HSL是后期的调色神器,但是它究竟是怎么用呢?怎么才能把它的效果在实际操作中发挥到最好?本篇教程详细剖析HSL的使用方法及技巧,一起来学习下吧,看如何在后期中运用自如。
1. 什么是HSL
很多朋友都听说过RGB颜色模型,即任何一种颜色,都是由红(Red)、绿(Green)、蓝(Blue)三原色以不同的比例相加而成的。
但是RGB模型对人类而言并不直观,比如我说一种颜色是由60%红,30%绿和90%蓝组成的,你应该很难想象出来,这到底是哪种颜色?
因此人们设计出了HSL色彩空间,来更加直观的表达颜色。HSL是色相(Hue)、饱和度(Saturation)和亮度(Lightness)这三个颜色属性的简称。
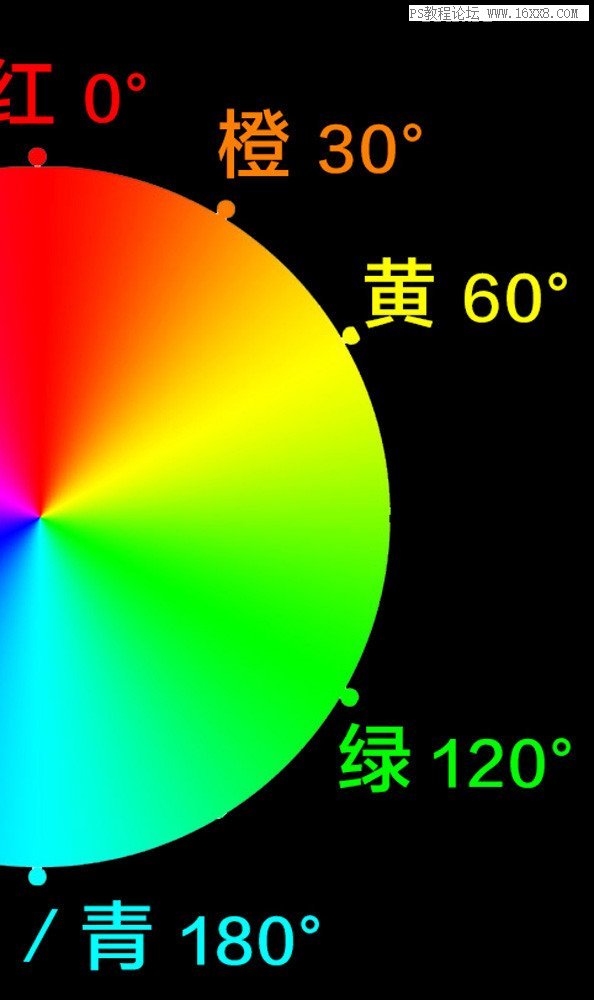
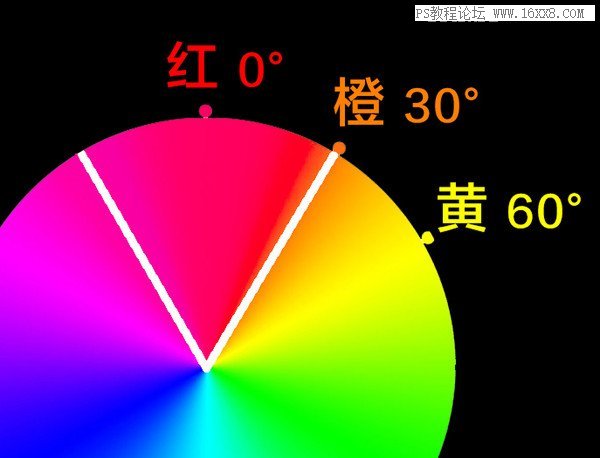
色相(Hue)是色彩的基本属性,就是人们平常所说的颜色名称,如紫色、青色、品红等等。我们可以在一个圆环上表示出所有的色相。

