第一步
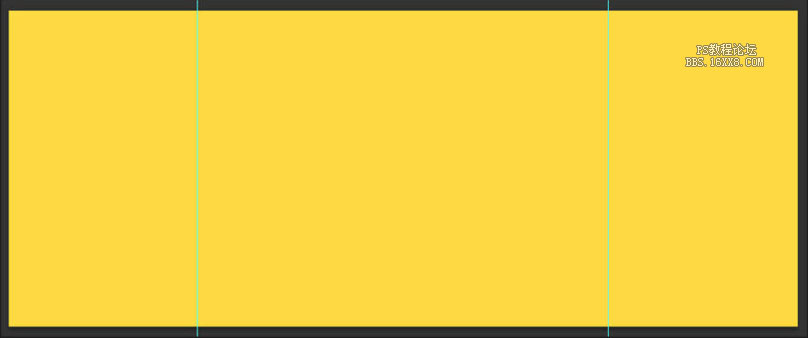
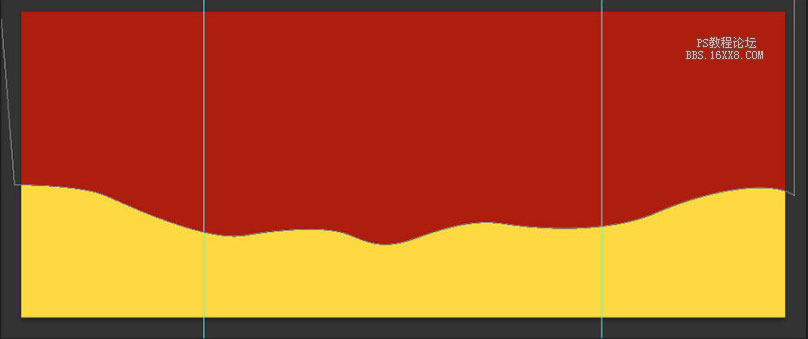
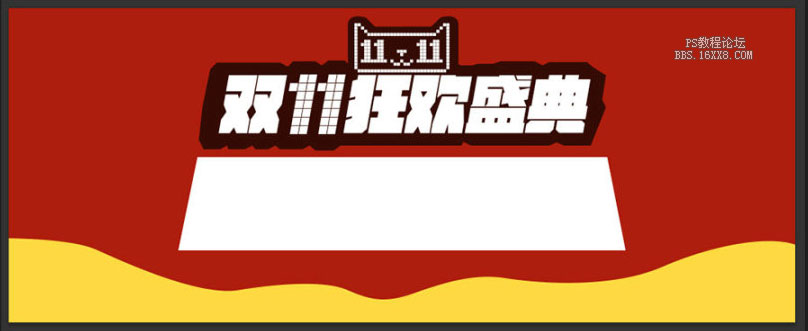
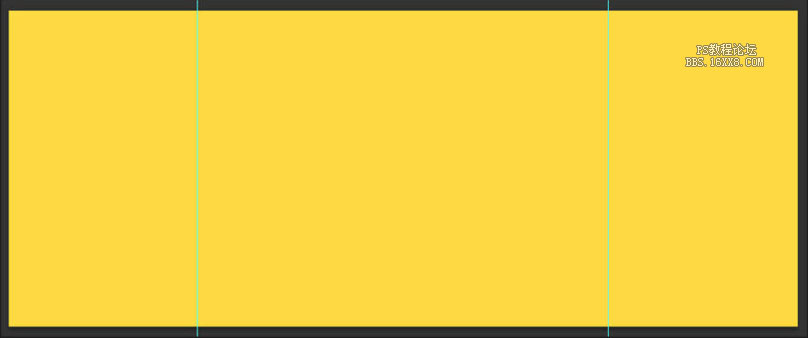
新建一个宽度1920PX的文件图层,高度根据实际情况而定,填充颜色#ffd941,然后在1000PX内拉取辅助线(非硬性规定,根据平台要求而定)

