作者:佚名 出处:








PhotoShop调出质感粉色妆面效果
效果图:

原图:

接下来。。
1,打开图,先把人物皮磨好,
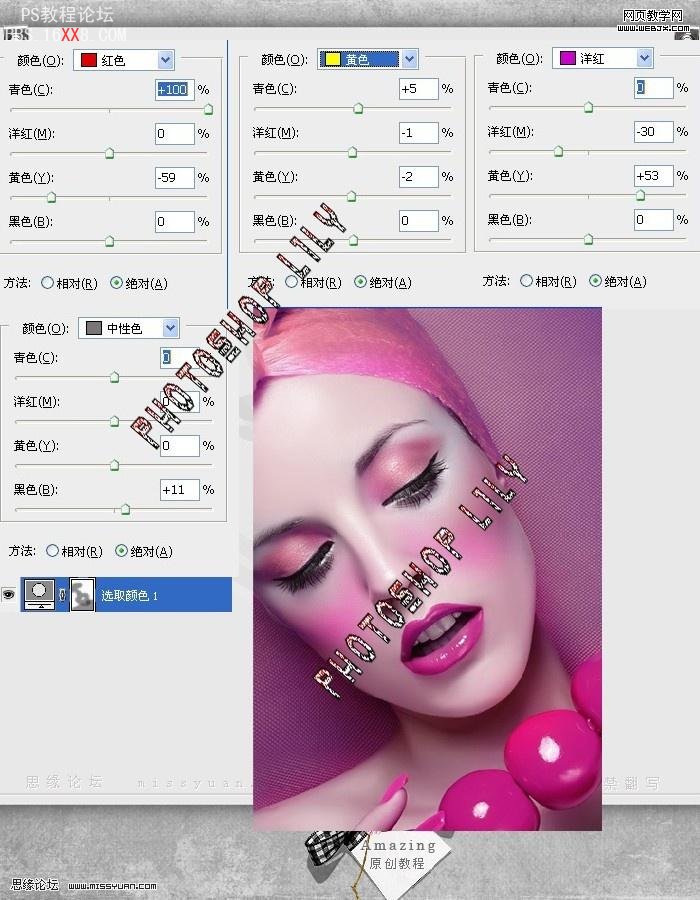
