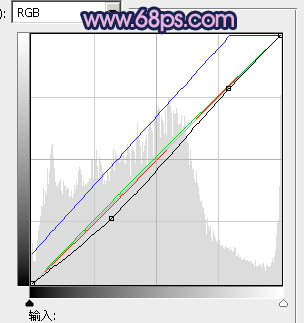
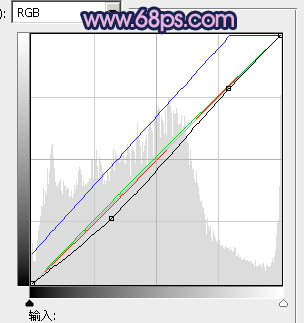
3、创建曲线调整图层,主要对RGB及蓝色进行调整,参数设置如图11,红色及绿色可以微调一下也可以省略。大致效果如图12。这一步给画面增加蓝色。


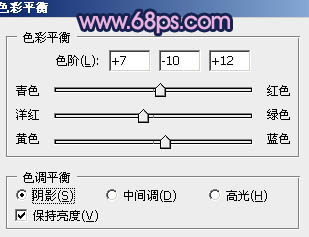
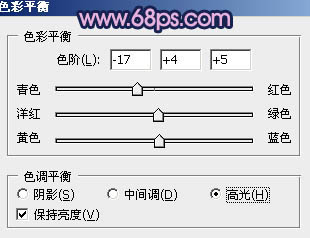
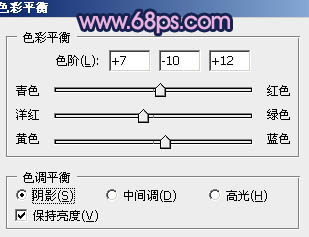
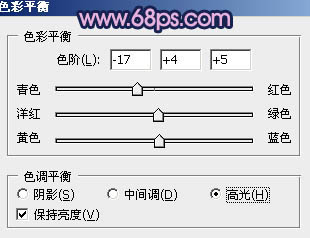
4、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图13 - 15,效果如图16。这一步增加不同层次的蓝色。






4、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图13 - 15,效果如图16。这一步增加不同层次的蓝色。









![[非主流PS教程] 非主流图片制作教](https://img.lvups.com/d/file/titlepic/2022/12/25/ezubq003eyi.jpg)
![[非主流PS教程] 非主流ps教程:非主](https://img.lvups.com/d/file/titlepic/2022/12/25/rkudu2pcc44.jpg)