第二步
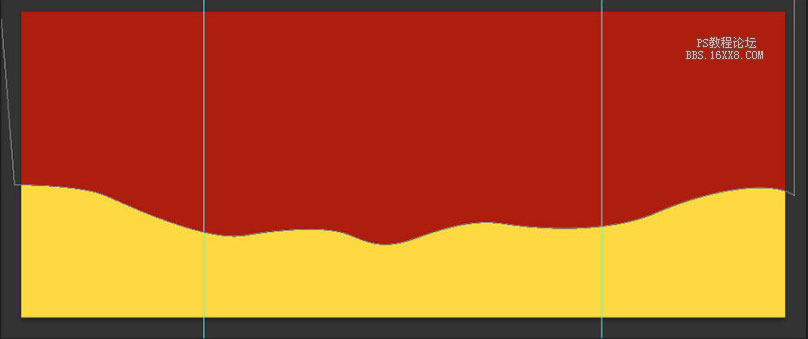
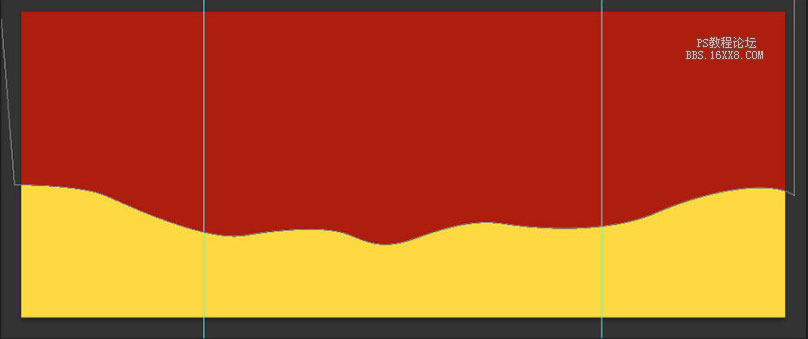
使用钢笔工具(形状)勾取形状,填充颜色#ae1c0d

第三步
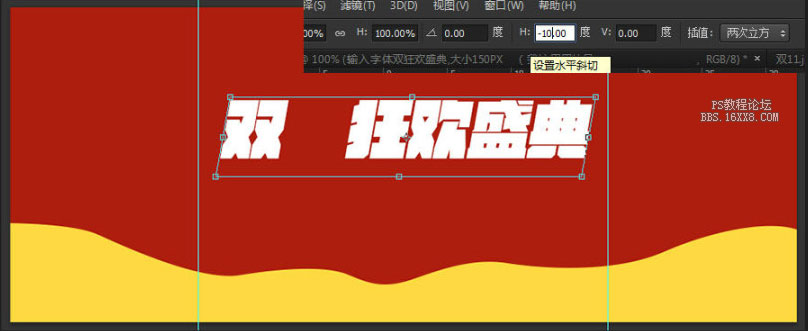
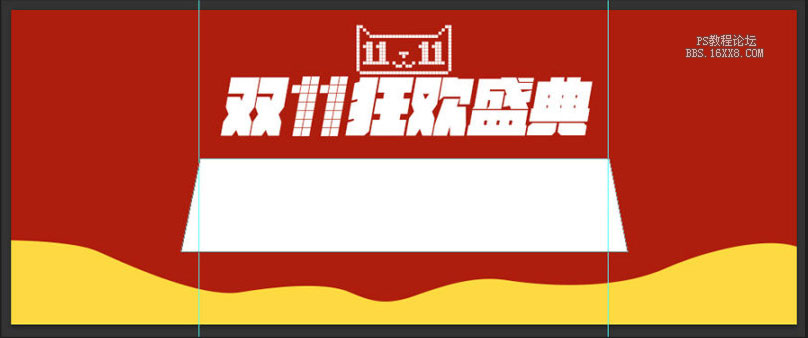
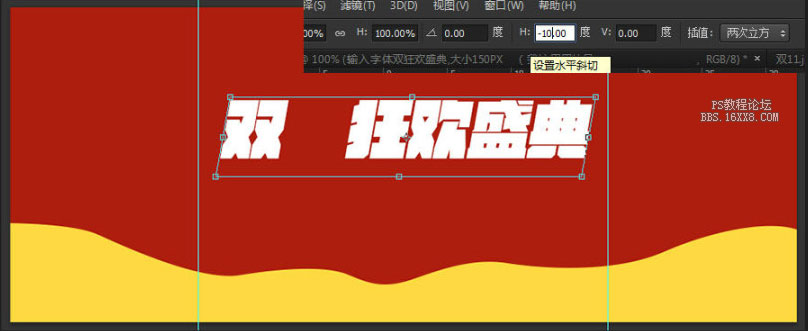
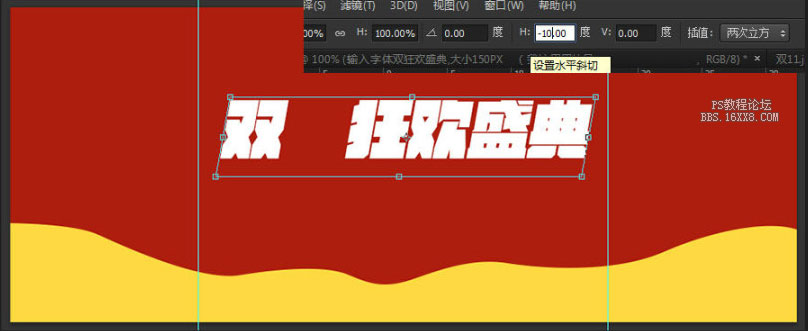
输入文字:双狂欢古典,大小150PX ,我这里用的是造字工房劲黑(非商用)字体。
然后CTRL+T 设置H-10,之后加入双11官方文字还有标志,排版如下。


