在Photoshop中图层样式是最为直观的东西,所有的效果都能量化,以数值的形式表现出来,就是各种晦涩难懂的等高线也可以用数字来表现。利用图层样式中的混合模式可以得到千变万化的效果,很多的UI和icon绚丽的效果大多数是靠图层样式来实现的。
今天我的临摹的iTunes图标是一个非常经典的icon,不过现在你们看不到了。现在的版本只能说是走火入魔,推崇扁平化,说它漂亮也谈不上,说难看也不至于,下面是我完成的效果图,不过我对它的外轮廓作了一些恶搞性质的变化。这个外形介于正方形和圆形之间,它跟圆角矩形不是一个概念,迎合了现在的审美观。
效果图:

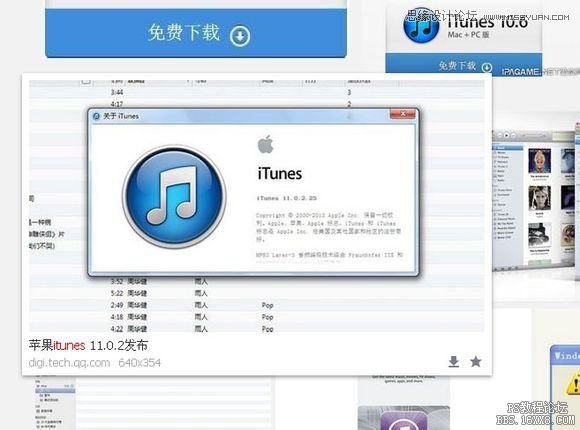
下面开始临摹过程,首先我百度了一张原图作为参考

新建一个1000X1000的新画布~

粘贴刚才复制的iTunes原图,移动到角落上作为参考

按ctrl+r打开标尺,右键标尺选择百分比

快捷键alt+v+e在垂直位置输入50%

继续横向位置也是50%