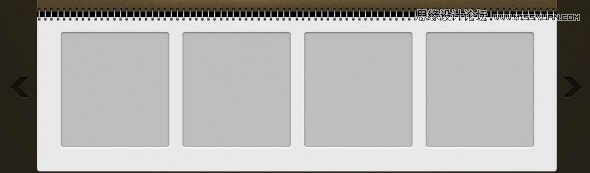
13. 用圆角矩形工具画一个209*223的矩形,做内阴影和描边效果。

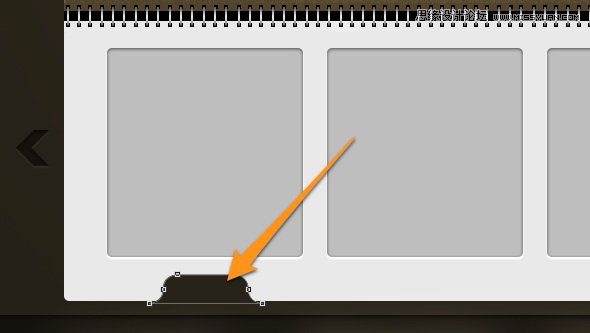
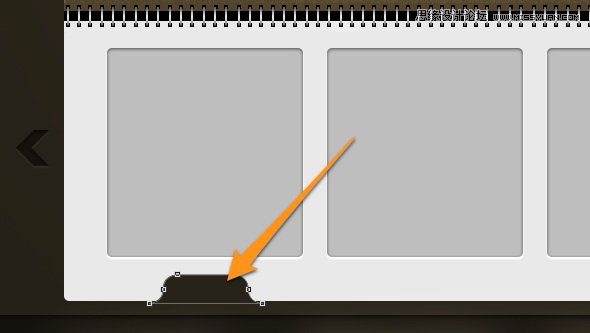
14. 用钢笔工具绘制下面图形,添加文本。

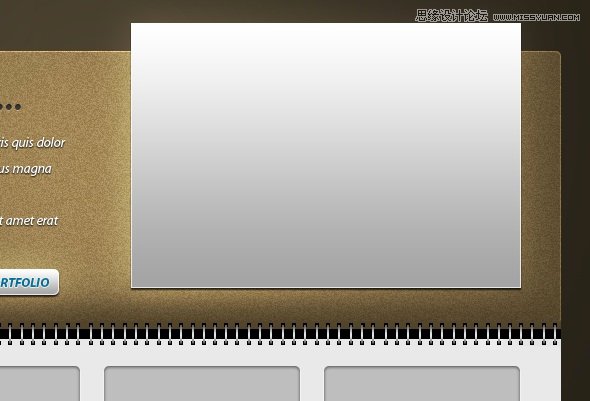
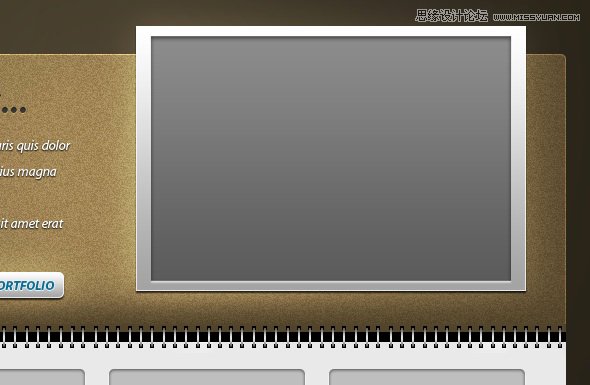
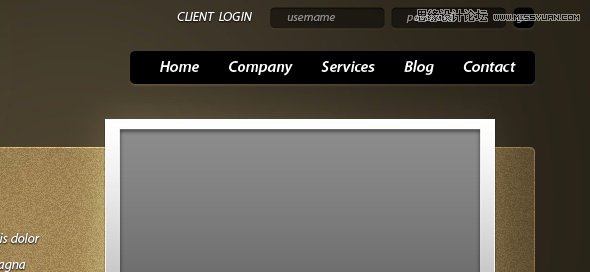
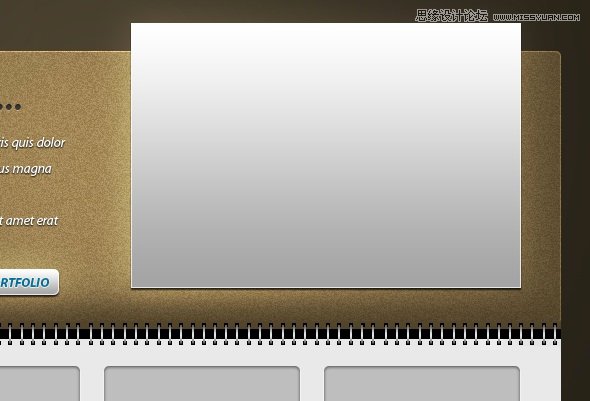
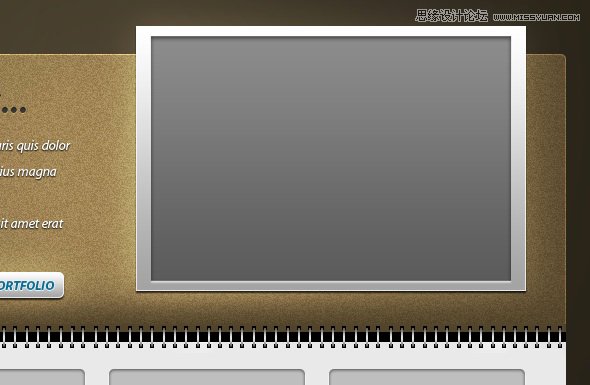
15. 在顶部的布局我将创建一个简单的矩形。415*281.

