用PS制作一款开关按钮,要用到渐变工具,再用矩形工具画一个圆形矩形,通过图层样式来给其添加样式,基本都在图层样式中完成,图层样式可以给图片添加很多种样式,做文字和图标用到图层样式的时候很多,所以同学们在闲暇之余可以好好学习一下图层样式中的各种功能,相信会对同学们学习PS有所帮助。
效果图:

操作步骤:
1、新建500*500的文档

2、选择渐变工具从#ffffff到#a3de91径向渐变


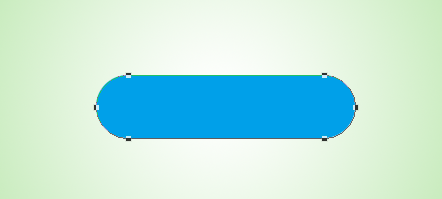
3、利用圆角矩形工具画一个直径为45PX的圆角矩形

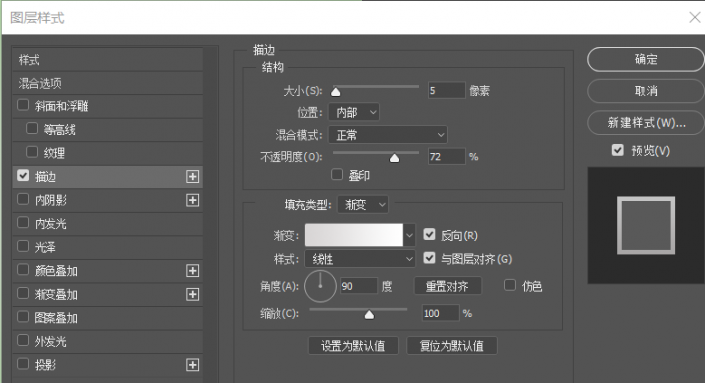
4、双击圆角图层,添加描边 大小-5 填充类型—渐变,渐变颜色由#ffffff到#d8d5d5 并勾选反向
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利
5、内阴影设置:混合模式—正常,距离-2,阻塞-0,大小-5

6、内发光设置,颜色#358bab,塞阻-100%----大小-5

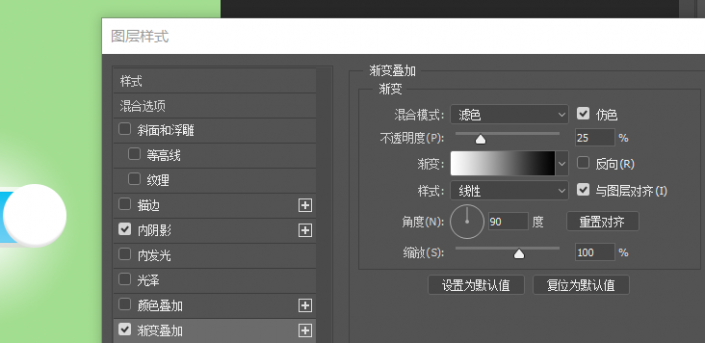
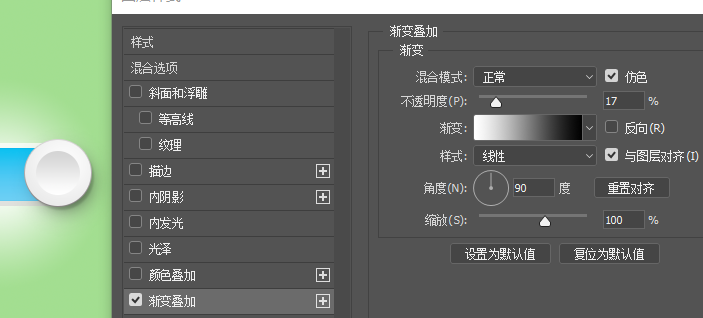
7、渐变叠加混合模式—滤色--勾选仿色---不透明度25%