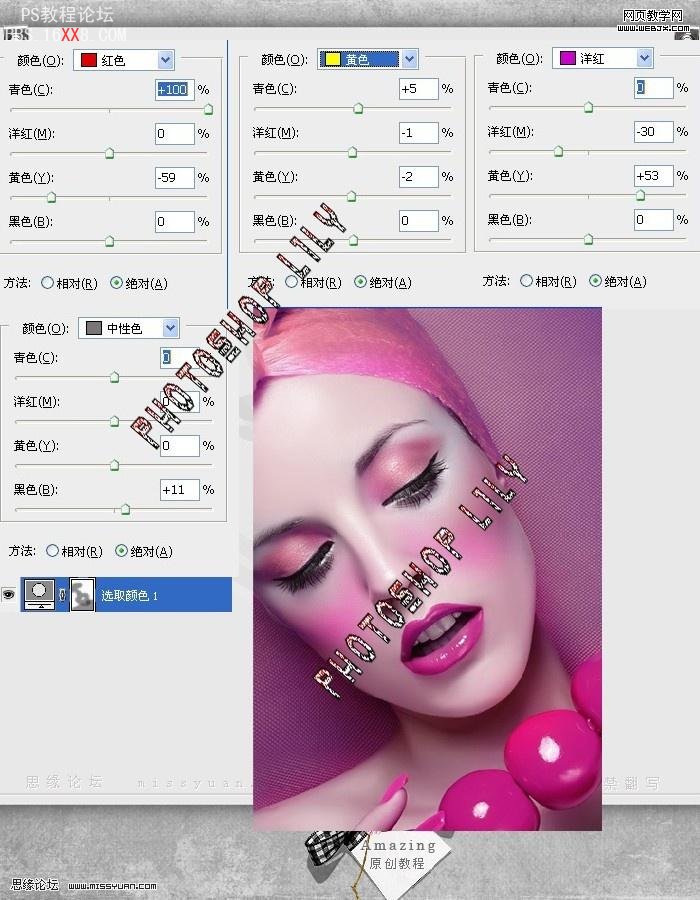
2,新建可选颜色层,做色彩变换处理,在绝对模式下调节此图,

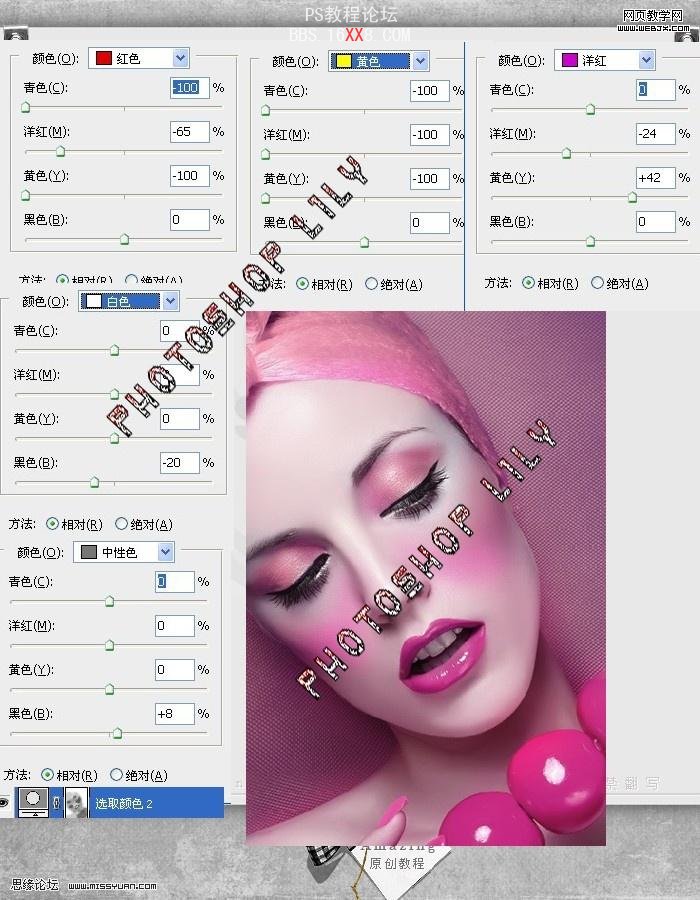
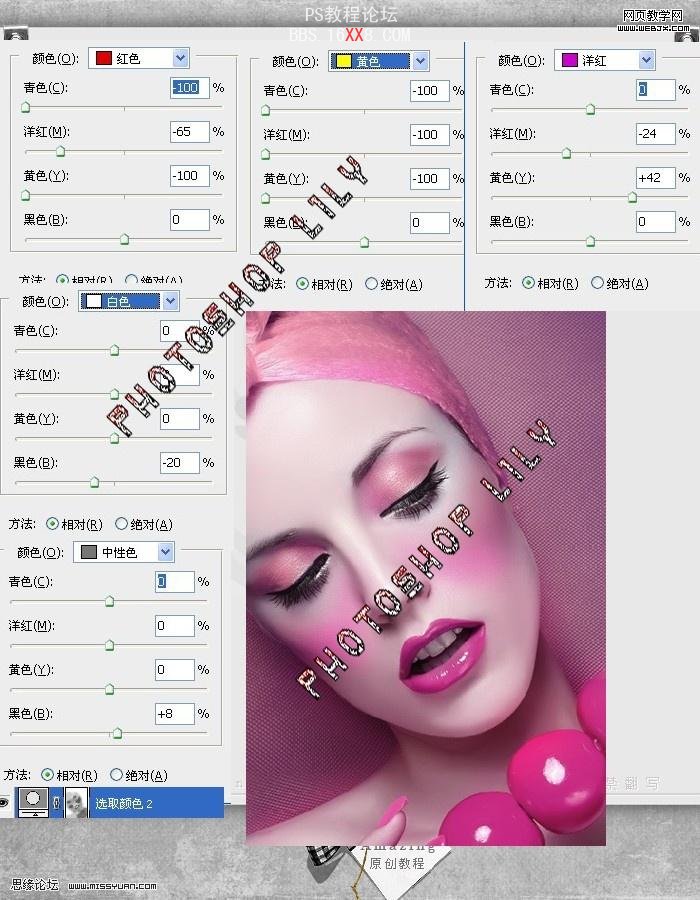