第四步
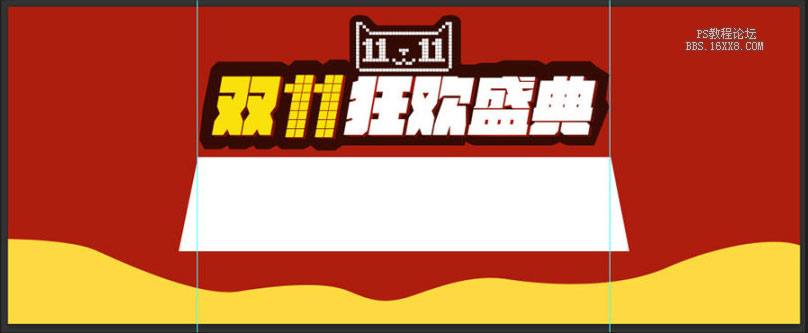
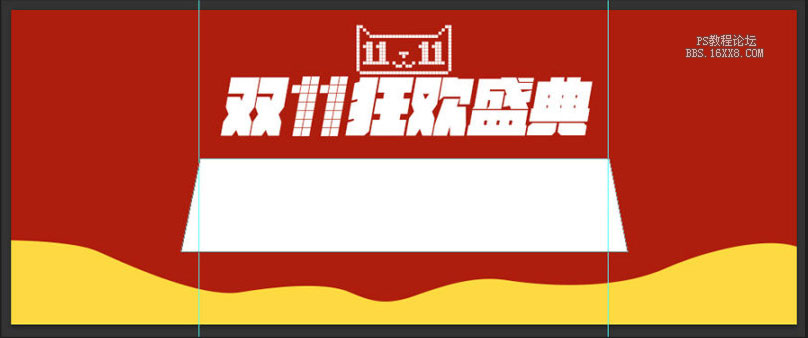
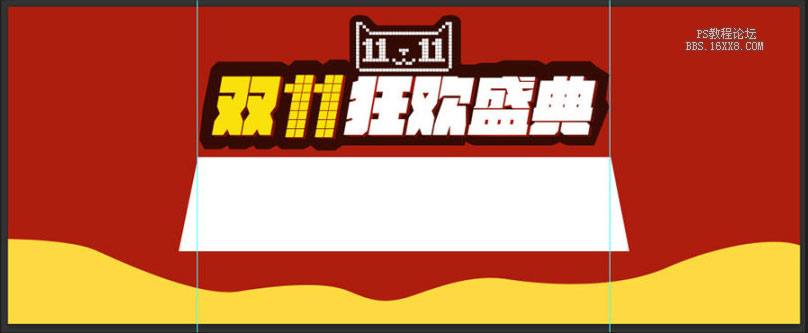
一样用钢笔工具,画出一个形状,至此大体的排版就出来了。