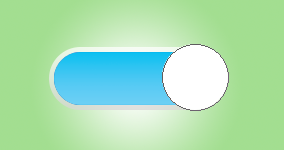
8、用椭圆工具在圆角矩形左边画一个白色的圆

9、内阴影

颜色叠加

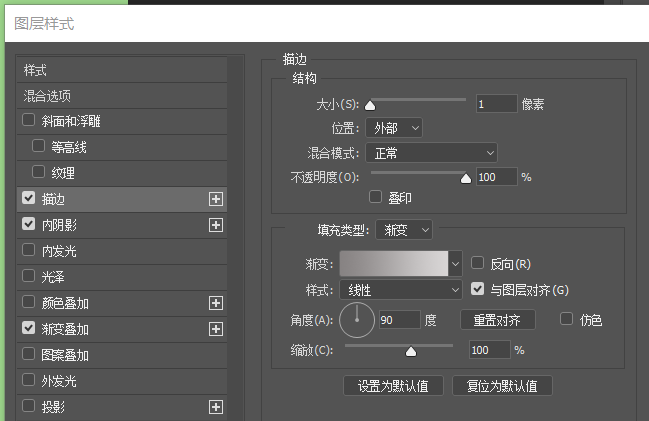
描边

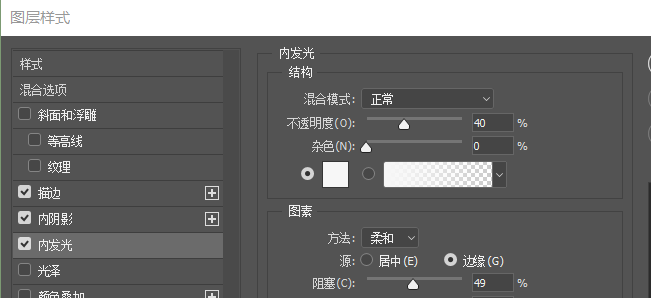
内发光

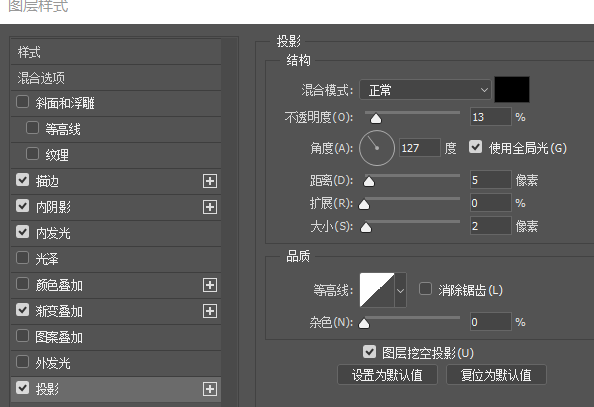
投影,双击圆形图层在这个圆添加图层样式(参数可参考以上图)

10、在圆形按钮下用画笔画一个点 ,做这个按钮的阴影

11、在圆形按钮上用椭圆工具再画一个白色的圆

12、双击这个的圆的图层给新画的圆图层样式添加立体感

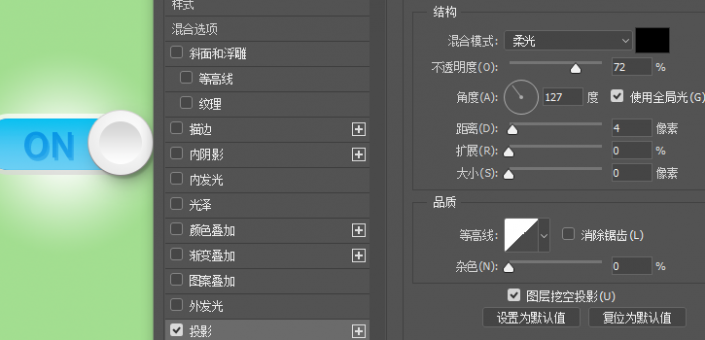
13、最后给这个按钮添加文字ON,给文字添加图层样式,添加投影,参数看以上图

完成:

做出来最终效果就是这样的啦,是不是很逼真呢?可以用于给平面设计做产品优化,快来通过PS学习一下吧。