3,在新建可选颜色层,这次在相对的模式下调此图。

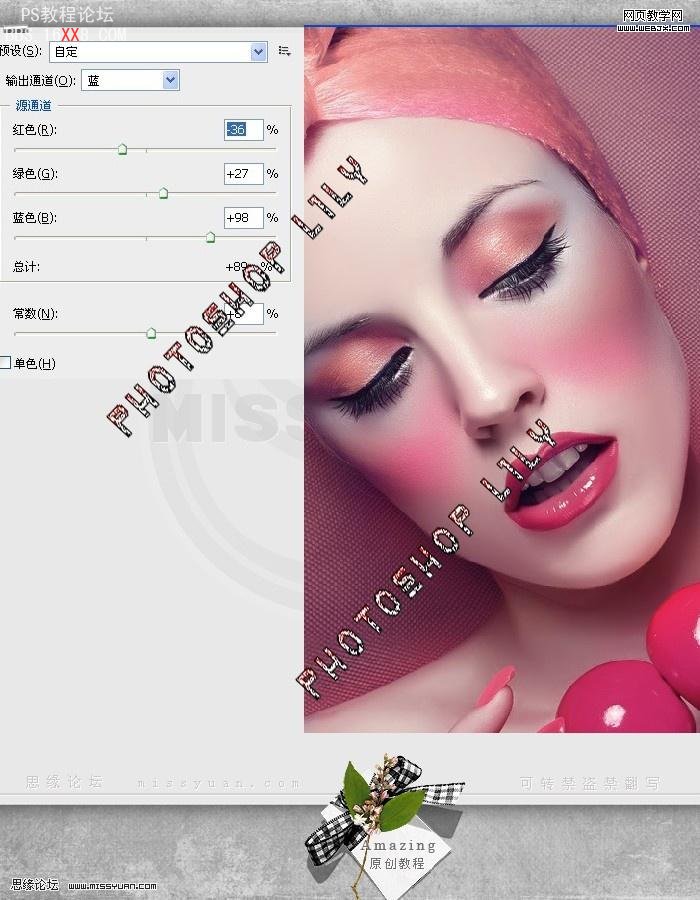
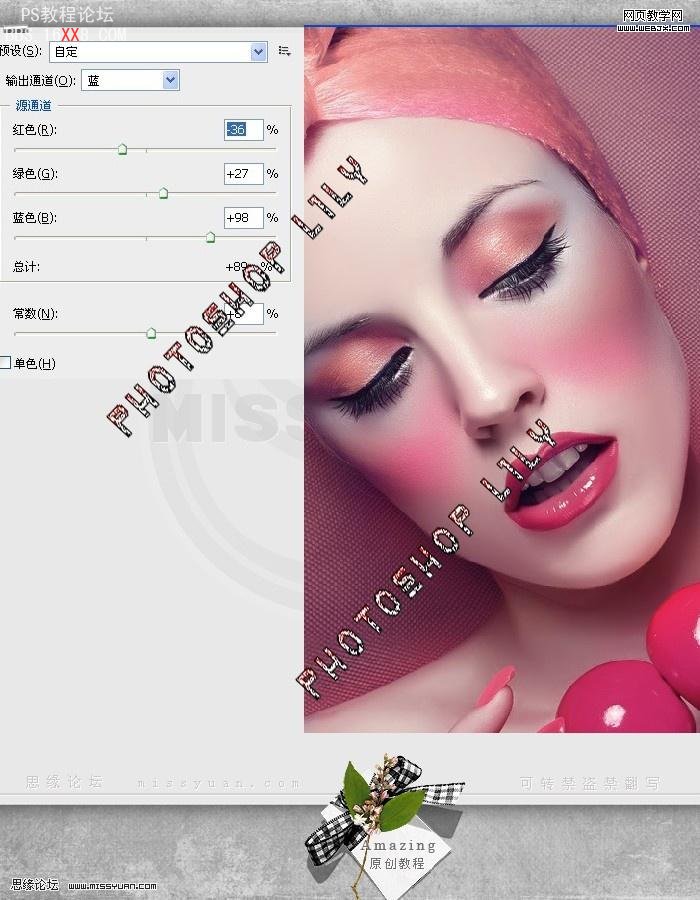
