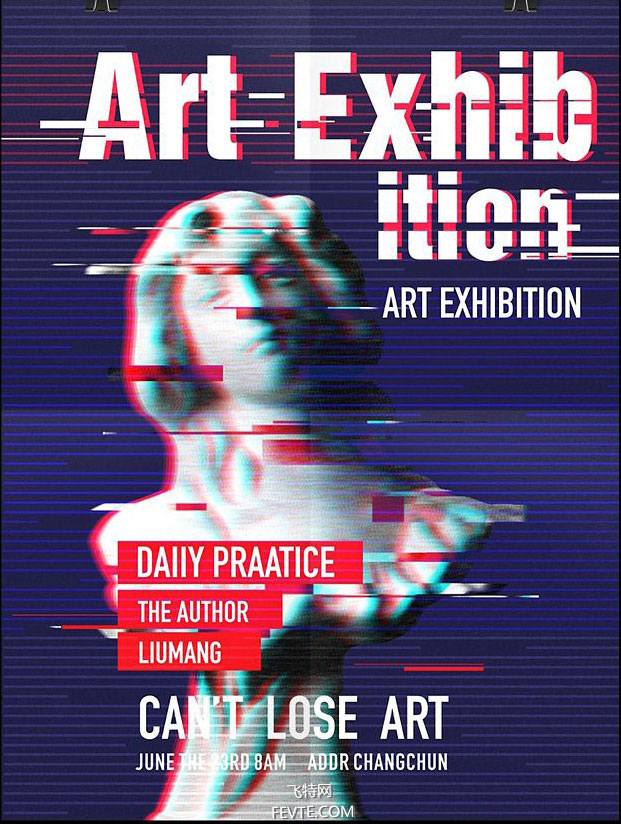
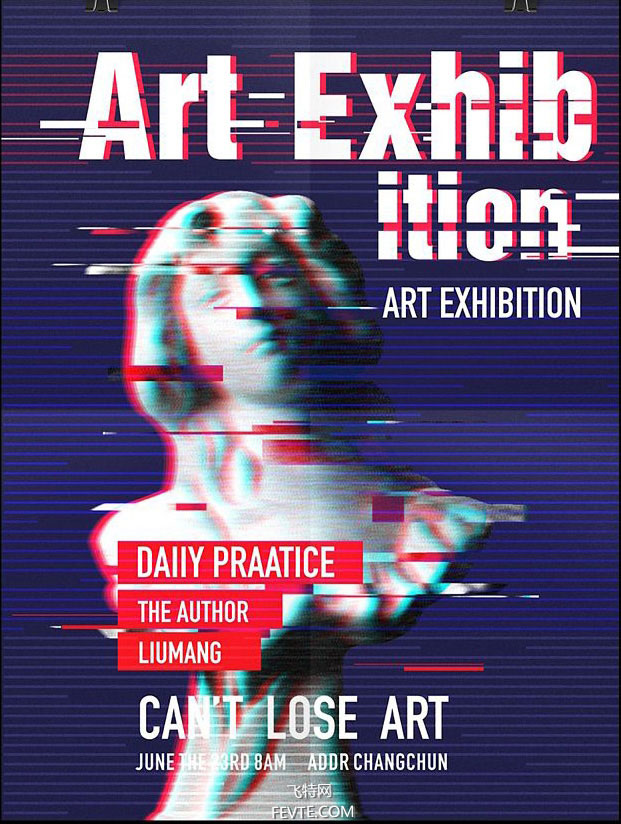
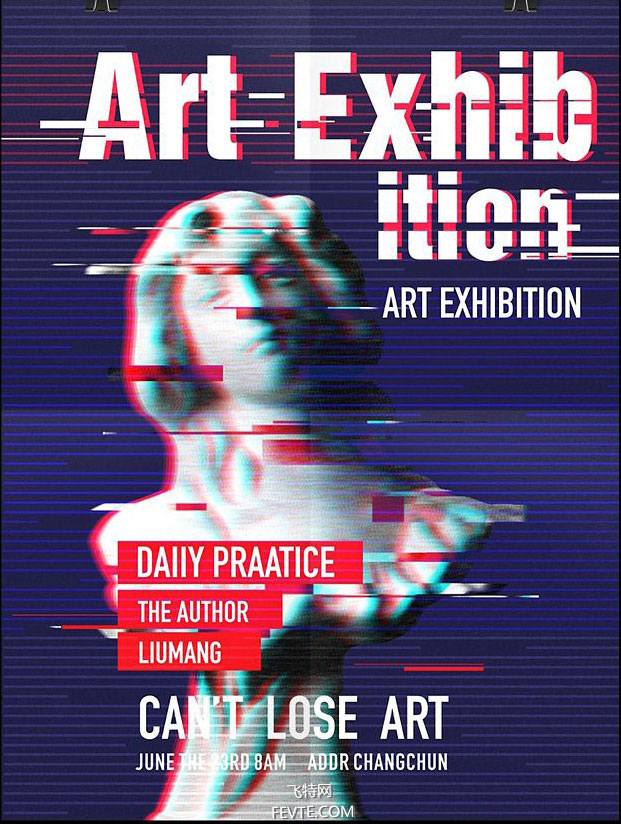
