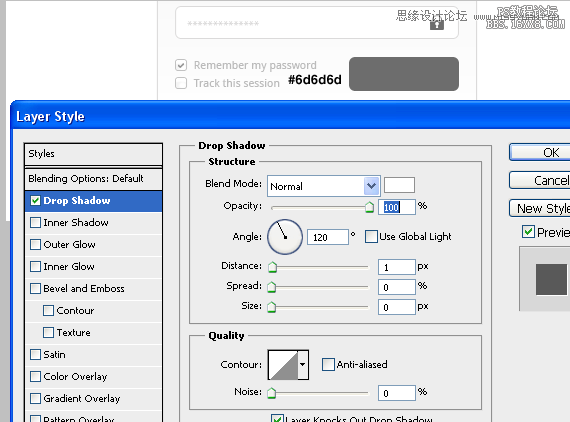
最后为背景增添渐变叠加(gradient overlay)的效果。颜色的渐变范围在白色(white)到非常浅的灰色(#f1f1f1)之间。我们希望渐变叠加的效果看起来非常精细,不着痕迹,因此,不透明度应保持在60%到65%之间。
步骤5

登陆界面的背景效果处理完毕,不过还需完善一下,添加1px的细线可以使整个背景看起来不会太过空洞。细线的颜色与此前的应,除了灰色的细线,1px的白色细线刚好放在灰色线之下。
步骤6

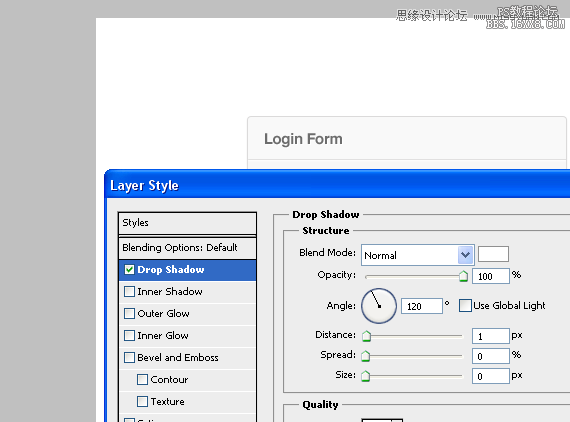
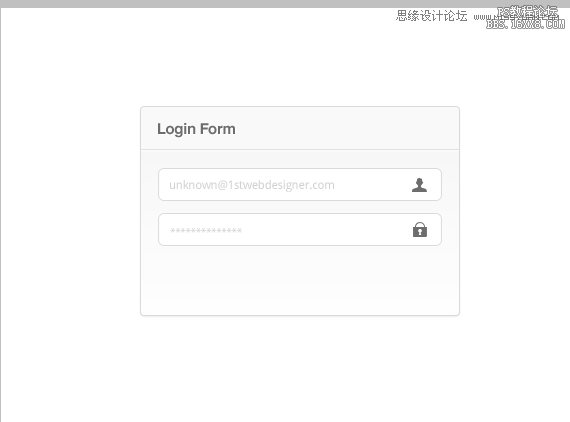
在登录背景的左上角写上”Login Form”的字样。写不写文字对PS布局并无大碍,倒是在实际的网站中更为重要。文字采用深灰色,与背景色形成反差,突出强调效果。
步骤7

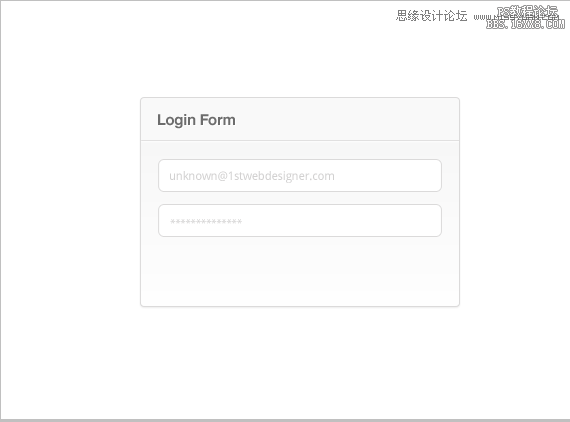
使用圆角矩形工具(U)创建两个白色形状,作为用户名和密码的输入框。为这两个形状应用描边样式,大小1px,颜色为#dbdada,在用户名的输入框中随便写一个电邮名,在密码输入栏中输入星标(*)。文字字体采用Droid Sans,可在Google Fonts找到。
步骤8

在两个输入框中添加上小图标,提升用户友好度,方便用户找到对应的输入区。
步骤9

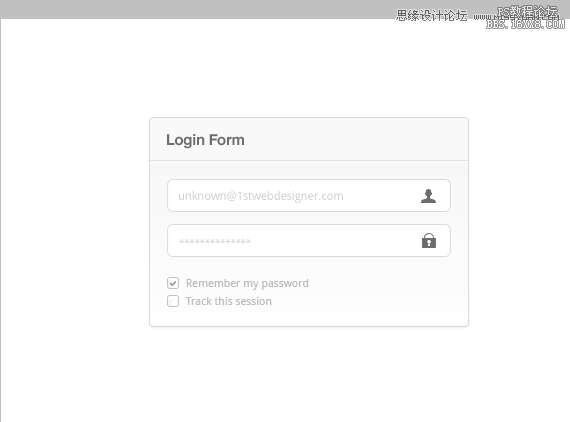
使用圆角矩形工具(U)创建两个10×10像素的形状,接下来为他们描边,颜色为#dbdada。使用自定义形状工具(U),从中选择“打钩”的图案放入形状的中央。
步骤10