色环上的0度、120度、240度位置,分别对应了RGB模型的红、绿、蓝三原色。原色两两混合形成了二次色。比如黄色(60度)就是由红色和绿色混合而成;蓝色和绿色则相加形成青色(180度);品红(300度)则由红蓝两色组成。
原色和二次色之间,还有各种丰富的色相过渡,比如270度的紫色介于品红和蓝色之间。30度的橙色则是由红色黄色混合而成。
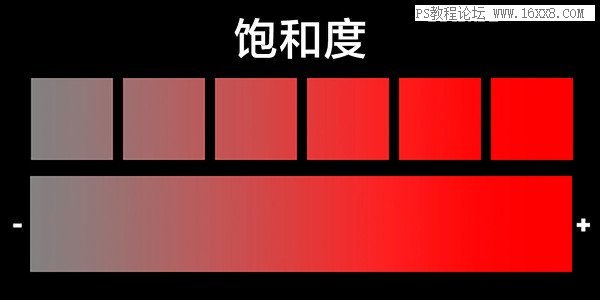
饱和度(Saturation)是指色彩的纯度,饱和度越高色彩越纯越浓,饱和度越低则色彩变灰变淡。

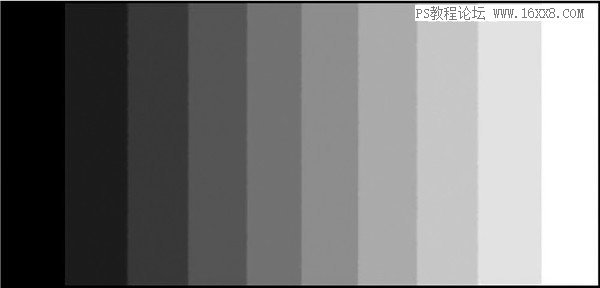
亮度(Lightness)指的是色彩的明暗程度,亮度值越高,色彩越白,亮度越低,色彩越黑。

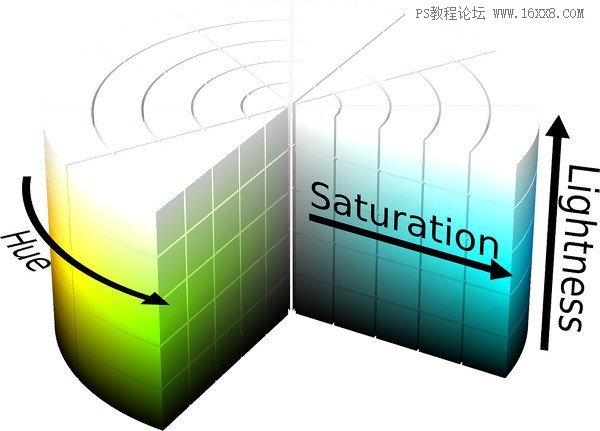
我们把色相(Hue)、饱和度(Saturation)和亮度(Lightness)三个属性整合到一个圆柱中,就形成了HSL色彩空间模型。
HSL圆柱中的任意一个点,都对应了一种颜色。圆环上的度数代表了颜色的色相,离中轴的距离代表了颜色的饱和度,点的高度则对应了颜色的亮度。

在ACR(以及Lightroom)中,第4个调整面板 - HSL面板,就是基于HSL色彩空间的后期调色工具。

2. 学会使用HSL面板
HSL面板由色相、饱和度、明亮度三个子面板组成。每个子面板中有8个滑块,分别可以对应调整图像中的8种色彩。

这8个调色滑块对应了我们前面讲过的红、橙、黄、绿、青(浅绿)、蓝、紫、品(洋红)8种自然界中的主要色彩。这样我们就能对照片中的不同色彩,进行分别的调整了。

我们调整红色的时候,不仅仅会影响色环上0度的准红色,还会影响到红色周围的偏红色相。

比如我在色相面板中,把红色滑块往右移动。这样照片中的红色,会往色环顺时针方向偏色,也就是偏向橙色。可以看到下图中,红色色相+100后,色环中红色及附近区域都变成了橙色。

如果把红色色相滑块往左移动。这样照片中的红色,会往色环的逆时针方向偏色,也就是偏向品色。可以看到下图中,红色色相-100后,色环中红色及附近区域都偏向了品红色。

绿色在色环中,顺时针方向是青色,逆时针方向是黄色。