原图

利用素材叠加调出照片怀旧暖色调最终效果

以下是详细的photoshop教程步骤:
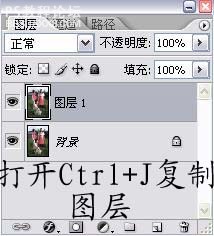
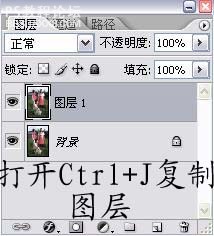
-1、打开原图素材,按Ctrl + J把背景图层复制一层。

2、打开通道面板,按Ctrl点RGB通道调出高光选区(可直接按Ctrl + ALt + ~ ,CS4版本为Ctrl + ALt + 2)。

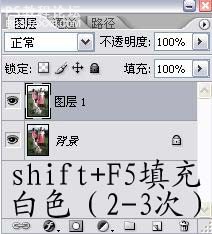
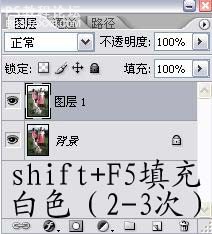
3、回到图层面板,把选区部分填充白色,填充(2-3次)。


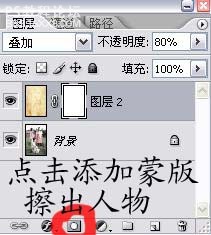
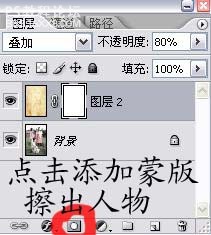
4、合并所有图层,打开下图所示的素材,拖进来把图层混合模式改为“叠加”,图层不透明度改为:80%。


, 5、给素材图层加上图层蒙版用黑色画笔把人物部分擦出来。


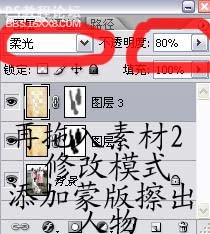
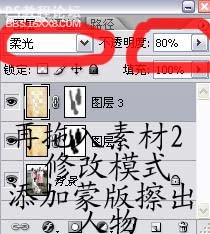
6、再拖入素材2图层混合模式改为“柔光”,图层不透明度改为:80%,加上图层蒙版用黑色画笔把人物部分擦出来。

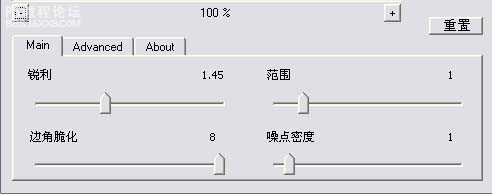
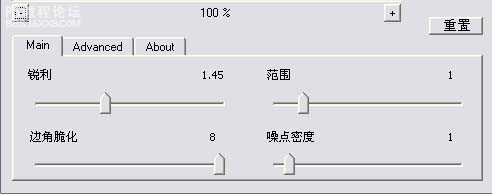
-7、合并可见图层,然后用Topaz滤镜锐化一下,参数设置如图下图。



8、最终加上文字完成最终效果。


利用素材叠加调出照片怀旧暖色调最终效果

以下是详细的photoshop教程步骤:
-1、打开原图素材,按Ctrl + J把背景图层复制一层。

2、打开通道面板,按Ctrl点RGB通道调出高光选区(可直接按Ctrl + ALt + ~ ,CS4版本为Ctrl + ALt + 2)。

3、回到图层面板,把选区部分填充白色,填充(2-3次)。


4、合并所有图层,打开下图所示的素材,拖进来把图层混合模式改为“叠加”,图层不透明度改为:80%。


, 5、给素材图层加上图层蒙版用黑色画笔把人物部分擦出来。


6、再拖入素材2图层混合模式改为“柔光”,图层不透明度改为:80%,加上图层蒙版用黑色画笔把人物部分擦出来。

-7、合并可见图层,然后用Topaz滤镜锐化一下,参数设置如图下图。



8、最终加上文字完成最终效果。