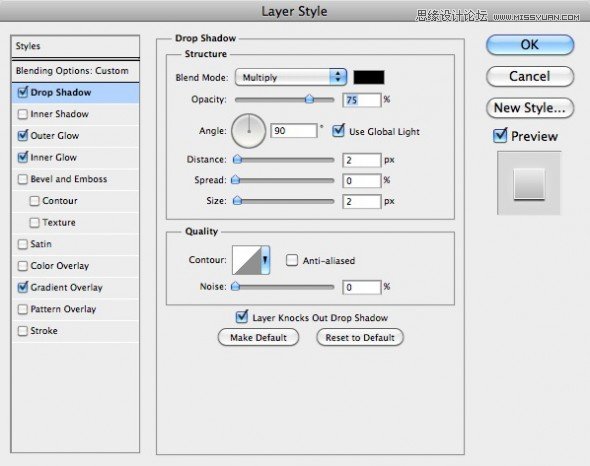
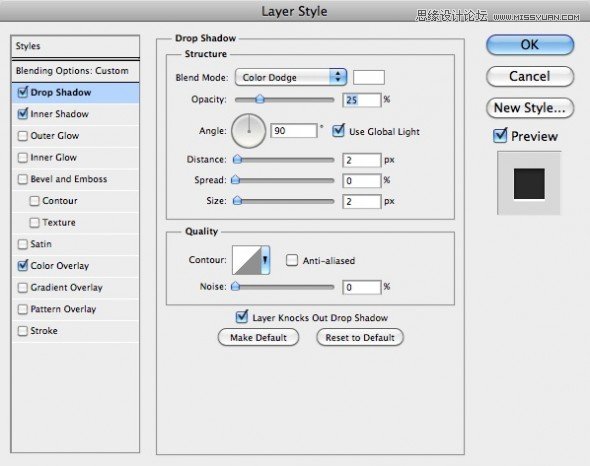
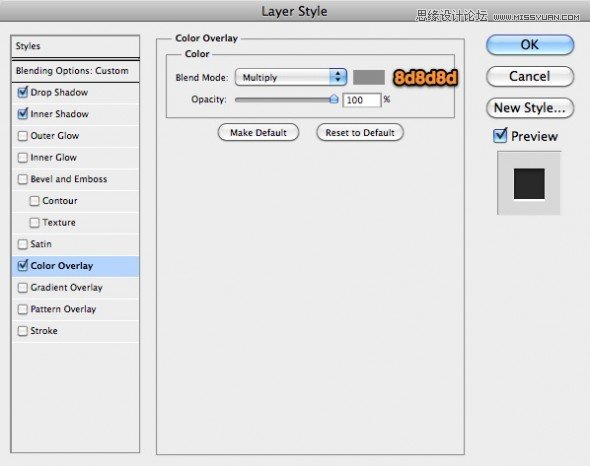
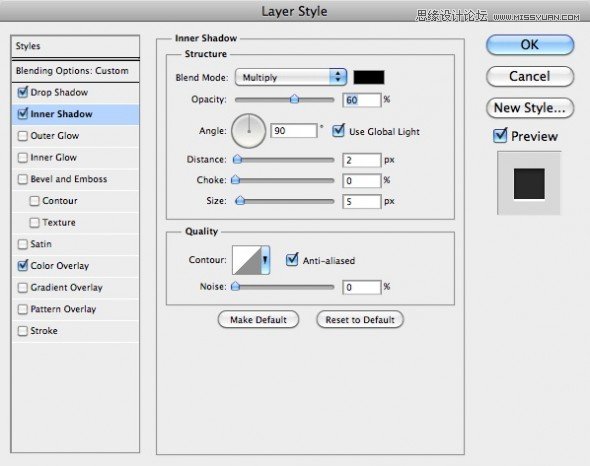
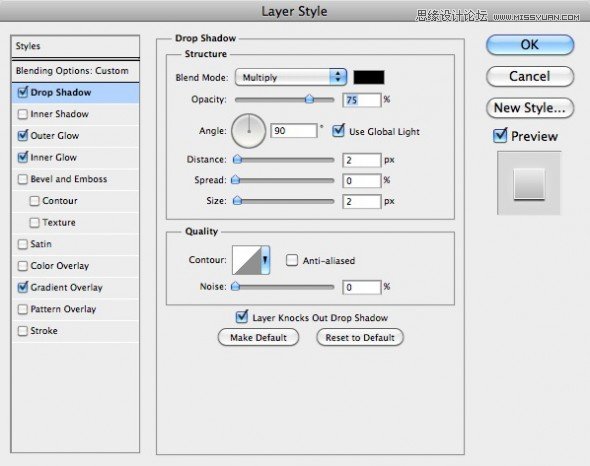
