步骤十:
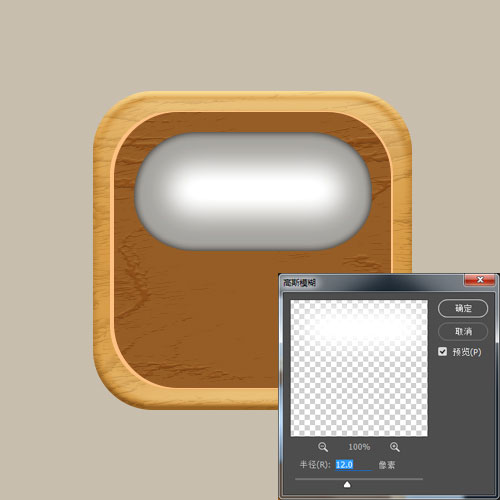
我们来为显示屏添加高光位置,用圆角矩形工具绘制一个178px*50px圆角半径为90px的圆角矩形,颜色设置# ffffff,高斯模糊12px,命名为显示屏高光。


步骤十一:
继续添加高光位置,操作方式同上,绘制圆角矩形,颜色白色,添加图层蒙版擦除不需要的位置,适当调节不透明度。



步骤十二:
现在来绘制边框使用圆角矩形工具绘制一个238px*119px圆角半径为90px的圆角矩形,颜色设置# 16120f并命名为边框。

步骤十三:
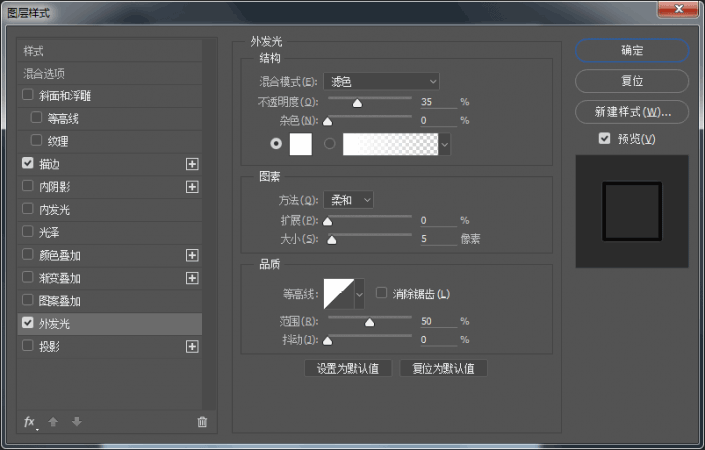
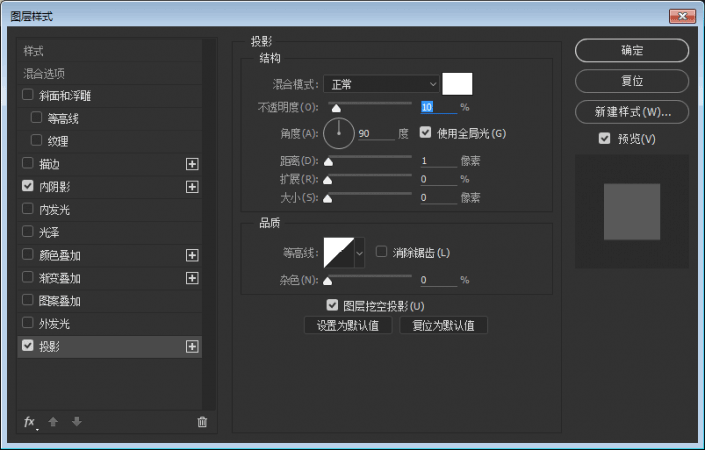
现在我们将边框填充数字设置为0,添加图层样式,并移动图层顺序到显示屏底部。



步骤十四:
高逼格的显示屏一下就出来了,有木有!!!现在我们来为中心添加数字。

步骤十五:
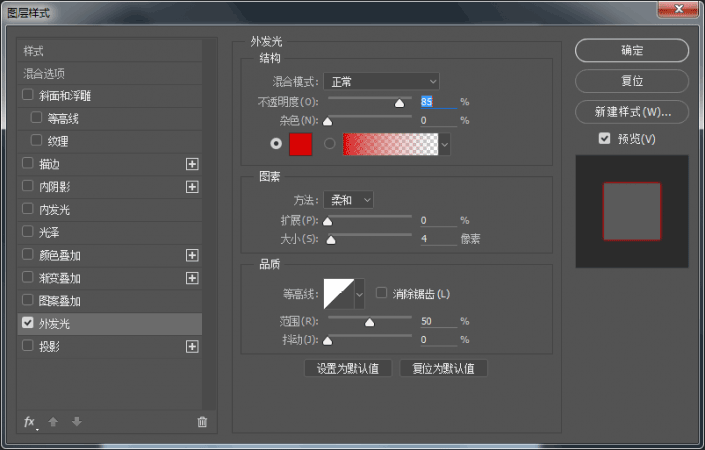
现在我们用直线工具绘制直线,线条颜色设置为#d80202并添加图层样式


