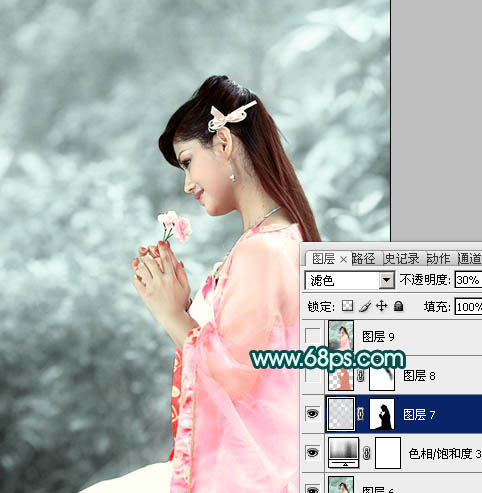
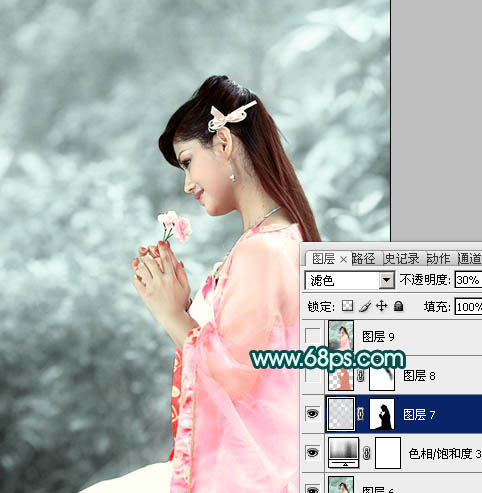
10、适当再把背景部分调亮一点,方法任选,大致效果如下图。

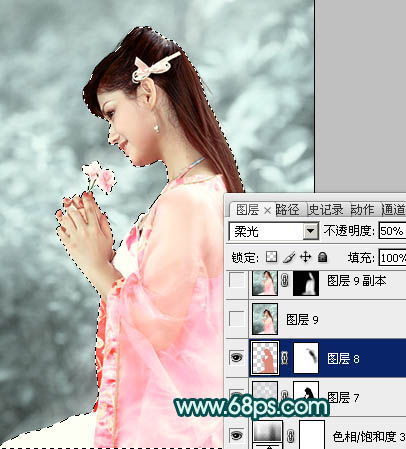
11、调出人物部分的选区,新建一个图层填充橙黄色:#DD8A7A,混合模式改为“柔光”,不透明度改为:50%,效果如下图。

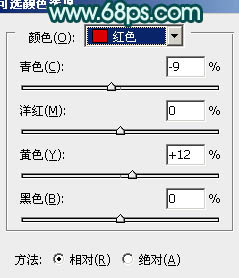
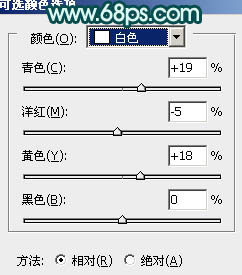
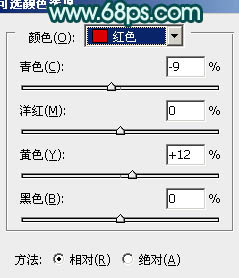
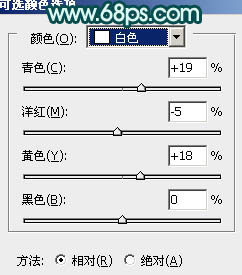
12、创建可选颜色调整图层,对红色,白色进行调整,参数设置如图19,20,确定后把图层不透明度改为:30%,效果如图21。




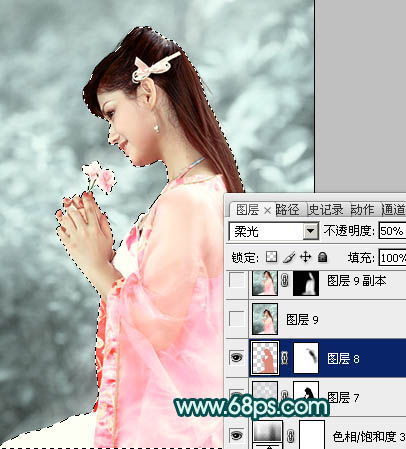
11、调出人物部分的选区,新建一个图层填充橙黄色:#DD8A7A,混合模式改为“柔光”,不透明度改为:50%,效果如下图。

12、创建可选颜色调整图层,对红色,白色进行调整,参数设置如图19,20,确定后把图层不透明度改为:30%,效果如图21。








![[非主流PS教程] 非主流图片制作教](https://img.lvups.com/d/file/titlepic/2022/12/25/ezubq003eyi.jpg)
![[非主流PS教程] 非主流ps教程:非主](https://img.lvups.com/d/file/titlepic/2022/12/25/rkudu2pcc44.jpg)