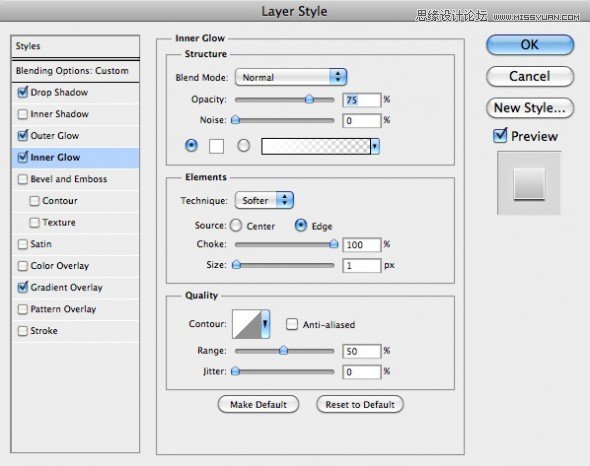
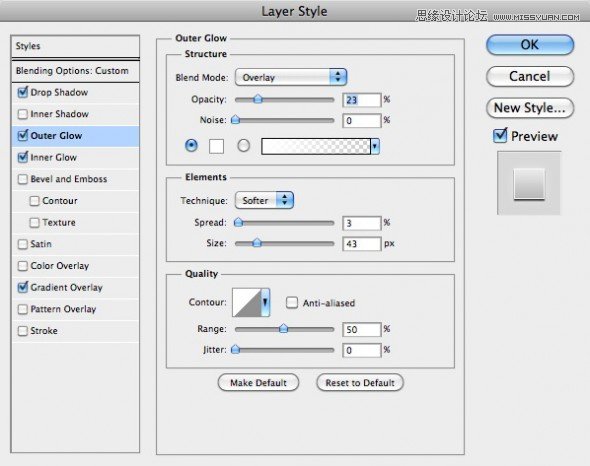
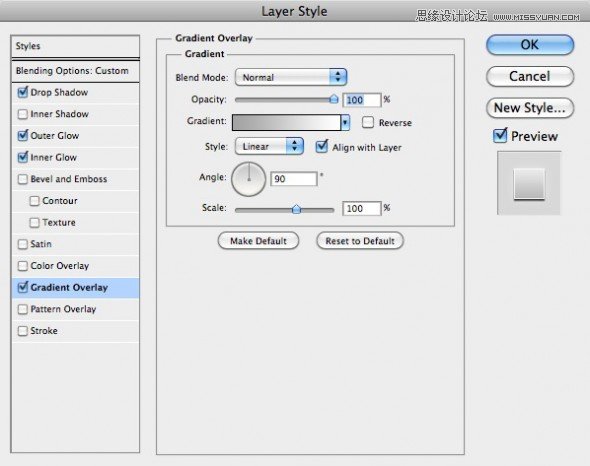
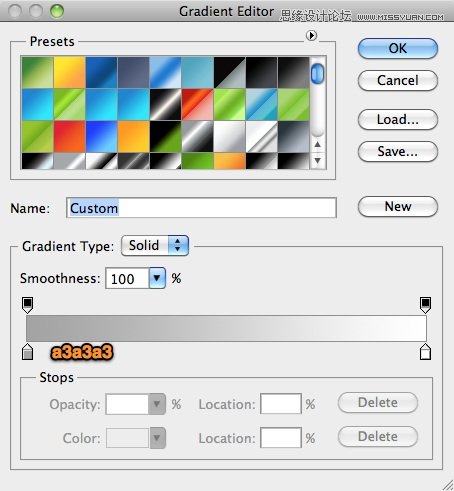
16.做以图层样式