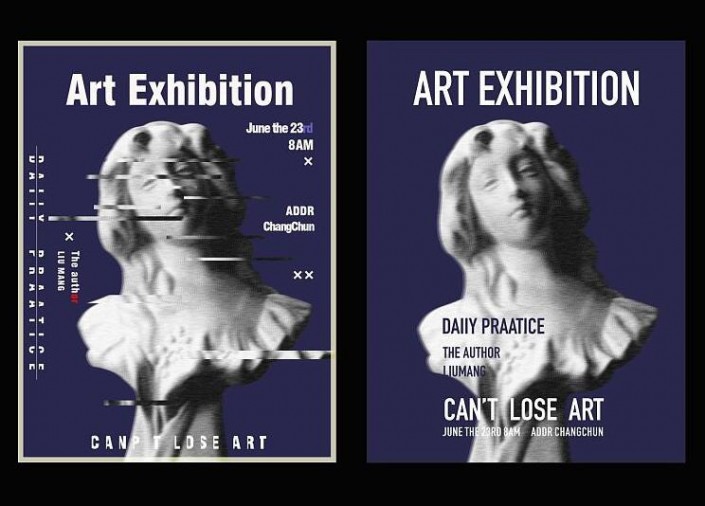
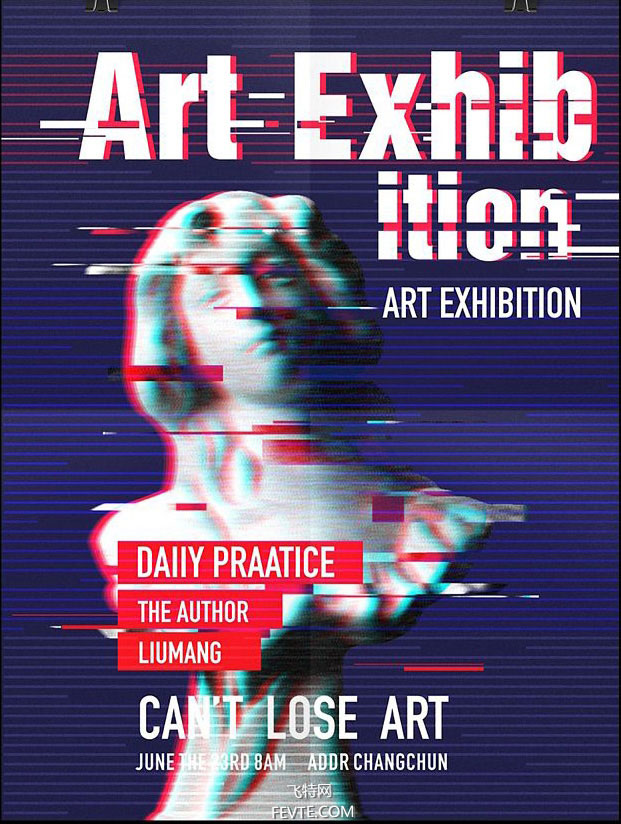
效果图:

