2做选区替换天空
然后我们需要在漫漫互联网中寻找一张合适的天空图片,当然如果是自己拍摄的天空素材就更好了。狗狗选了下面这张:

▲选择天空素材的时候要考虑原片的情况,包括构图、光线等等。
由于狗狗的原片也是逆光拍摄,这张素材的光源位置跟原片的光源位置基本吻合,而且素材中云彩的位置也刚好可以填补原片的空白。
下面我们开始抠图做选区。
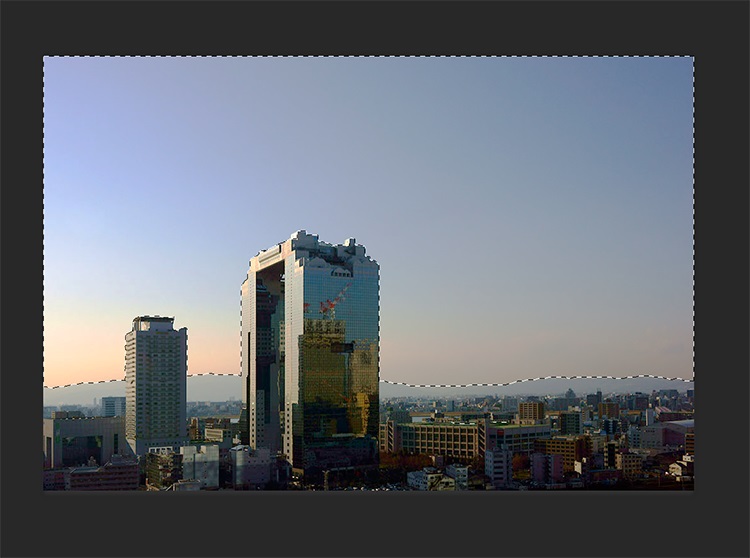
我们使用快速选择工具选出天空部分:

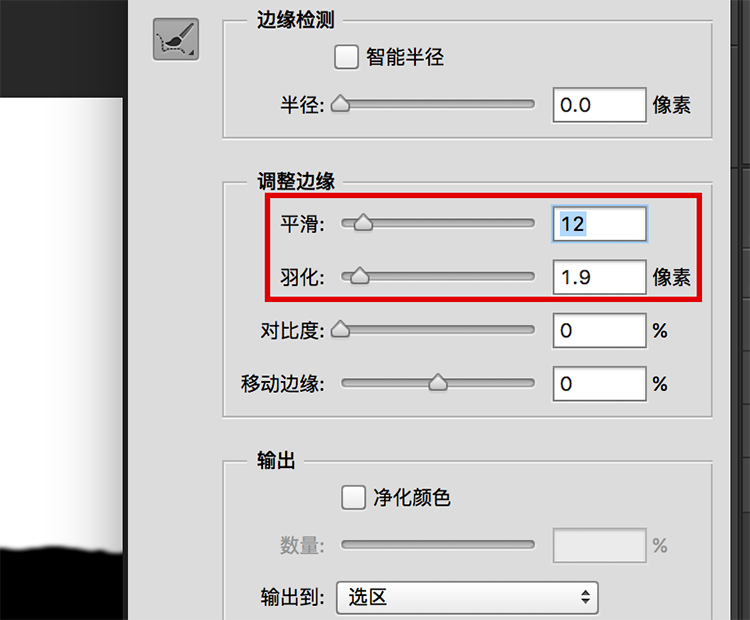
针对这个选区,我们还是要使用“调整边缘”进行一下调整,以保证更加自然:


▲稍稍增加“平滑”和“羽化”的数值,让边缘不那么锋利。
然后我们要做非常重要的一步。
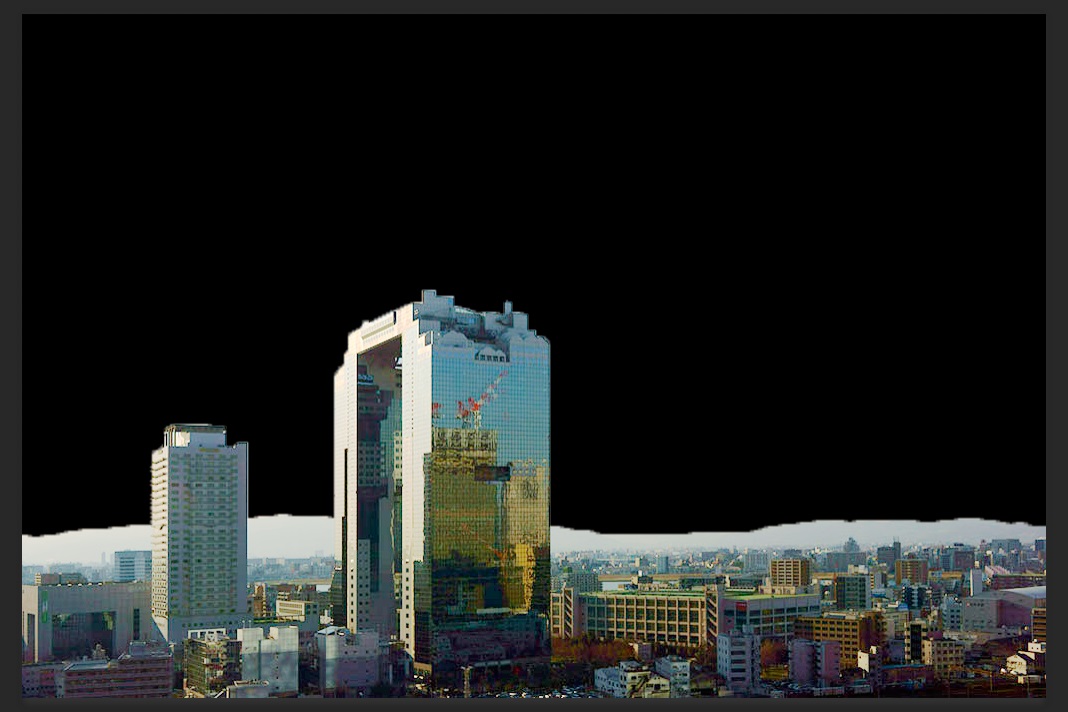
保持这个选区不动,新建一个图层。在新图层中将选区部分有油漆桶涂上黑色。(什么颜色都可以,只不过狗狗顺手涂了黑色)


然后我们导入之前选好的天空素材,将天空素材置于刚才涂上颜色图层的上层。
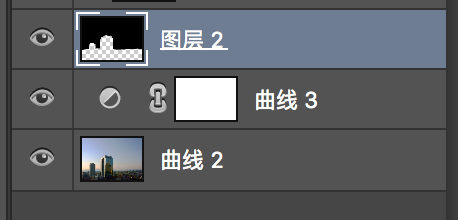
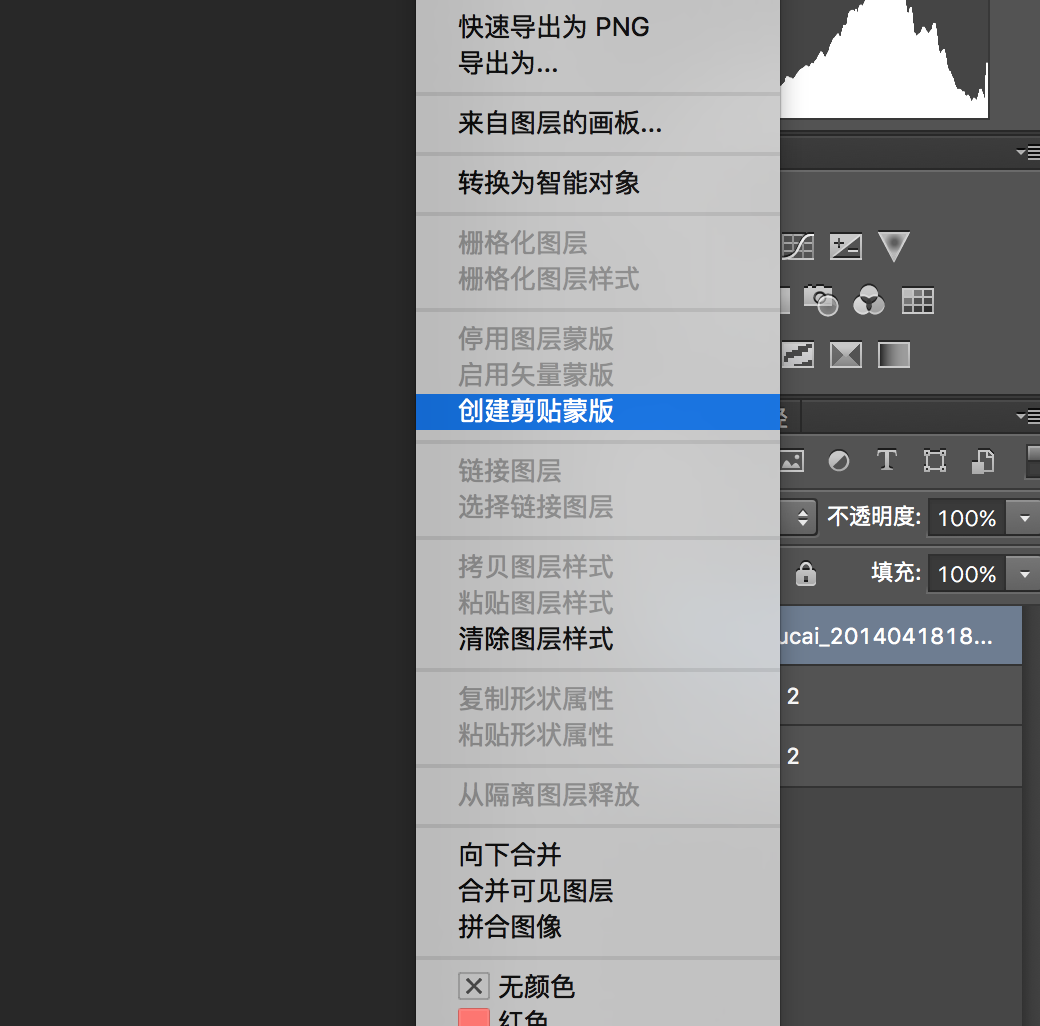
右键点击天空图层,选择“创建剪贴蒙版”。