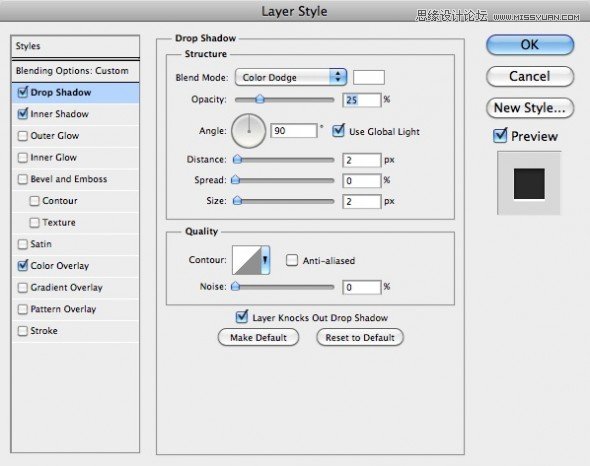
17. 然后,我将创建一个较小的形状381*258,图层样式如下图:




18. 我的最后一个步骤是创建导航组合布局.

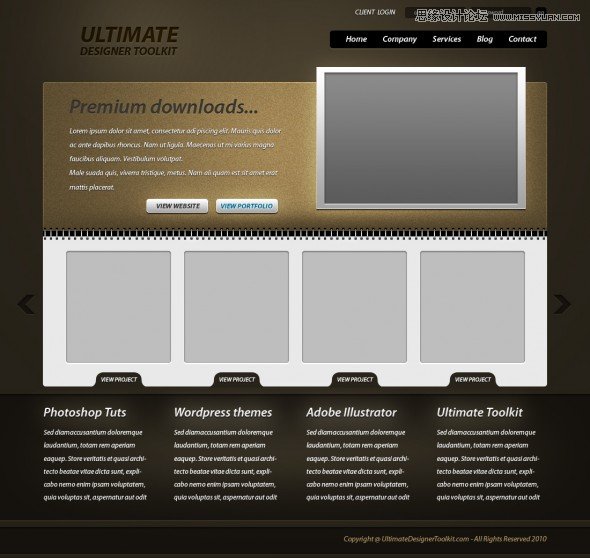
19.最后完成的效果

13. 用圆角矩形工具画一个209*223的矩形,做内阴影和描边效果。

14. 用钢笔工具绘制下面图形,添加文本。

15. 在顶部的布局我将创建一个简单的矩形。415*281.