第五步
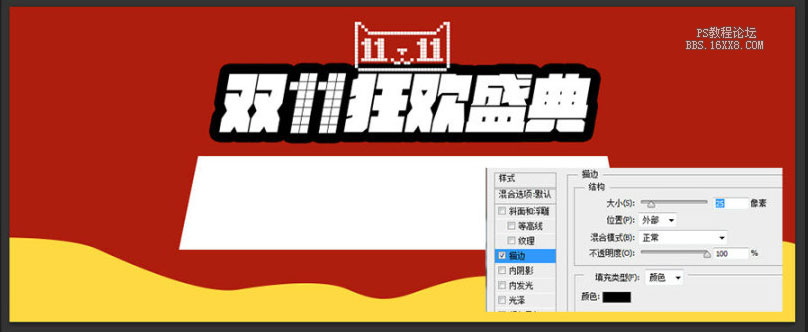
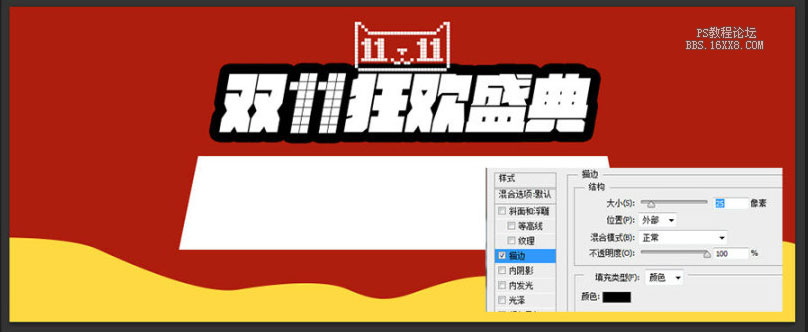
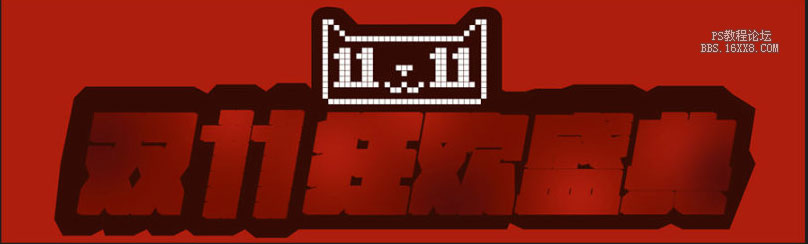
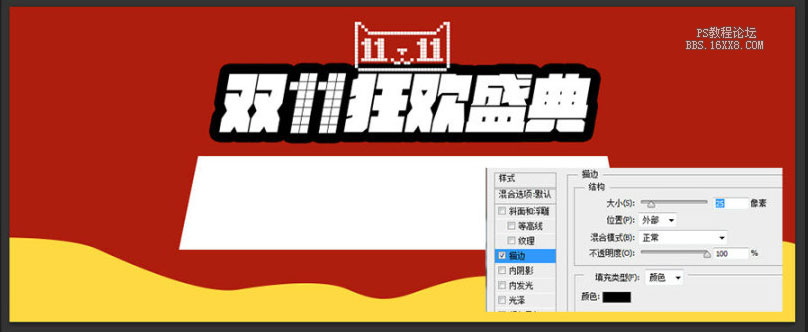
排版好之后,那么我们就开始处理文字效果,首先把双11狂欢古典图层合并先,然后图层样式选择描边,大小数值选25.

