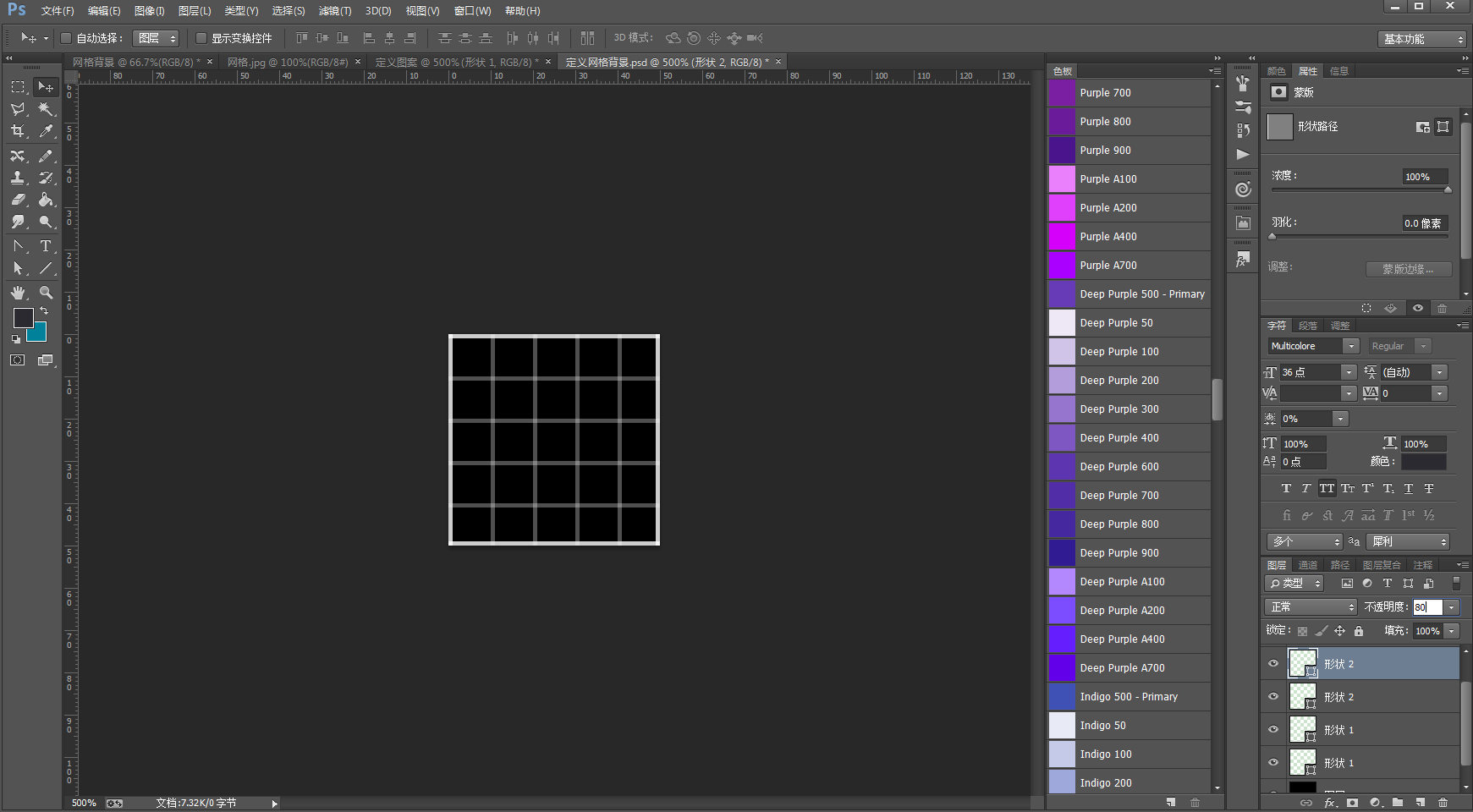
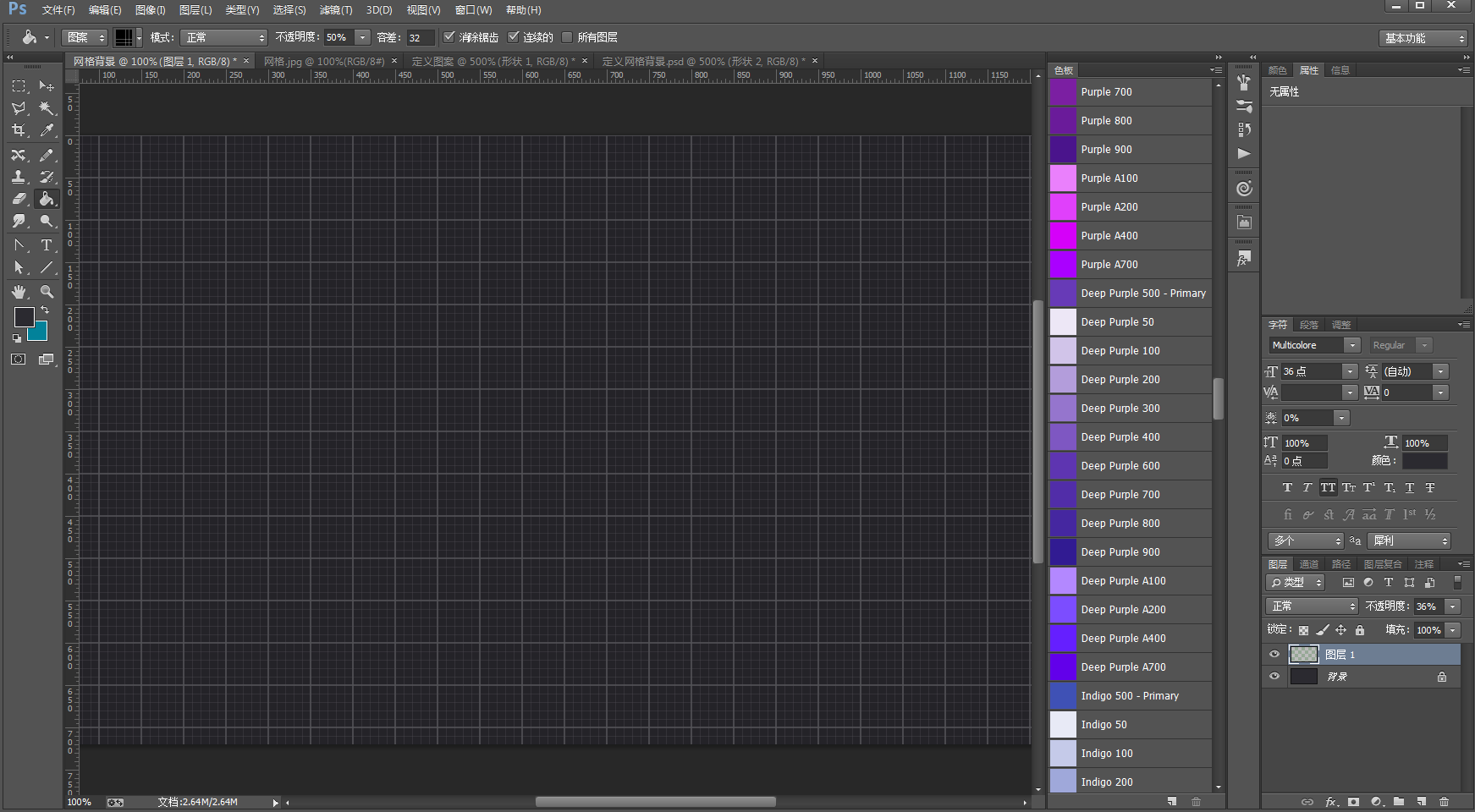
9,我们来看看我们做出来的这张图和之前的那张图。


10,通过对比,我们可以看出,为什么人家的网格那么好看呢,我们的网格好像不是很好看呢。为什么我们的网格线那么粗,人家的网格就那么细致呢,同样都是1像素的单位,为什么看起来就不一样呢?难道在PS里面还可以选择0.5像素吗?或者更小的像素吗?
有的同学会说,调一下新建的网格背景的透明度就好了,你可以试试哟,即使调了透明度,效果还是不理想,即使你放大缩小看,依然没有人家的好看。
我觉得那一定是哪里出了问题了,为了解决掉这一问题,我们继续分析吧.....
