
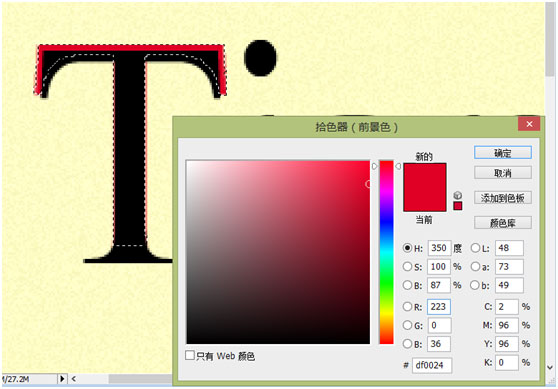
8.新建图层,用钢笔工具描出下面虚线的形状,填充颜色df0024,shif+[ 下移到字体下面。

9.其他亦是如此,钢笔工具圈出形状填充颜色,从左至右填充颜色依次为 df0024 ffff00 ff5d03 0394cd cb016e 6a509b 81dafd 038634 ,大家也可根据自己喜欢的颜色自行添加,只要画面看着不是特别杂乱就行,这几个颜色填充组Ctrl+G 创建一个组,给组命名为字体颜色填充。

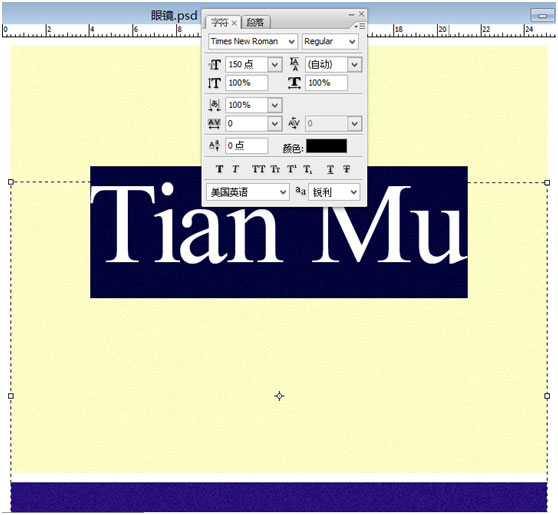
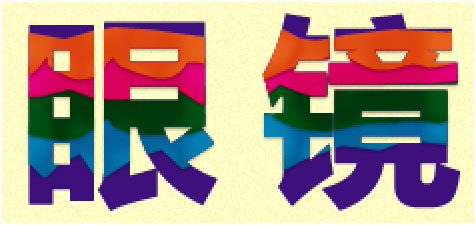
10.添加‘眼镜’字体,设置如下,这里我用的是仿粗体,字体颜色设置为 3d107b 。

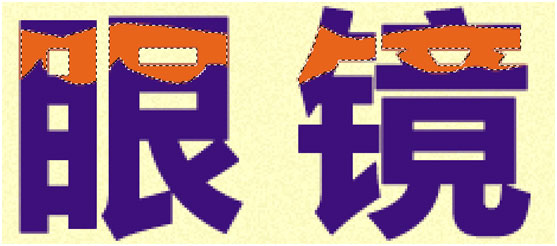
11.用钢笔工具随意勾勒出形状,把多余的部分去掉,填充颜色。

12.下面是我依次勾勒出的形状并填充的颜色,从上到下颜色依次为e8641b e3007b 005414 0484b6 。

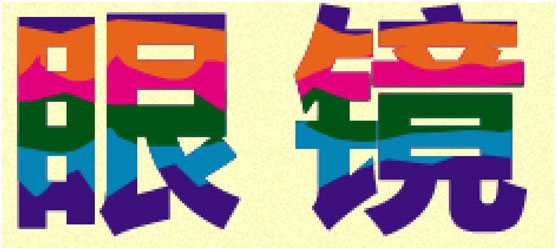
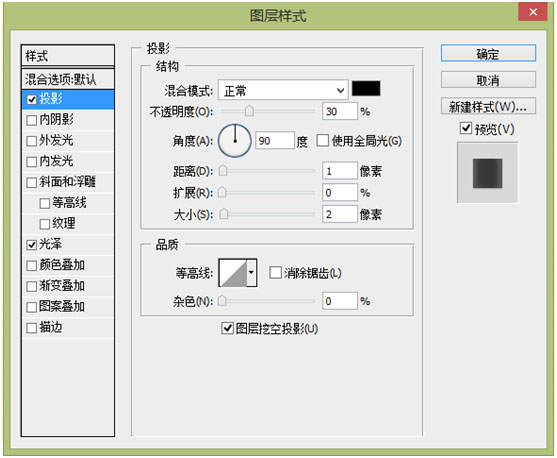
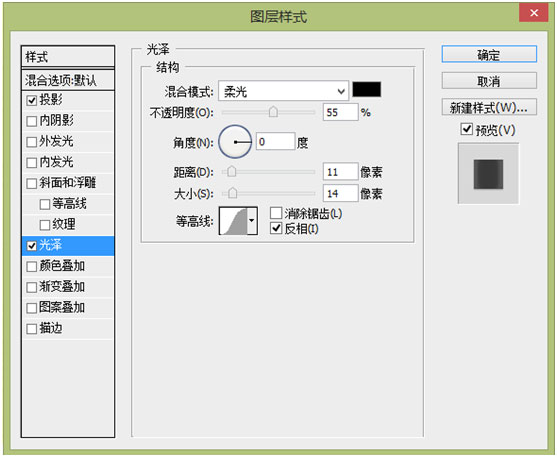
13. 给这四种颜色的图层添加如下图的图层样式,必须每一层添加依次,每种颜色的边缘才会有这种效果,一层图层样式设置完成后,只需要拷贝图层样式,依次粘贴到下面3层就可以了,同时选中眼镜字体和上面四种颜色图层,CtrL+G创建一个组,给组命名为眼睛字体样式,页面上半部分的效果基本完成。



14.网上下载这样的图案效果,魔法棒抠图,填充颜色cf5a99复制移动做出下图的效果。