第六步
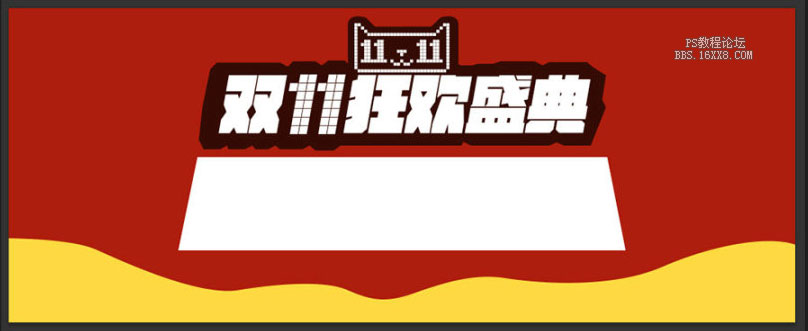
然后用钢笔工具对着描边的形状进行重新画一遍,合棱角分明点,色值:#350a04我这处理的也不是很好,大家可以多花点时间去处理,处理的流畅点,之后再把描边图层样式清除掉, 猫图标做法一样。

第七步
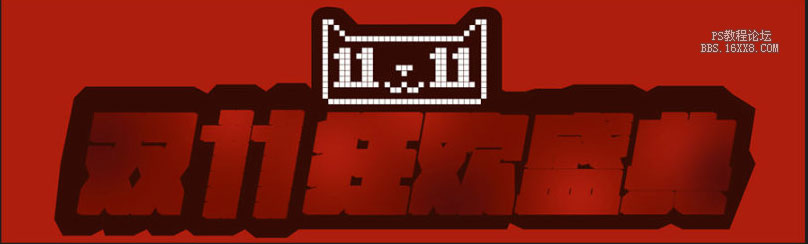
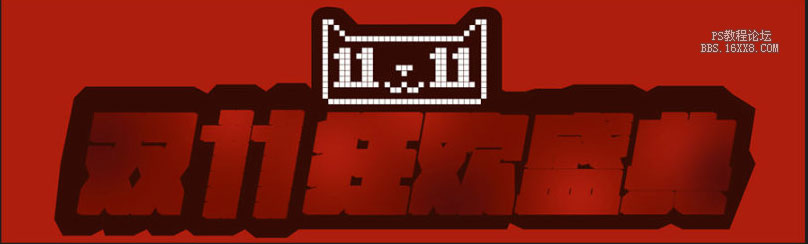
复制几层文字图层,把最上面的文字图层眼睛关闭,然后其它复制的文字图层向右下角轻移几步,然后合并图层,命名阴影层,之后再新建一个图层,对阴影层创建剪贴蒙版,用画笔绘制,效果如下:

第八步
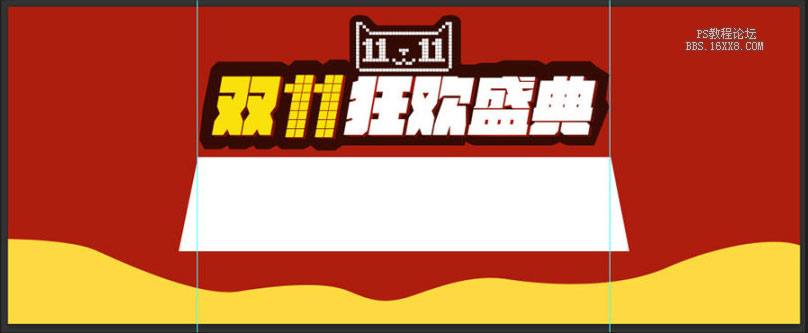
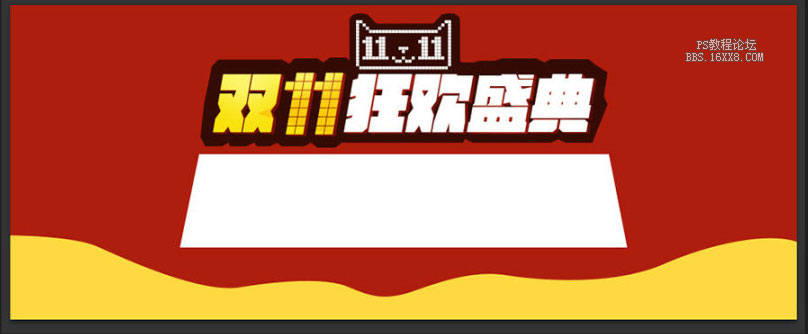
把文字图层的眼睛点上,然后修改双11文字的颜色,色值为#f9e00b,然后再对双11图层做些渐变。