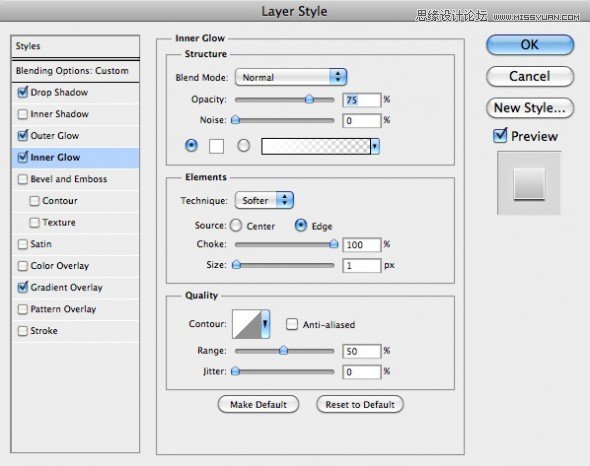
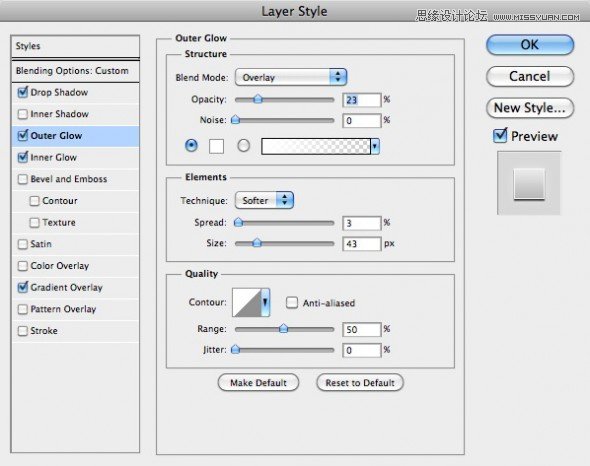
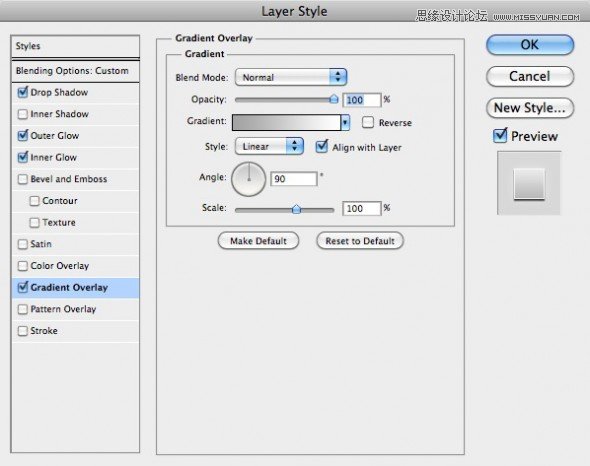
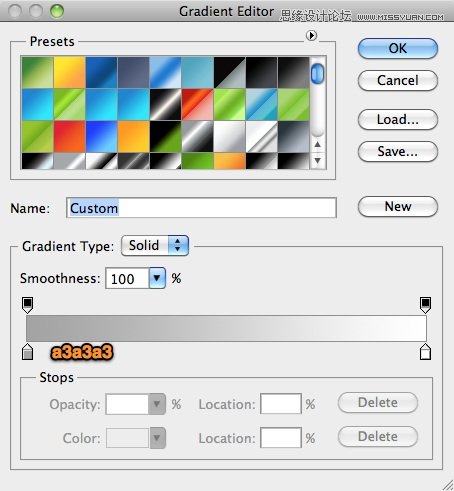
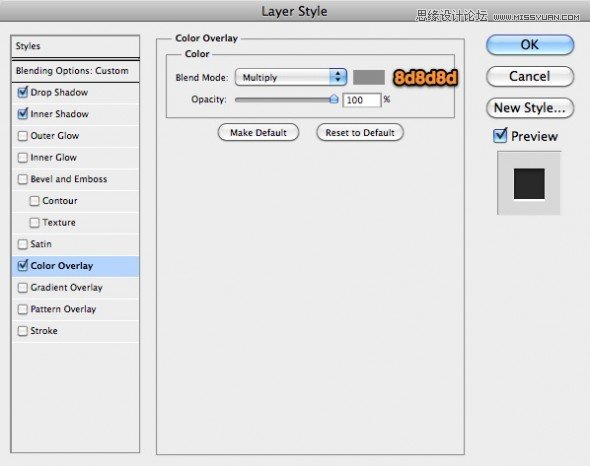
16.做以图层样式