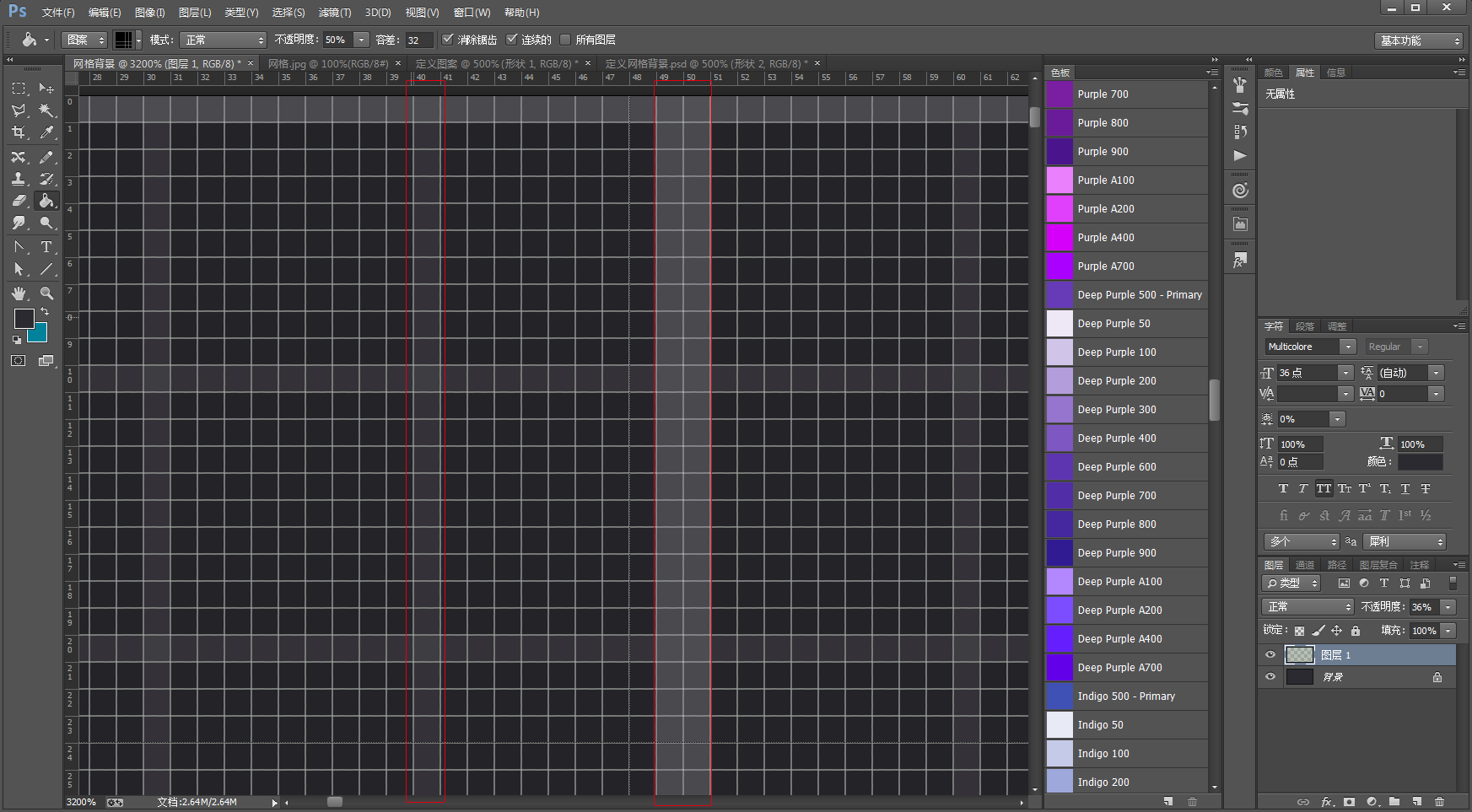
11,我们来放大看看我们的网格背景,看看他到底为何那么粗,谁让他那么粗的,谁允许他那么粗的?我们放大到3200%,可以看到在参考线下,我们能看到一像素的网格是多大了。这一步调出参考线(快捷键ctrl+r),设置参考线单位为像素。

12,通过放大网格背景来看,我们终于发现了猫腻,原来有的直线占据了2像素,有的直线占据了1像素,所以才导致了最终的效果显示那么粗狂,一点也不符合我们的审美有木有。定义图案的时候我们明明是画的一像素直线啊,即使在纵向和横向都是如此,
为什么油漆桶刷出来就出现了2像素的直线了呢?我们不妨回到定义图案PSD文档去看看是怎么回事。