步骤十六:
现在我们来绘制线条的位置吧,选择圆角矩形工具,绘制高度2px的线条,然后复制,打组后命名为横条。

步骤十七:
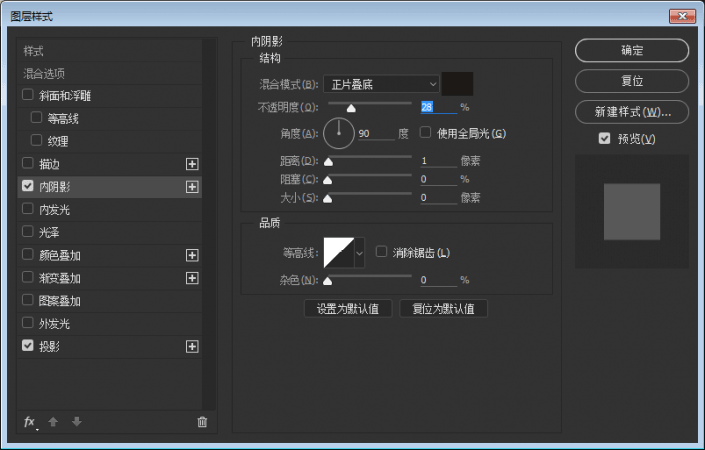
之后我们为横条添加图层样式,并添加蒙版,遮挡不需要的位置。



步骤十八:
接下来我们绘制旋钮吧,只要完成了一个,另一个就可以复制啦,是不是很开心,首先选择椭圆工具,绘制一个65px*65px的正圆,颜色为#211f1d。

步骤十九:
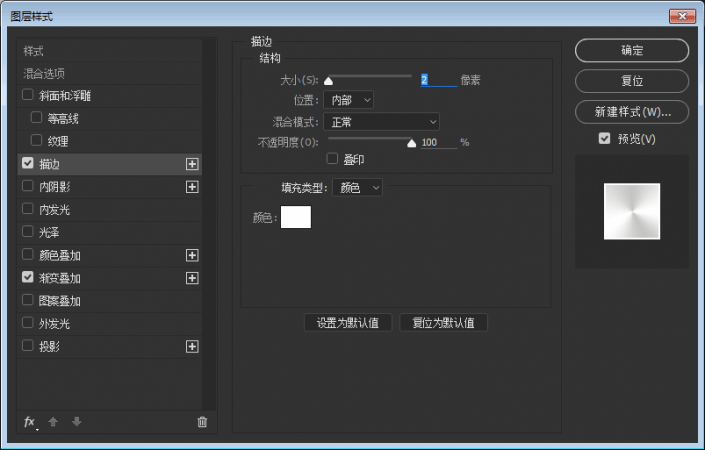
继续绘制50px*50px的正圆,并添加图层样式。



步骤二十:
现在我们将旋钮复制一下吧,并ctrl+T适当缩小一些。

步骤二十一:
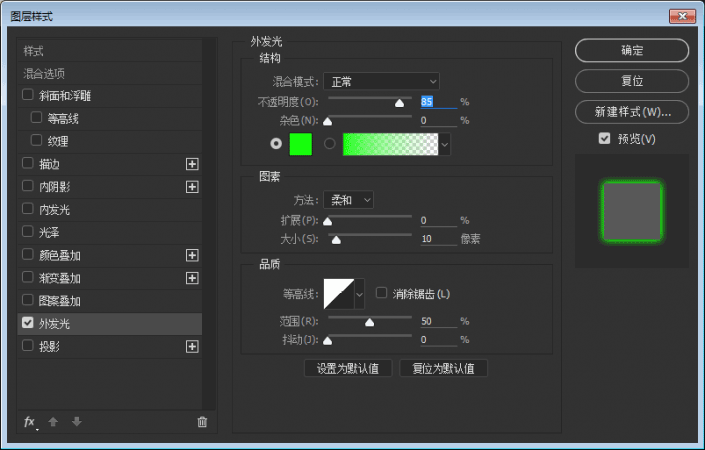
现在我们来绘制最后的部分吧,绘制一个5px*5px的正圆,颜色#4adb43,并添加一下图层样式吧,然后将投影制作一下就完成了哦。


步骤有点多哦,但是只要勤加练习,会很大程度上提高你的PS水平。