3,新建混合通道器,用这个工具来调此图。

到这里基本效果已经出来了。。如果你喜欢这个效果,那么下面的步骤就可以不做。
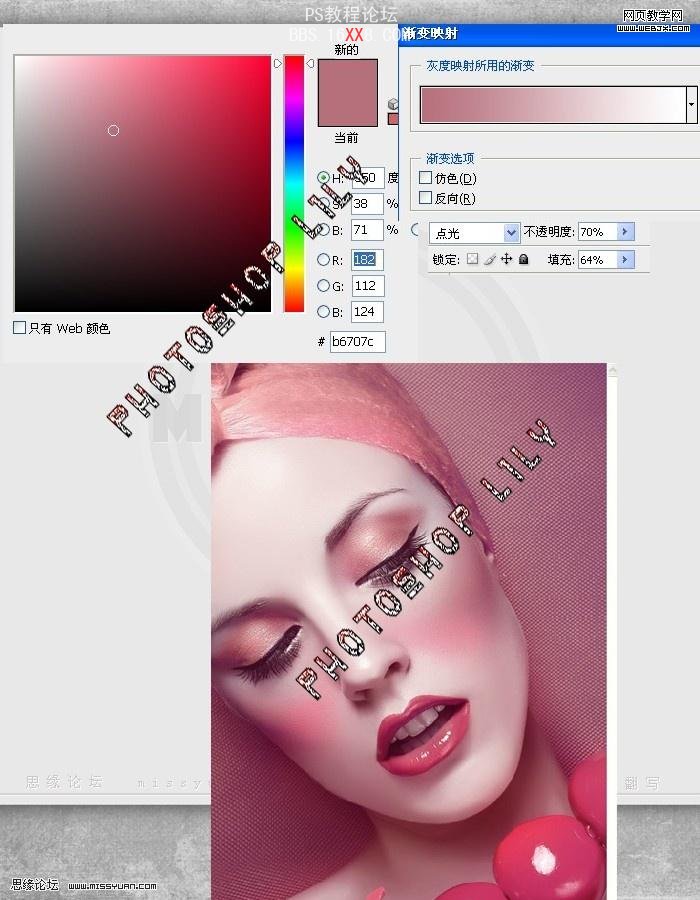