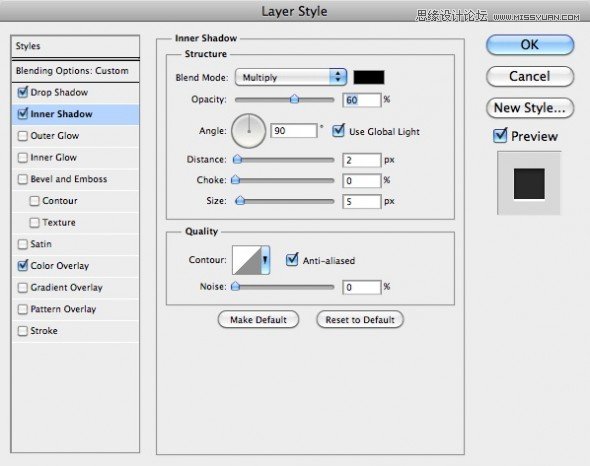
17. 然后,我将创建一个较小的形状381*258,图层样式如下图:




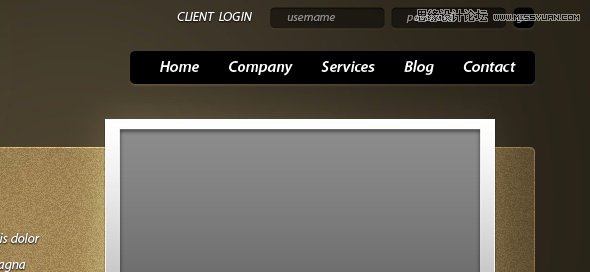
18. 我的最后一个步骤是创建导航组合布局.

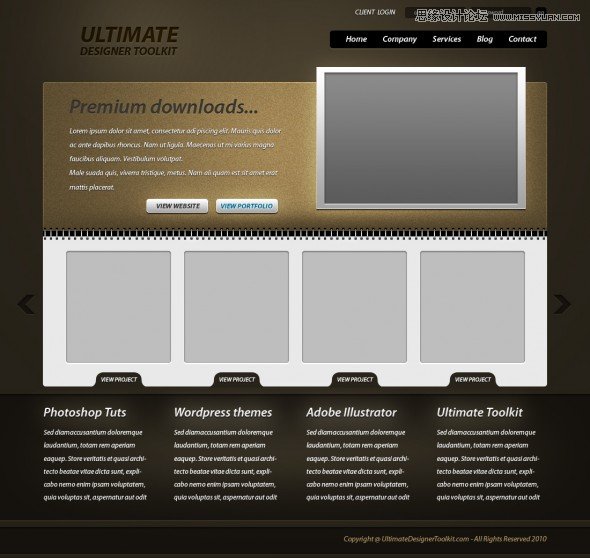
19.最后完成的效果

上一篇:如何快速设计出好logo