现在,在计划表下方,我们将在"Standard"计划列中设计一个列表。在每一列表项中,画两条宽度为1px的线条,使第一条线的亮度比背景深,
另一条线的亮度比背景浅,这样将生成一种阴影效果。

再下一步,让我们创建一个时尚的网页按钮,选择圆角矩形工具,设置半径为5px,在此列的底部画一个100*38px的矩形。

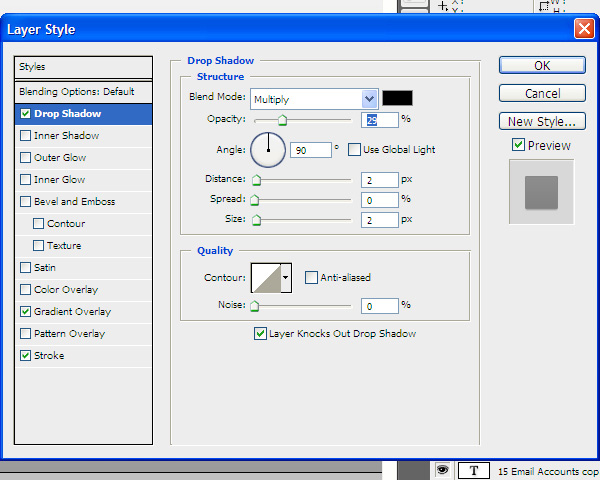
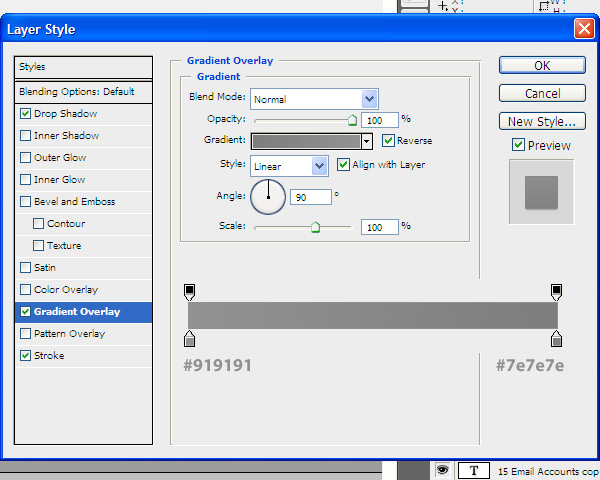
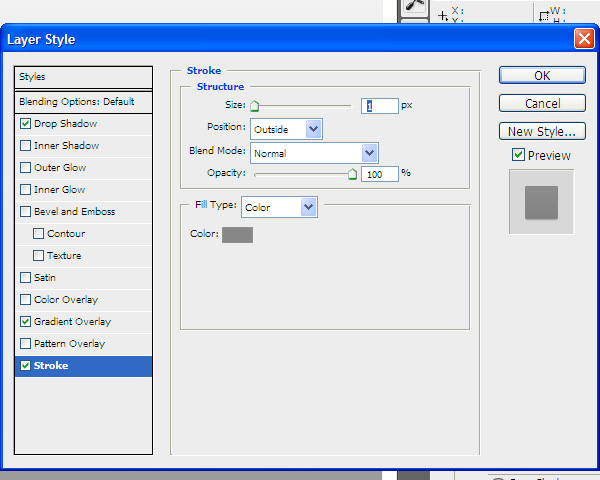
给按钮图层添加阴影、渐变叠加和描边效果,具体参数如下:



为了使按钮的效果更具光泽,我将在按钮顶部添加一个亮光反射的效果,我将教你一种简单的方法,同时这个方法也可以用到其他设计中。
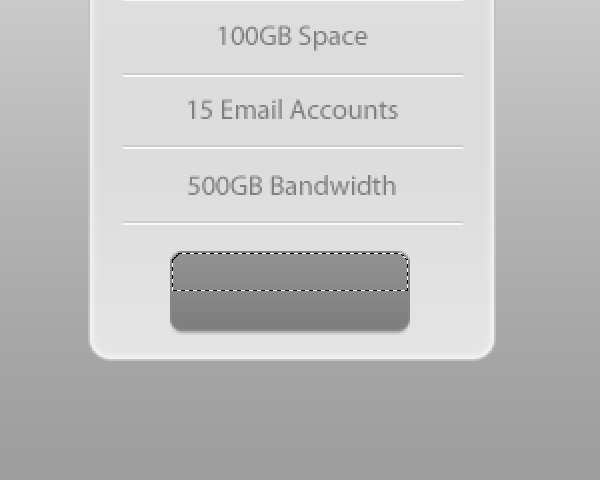
首先,按住Ctrl键并单击图层面板中按钮图层的缩略图,选出按钮的选区。
选择矩形选框工具,在选项栏中,选择与选区交叉,在当前选区的上半部分画一个选区,这样就只选中了按钮选区的上半部分。

新建图层,选择油漆桶工具并给选区填充白色。将新图层的不透明度设置为10%。

下一步我们要给该web按钮添加一条描边效果,新建图层,并放大图片尺寸,按照下图的样式绘制一条浅灰色线条。

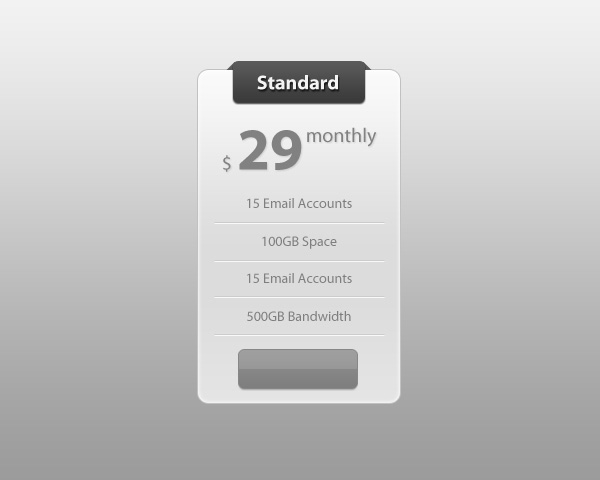
选择横排文字工具并在按钮上方添加"Sigh Up"或者"Join us"字样,我将字体的样式全部设置为了大写并添加了深色的阴影效果。
现在我们完成了我们第一个定价列。