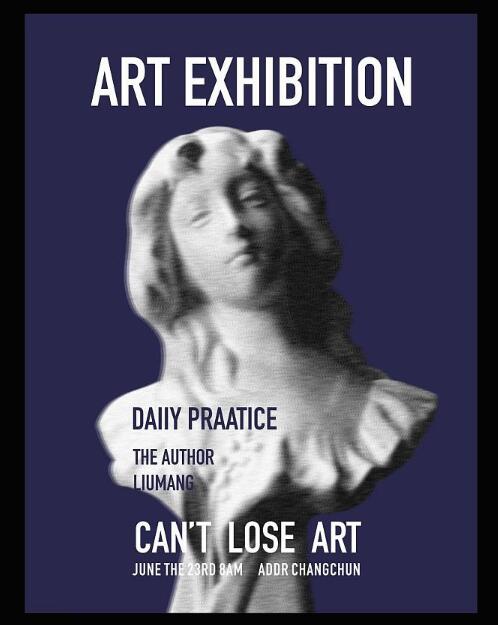
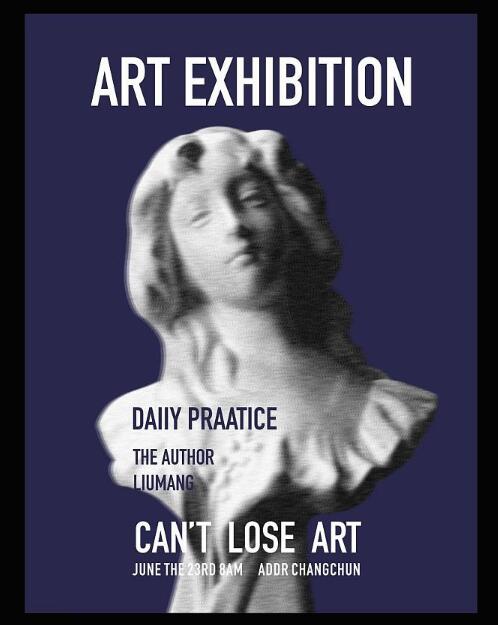
素材:


