其实这个步骤非常非常简单,整个色调偏暖色调。主要利用到色阶、色彩平衡、曲线等步骤。这个色调的启发其实是在百度上看到的一幅欧美LOMO风格的照片。
最终效果:






最终效果:

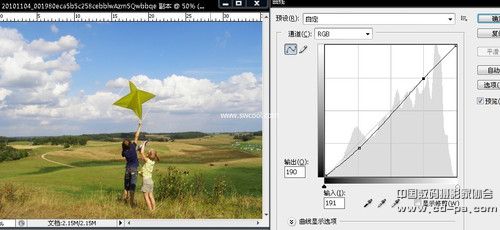
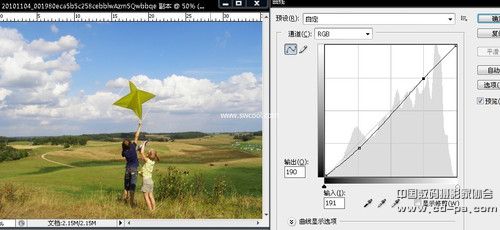
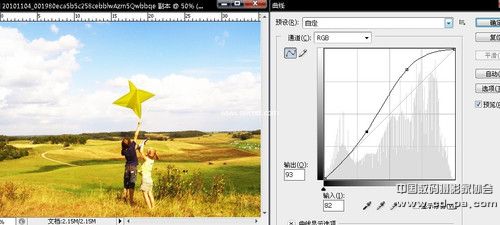
第一步:打开原图,调曲线。

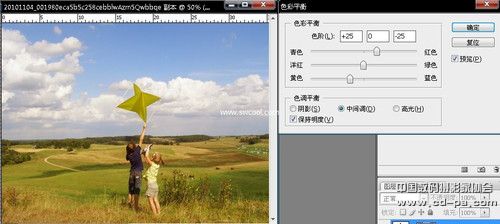
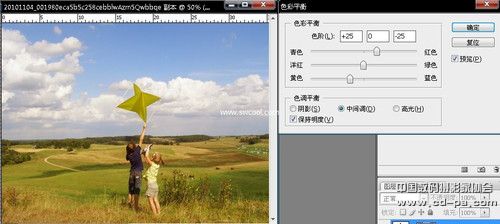
第二步:色彩平衡。

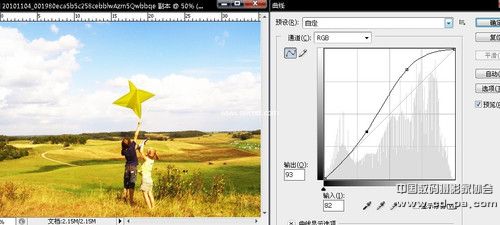
第三步:加强曲线的调整。

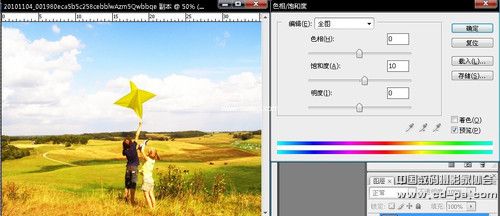
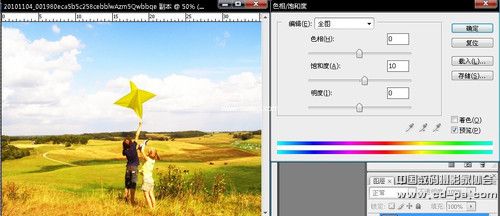
第四步:增加饱和度。

第五步:填充473684,模式:排除。透明度和填充是65(顺便提一点,个人觉得如果做那种欧美风的话利用排除这个模式命令非常顺手)
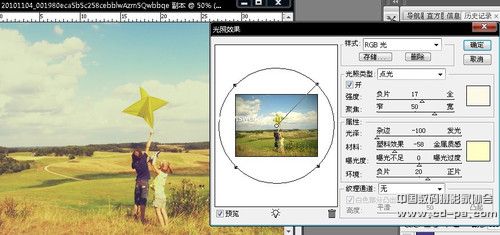
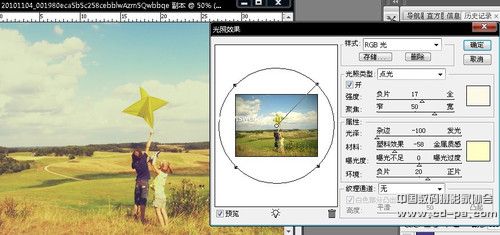
第六步:添加光照效果(根据自己喜好)。

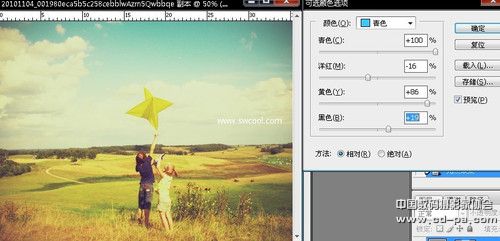
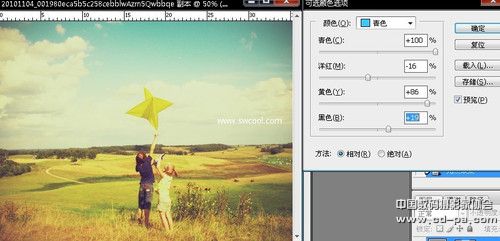
第七步:创建可选颜色,调整天空颜色。

最后让我们看一下效果图吧。