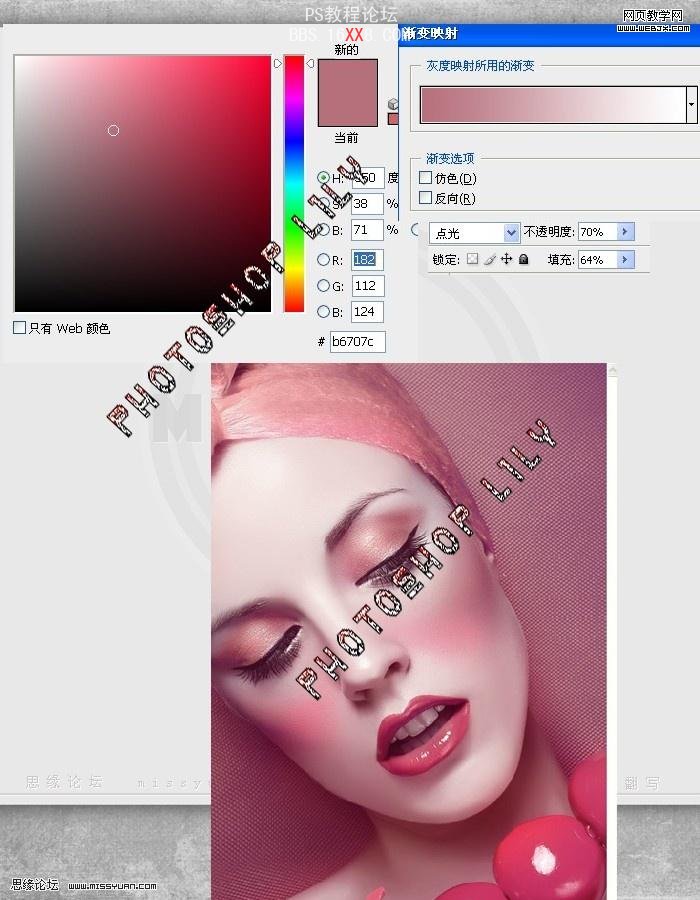
4,新建渐变工具层,

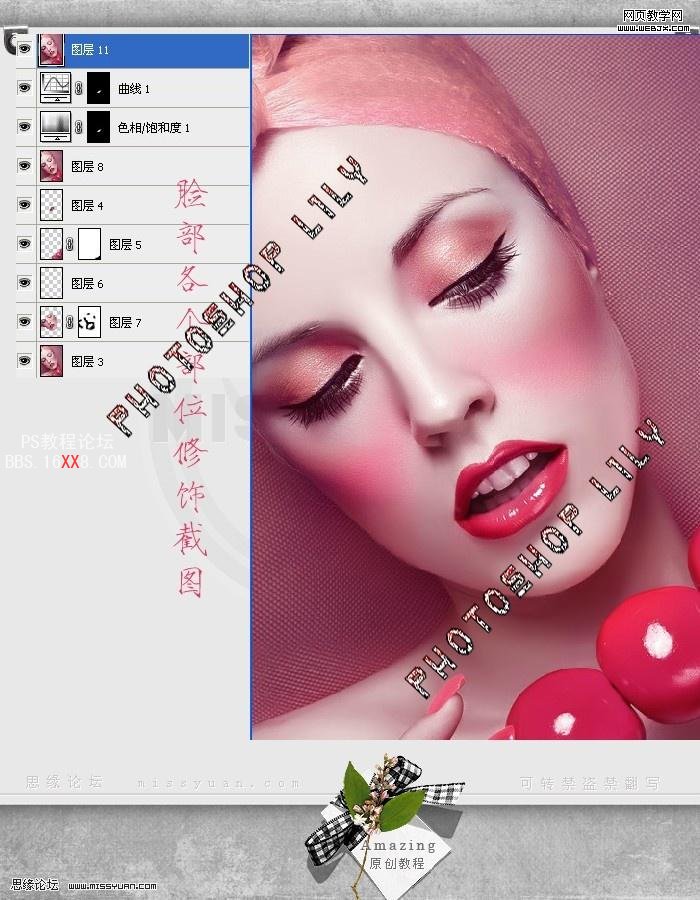
5,最后对人物的脸部皮肤,眼影,嘴,还有高光部分做细节处理。

最终效果!