操作步骤:
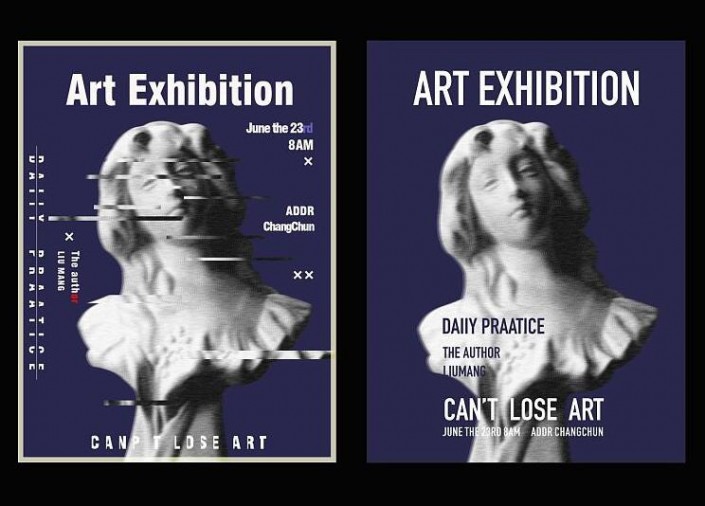
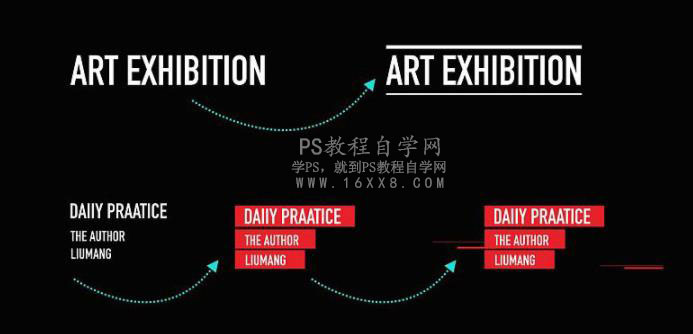
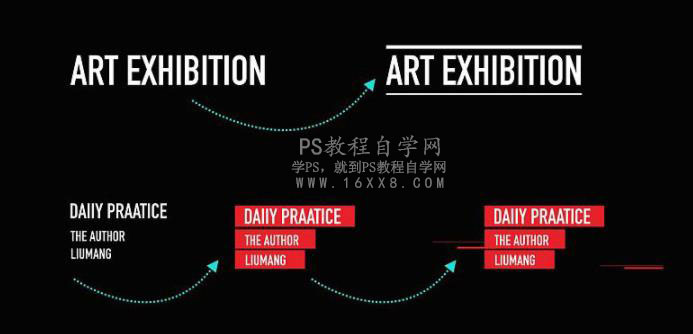
我们要做的第一步先将文案信息字符间距与文本行距调整好,接着让信息组之间保持一定的对齐关系,保证信息的秩序性。信息之间的位置进一步靠近,亲密性更强,信息的传达性也更明确。

