59.点击这个渐变圆的缩略图,得到它的选区,然后新建一个图层,用画笔在两侧画上高光。

60、用以上方法画出第三个。

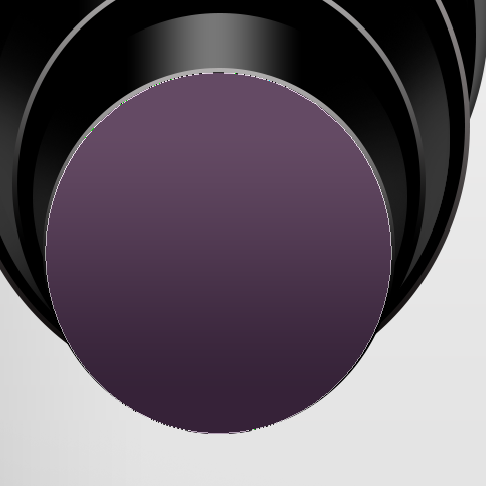
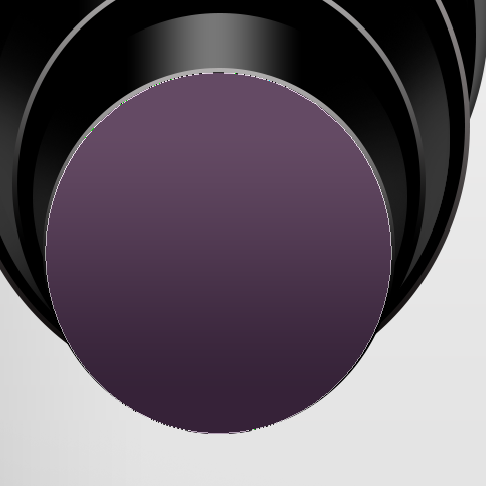
61,加一个紫色的渐变圆。

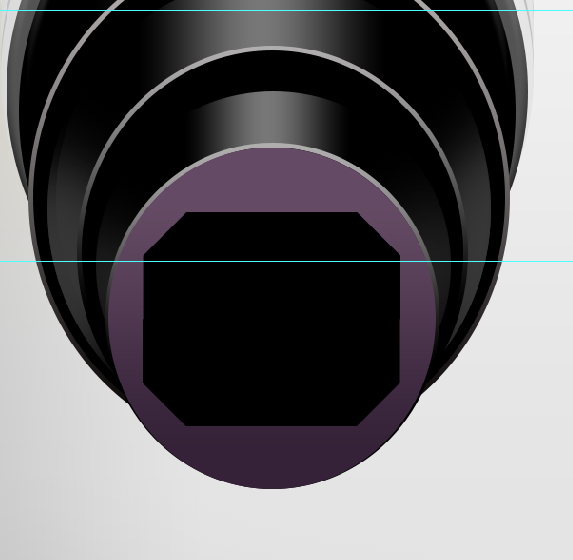
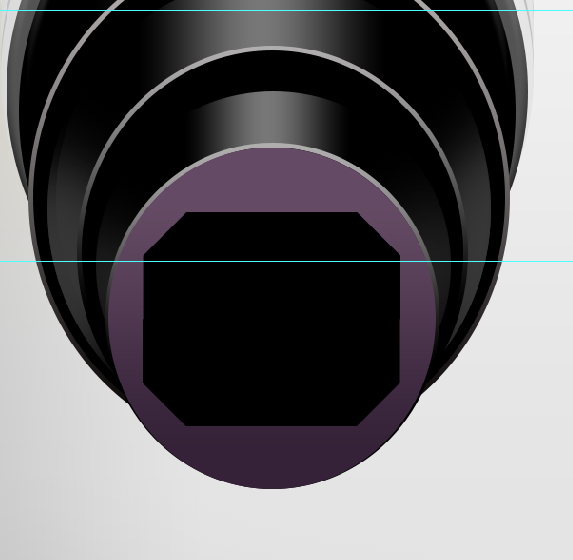
62、画一个这样的形状取名为“四角。