第九步
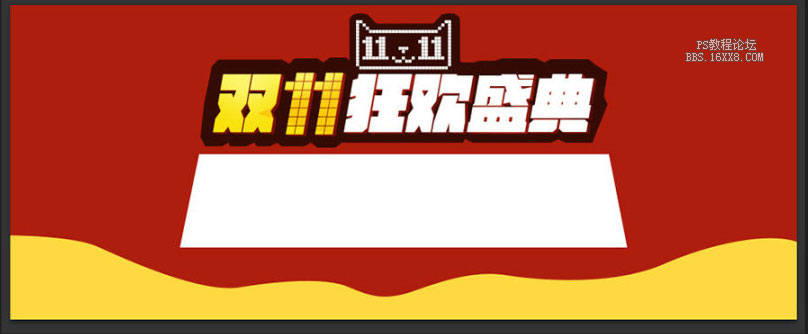
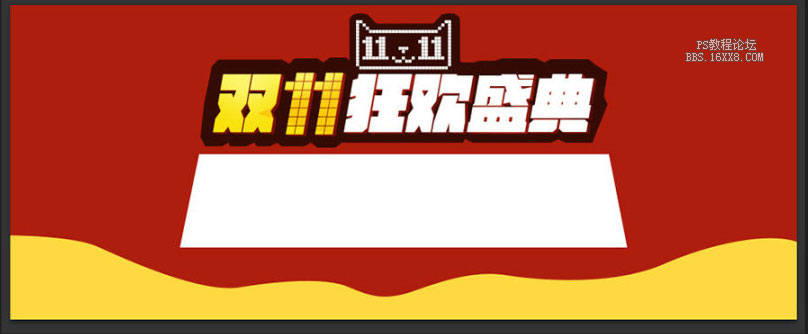
对矩形进行处理,简单的价格渐变效果,还有投影即可,无需太复杂。



第十步
输入活动文案,注意主次,然后叠加一个炫光素材,模式改为滤色。

第十一步
主体内容都处理好后,我们开始处理背景,现在感觉还有咪单调,首先压暗边缘跟底部提亮正中顶部,然后叠加一个不规则形状素材,再叠加一个窗帘素材。

第十三步
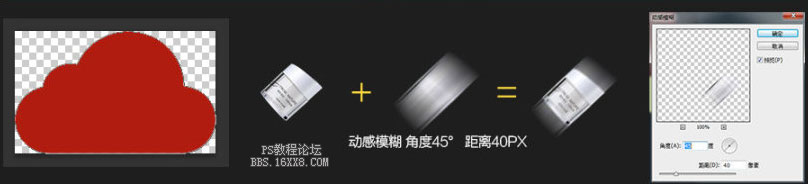
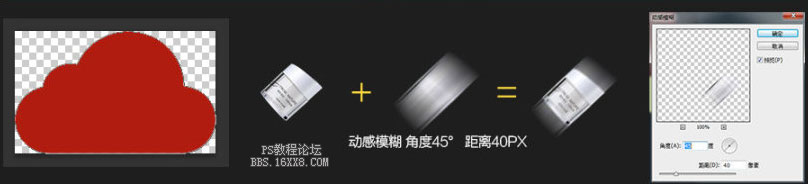
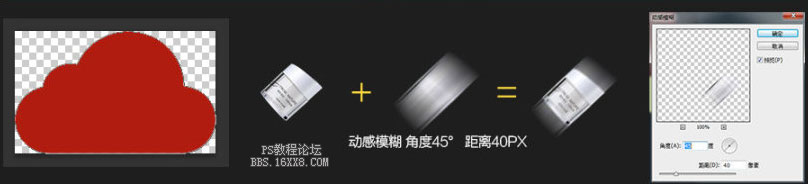
至此,基本算完成率了,但是促销氛围还不句,所以我们要添加一些飘絮物来制造氛围。这样就大功告成了。

飘絮物可以做动感模糊处理一下。