相比之下,原稿的时间地点位置也是都集中在上端,造成空间的拥挤。另外四周的边框不美观,直接予以去除。

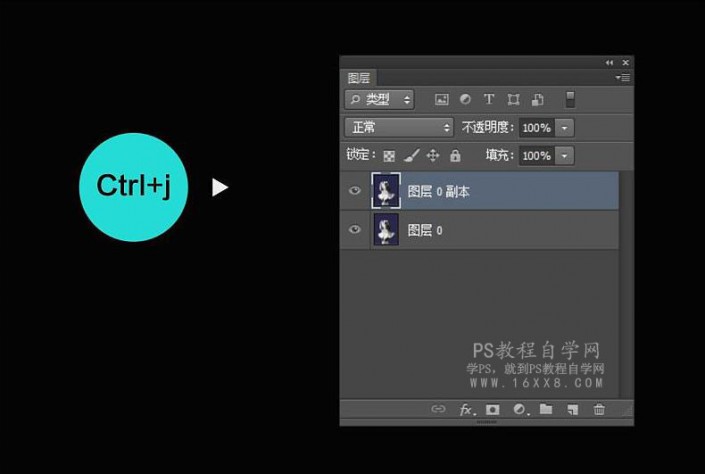
先将原来的图层按Ctrl+j复制一一个新图层,放置在原图层的上层。

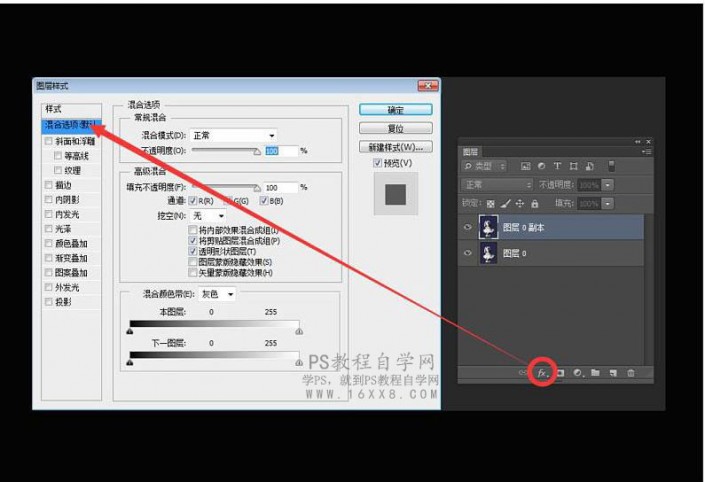
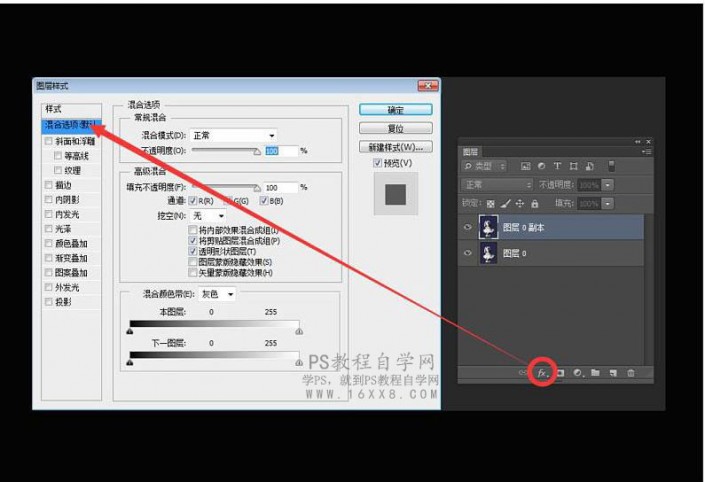
点击上方的图层,然后调出混合选项。

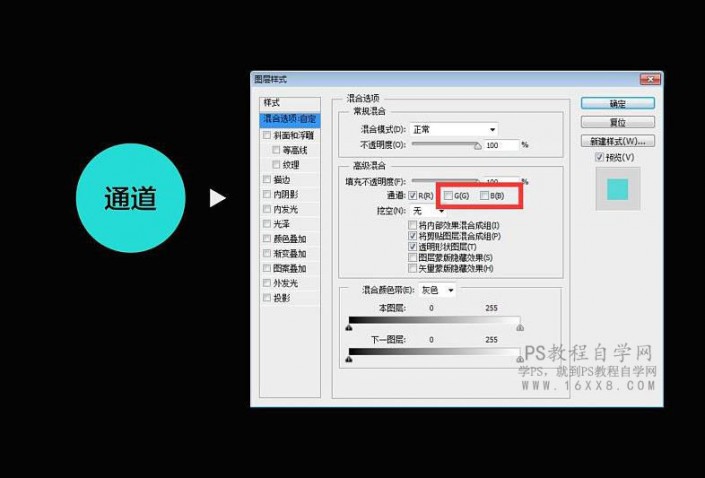
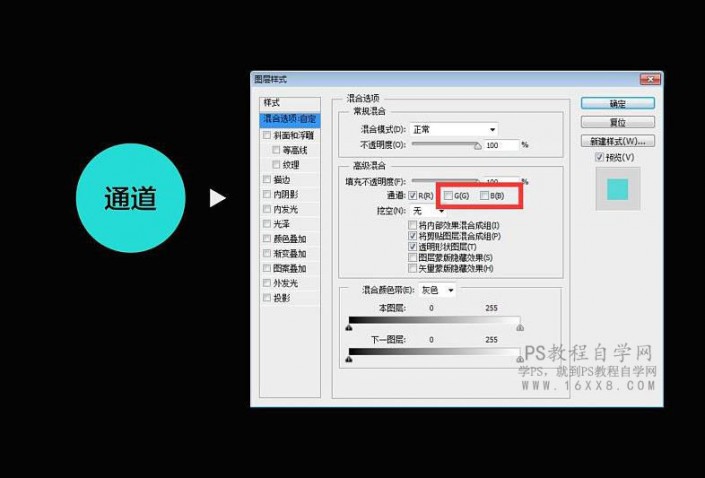
点击通道,只勾选RGB模式中的"R”。