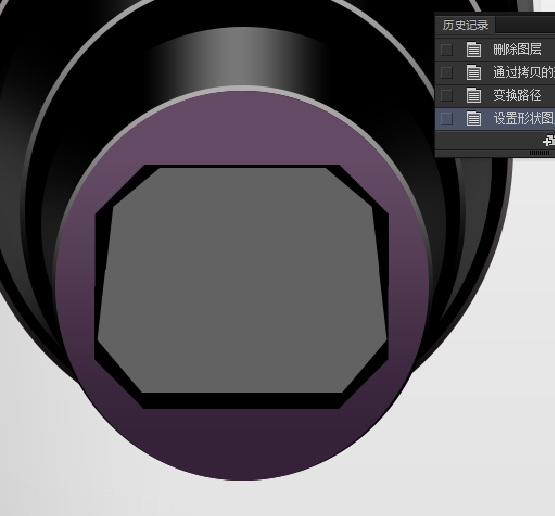
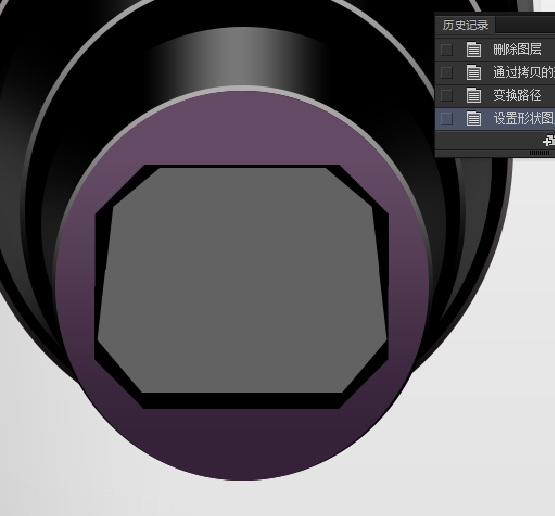
63、复制“四角”图层,ctrl+t,缩小一点,然后进行透视。

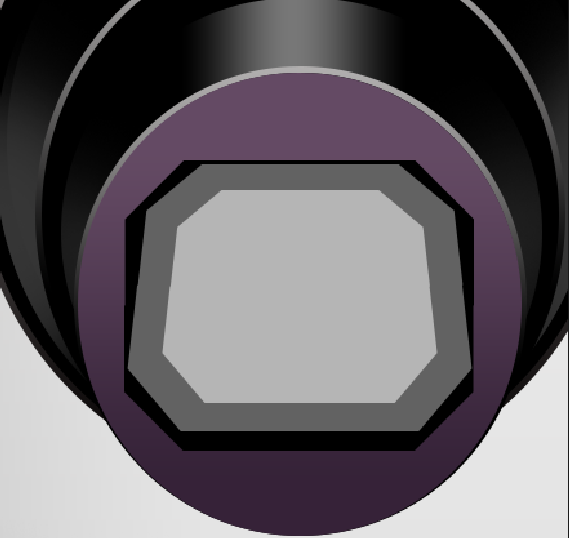
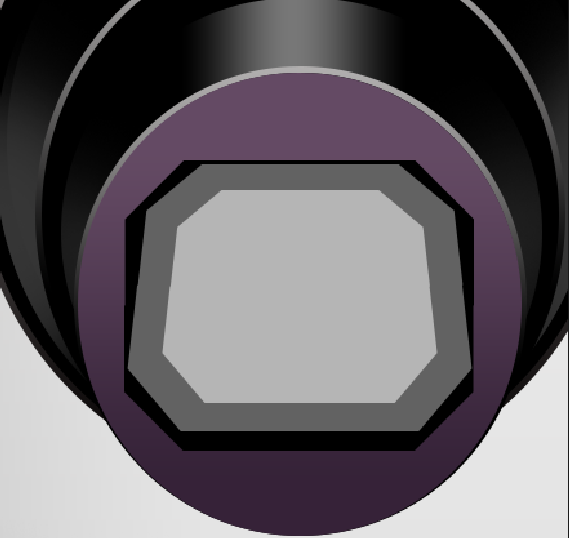
64、将“四角拷贝”复制一层,然后缩小一些。

59.点击这个渐变圆的缩略图,得到它的选区,然后新建一个图层,用画笔在两侧画上高光。

60、用以上方法画出第三个。

61,加一个紫色的渐变圆。

62、画一个这样的形状取名为“四角。

63、复制“四角”图层,ctrl+t,缩小一点,然后进行透视。

64、将“四角拷贝”复制一层,然后缩小一些。

上一篇:PS设计剃须刀图标