今天的教程是来画一个icloud图标,貌似也是锤子rom里面的,从网上面看到的,看了下,不难,就临摹了一下,大家可以跟着一起来学习下。很完记得交作业。
先来看下效果图:

高大上的分解图来了,一看就会了,哈哈。

看完分解图,是不是觉得很简单了呢,大家临摹的时候可以多多的这样分析思考一下,难度会降低很多哦。
1、新建画布1000*1000,添加纯属渐变。

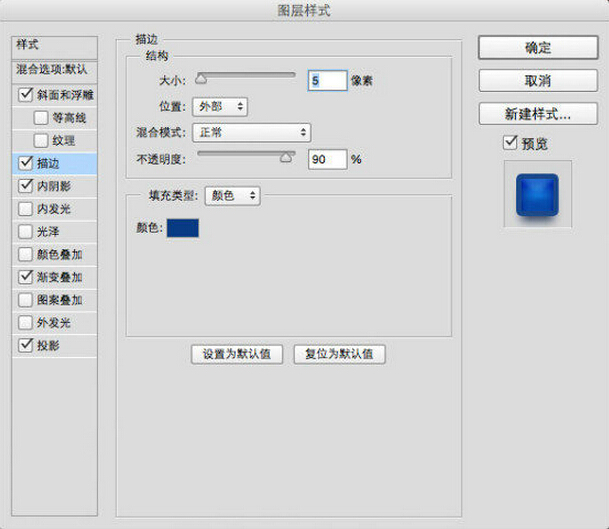
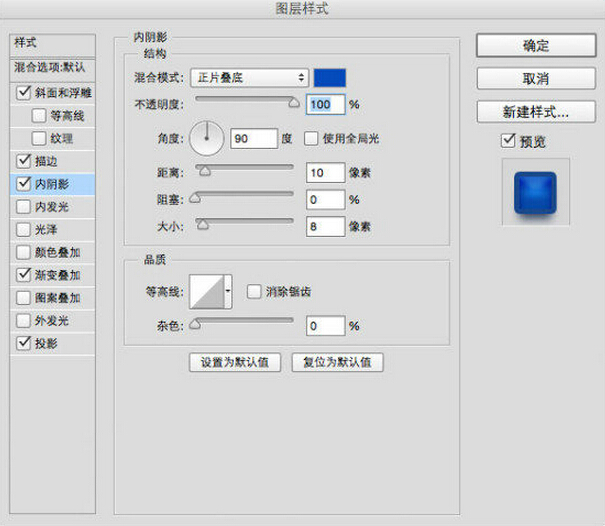
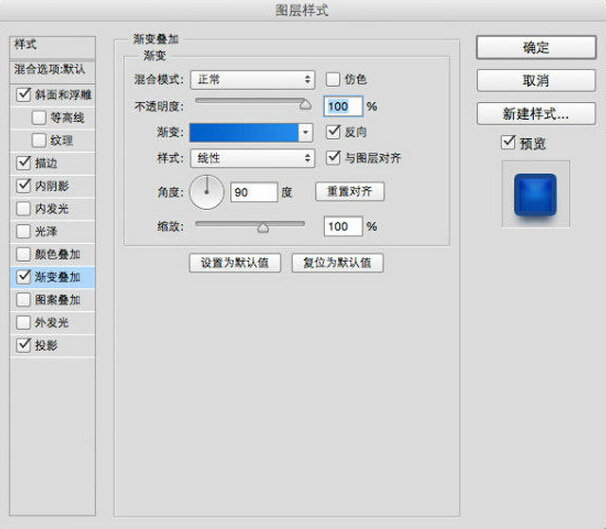
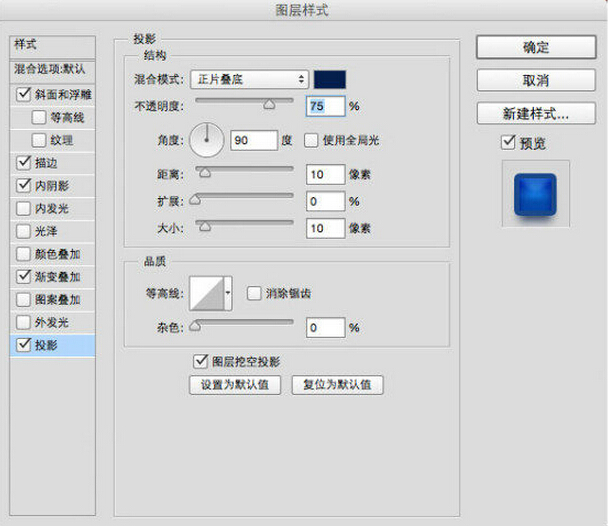
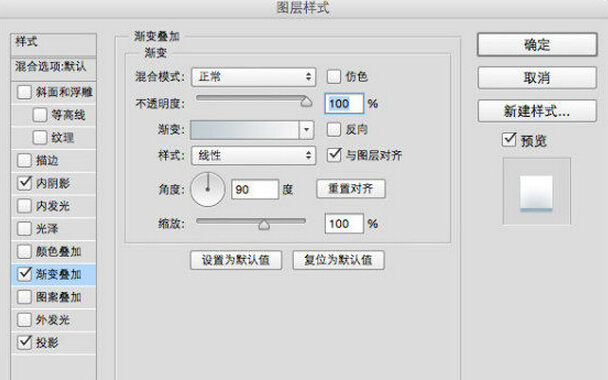
2、用圆角矩形工具新建一层,命名为底板,并添加图层样式。






好了,大概效果出来了,接下来我们再细化一下底板,添加高光和底部反光,方法很简单,两个圆角矩形相减就能得到开关,然后羽化一两个像素。


记得CTRL+G给他们编个组,命名为底板。
对了,我还在这里叠加了一层高光,做法就是形状直接羽化然后创建剪切蒙版,分解图上面就能看出来。
3、搞定底板后,我们开始来做云,形状工具画四个正圆加一个矩形,大小自己把握,不过要注意的是要保持他们在同一个图层。命名为云层底,保持图层整洁。图层样式如下,数值仅供参考。


接下来我们要做的是云层中部,这里我的方法比较笨,我是把底层的每个圆缩小二十像素,尝试过直接自由变换缩小,但是效果很差,每个圆衔接的地方对不上,所以用笨的方法,有知道简便方法的同学还请告诉我。中层就不用加图层样式了,填充颜色为e9e9e9就行了。

顶层的方法也是一样,中层基础上再缩小10像素即可,添加内阴影和投影。



其实做到这里就差不多结束了,还有最后一步就是给云层底部加个反光,也是布尔运算减去顶层再羽化。








