教程介绍了如何使用PhotoShop制作一个逼真的方形不锈钢按钮的过程,主要使用的是图层样式和形状,在配合路径完成最终效果,教程步骤很多,练习需要点耐心,有兴趣的朋友可以跟着学一下,做完记得交作业。
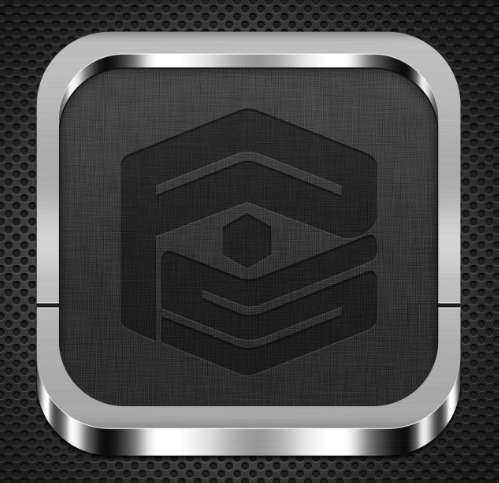
临摹的成果:



下面,我们开始山寨之旅。 新建文档,我用的大小是2000*1500像素,设置背景色为# 101010

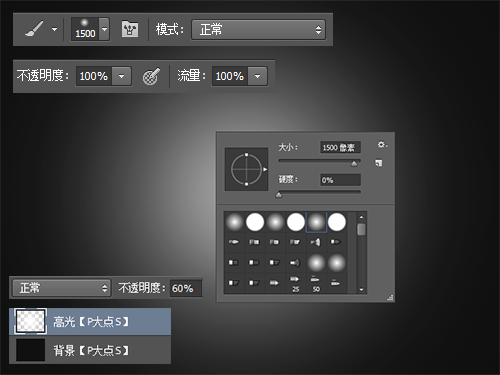
新建一层,设置前景色为白色,使用圆角柔边画笔,设置大小为1500像素,在画布中点一点,设置图层的不透明度为60%。

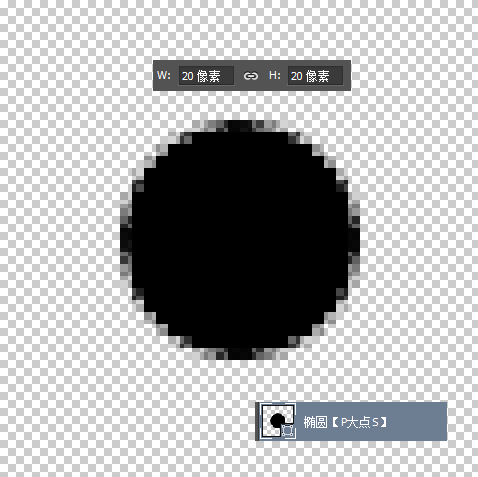
下面,我们来做背景中那个圆形的图案,我这里是用一个无缝图案来完成的。新建一个40*40像素的文件,背景为透明,用椭圆工具画一个20*20像素的正圆,并让其水平居中,垂直居中。
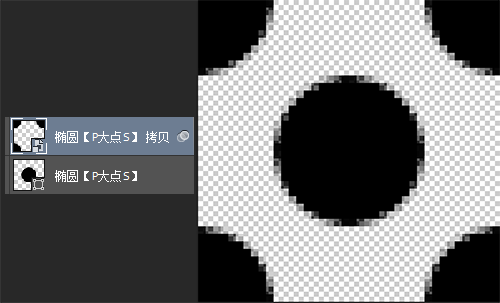
以下截图为方便观看,是放大了1200%的截图。

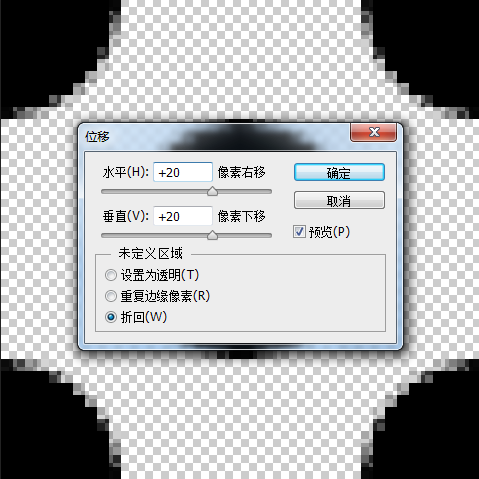
复制一层椭圆图层,执行“滤镜—其他—位移”,设置水平和垂直位移均为我们文档大小的一半。

现在我们的效果应该是这样。