PS简单三步就能完成一个很不错的按钮,同样的方法可以制作各种类似的按钮,以后制作网站不用再为找不到合适的按钮担心了,一切自己DIY!!
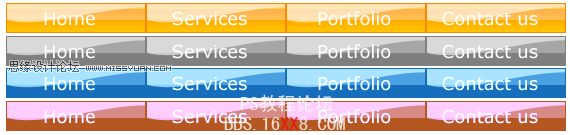
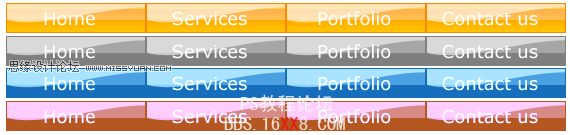
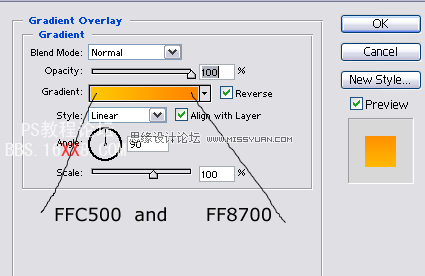
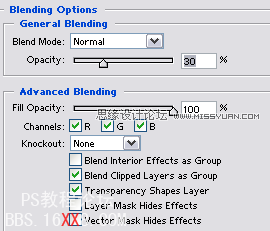
先看看效果图: 第一步:先用矩形工具制作一个长方体按钮轮廓,随后我们再用渐变为按钮制作出整体的色调,这里PS图层样式中按照如下图设置渐变参数 完成后的渐变如下 现在我们再制作按钮层叠效果,这里我们使用图层样式中的混合选项,设置如下 完成后你看到的效果因该与下图按钮类似 第二步:为按钮描边以及加上文字 第三步:这是最重要的一步,我们为按钮制作高光效果,使其看上去很立体,过程是先用钢笔画出一个不规则曲线,如下 随后将钢笔区域转为选区,并填充为白色,再调整不透明度,这样一个简单三步就做成的质感按钮完成了,是不是很简单,你可以试着制作其他不同的颜色

![]()

![]()
![]()

![]()