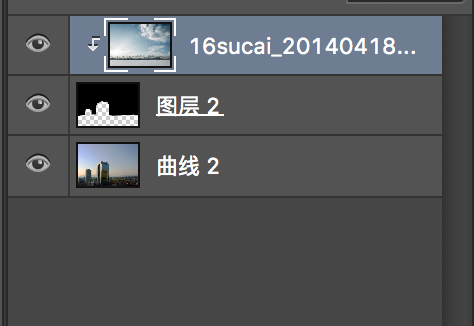
▲素材图层就会变成这个样子
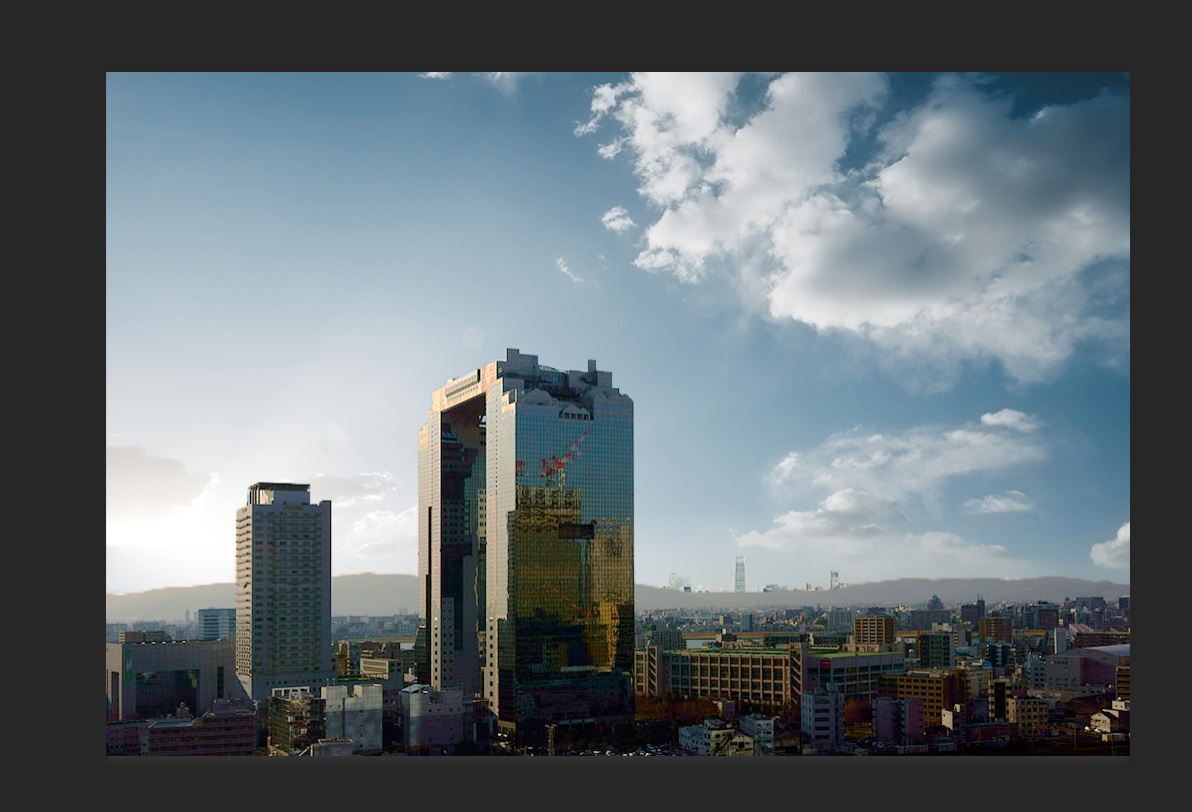
让我们看看发生了什么:

▲原来图层的黑色部分就被天空素材替换了。
使用“剪贴蒙版”的好处就是我们可以根据需要随便移动、放大、缩小天空素材,永远都只有原图层黑色部分被天空素材替换。
这样是不是比直接擦蒙版智能很多?


