4、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充暗蓝色:#526380,混合模式改为“颜色减淡”,不透明度改为:20%,效果如下图。

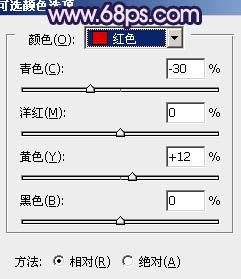
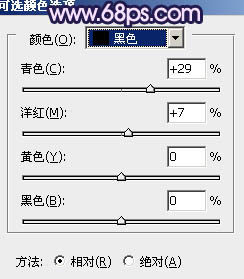
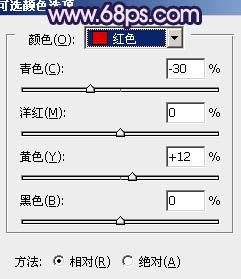
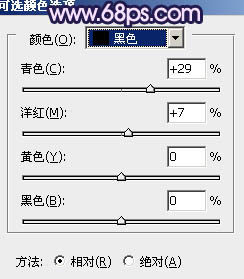
5、创建可选颜色调整图层,对红、白、黑色进行调整,参数设置如图11 - 13,效果如图14。这一步增加画面的红色及加强图片的层次感。





5、创建可选颜色调整图层,对红、白、黑色进行调整,参数设置如图11 - 13,效果如图14。这一步增加画面的红色及加强图片的层次感。









![[非主流PS教程] 非主流图片制作教](https://img.lvups.com/d/file/titlepic/2022/12/25/ezubq003eyi.jpg)
![[非主流PS教程] 非主流ps教程:非主](https://img.lvups.com/d/file/titlepic/2022/12/25/rkudu2pcc44.jpg)