将_上方图层向左或者向右平移一段距离, 就是显现出红绿叠加的重影效果。

用矩形选框做出选区,复制排列,接着再将选区通过粗细对比的形式产生对比。

将粗细对比的选区再进行切断分割,变得更加灵活,放置在图层上方,通过移动工具移动,把主体框选部分进行左右移动,产生错位故障的效果。

最终效果展示,不过具体的细节还要经过不断的调整,要有一定的耐心。还有就是用选区错位的时候要记得在盖印的图层上操作。

红绿叠加的色彩效果,相较于原稿来讲,显得更为丰富多彩。主体在大小比例上也缩小了一个级别,留白的空间为画面增加了呼吸感。

主标题运用线元素进一步强调,下面的信息由于一部分被主体遮挡,所以用色块的形式加强其识别性。红色的使用与红绿叠加相呼应,接着将色块用线加强其形式感,与故障效果的形式统一起来。

相对原稿,信息的分割更为鲜明,画面视觉点更为凸显。

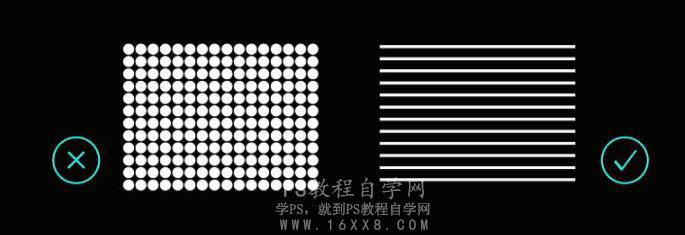
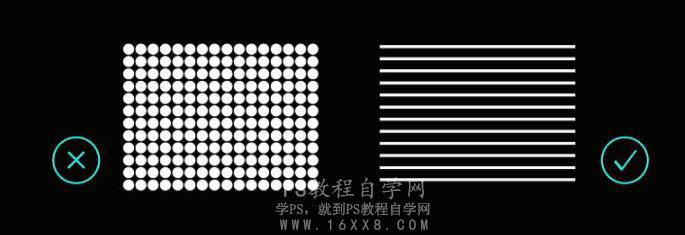
背景的纹理从点线元素分布的角度看,显然线元素更为合适,可以与版面中其他线性元素相呼应。

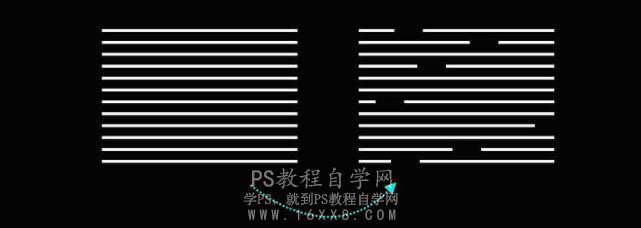
线性元素用切割的手法让形式变得更自由,匹配主体的表现效果。

添加上背景肌理后,版面的整体氛围又上升了一一个层次,而且在视觉引导.上更顺应主体的走势。

虽然背景用线性元素重复排列,但是还是有点单调,接着用蓝红色彩的融入使得背景纹理更有层次感。

相对来说,现在的主标题与主体的关联性表现的还不够强烈,字体可以换成比较粗的字体(较粗的字体更容易被二次塑造)。

接着将主标题进行-二次塑造,同样也变成故障效果。需要注意的是,变成故障效果时需要将线的粗细对比也做出层次。

替换了主标题,发现这种故障形式更加匹配主体,而且也增强了画面的氛围感。

最后对主标题进行=二次的编排,由一行变成两行,且也有一一个大小对比,视觉冲击力更强。不过需要注意的,这样的编排导致信息被裁断,不够完整,所以在靠近的位置补充识别性的主标题。

看到时不是很心动了,赶快动手制作一下看看吧。自己需要哪种设计还可以加入进行,有自己的个人风格,同学要勤加练习,才会有进步。