经常在MTV中看到这种色彩, 非常有feel.......
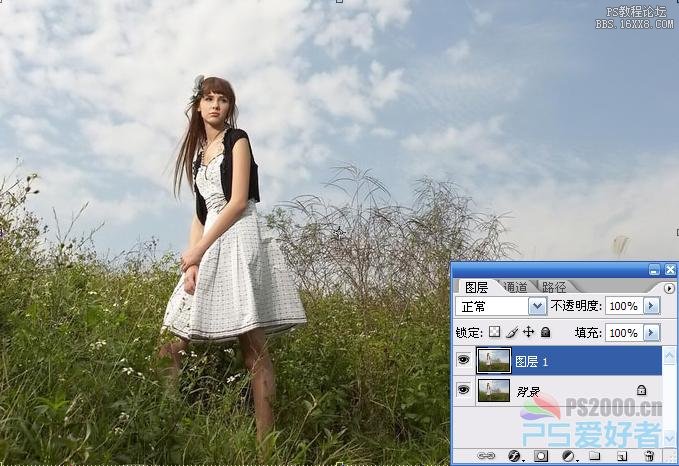
原图

处理后效果

打开素材,ctrl+J复制图层

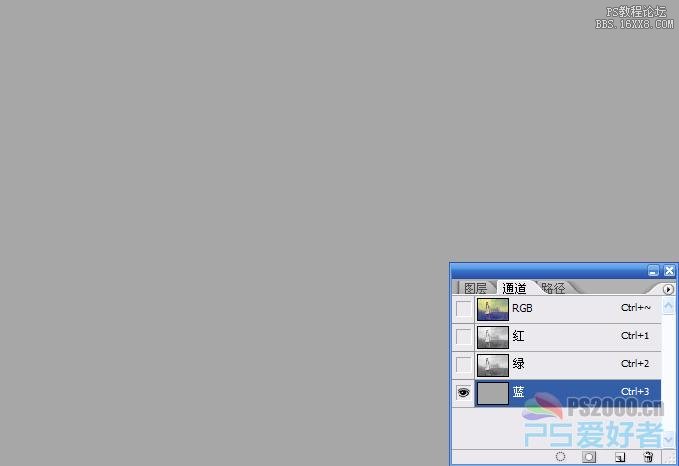
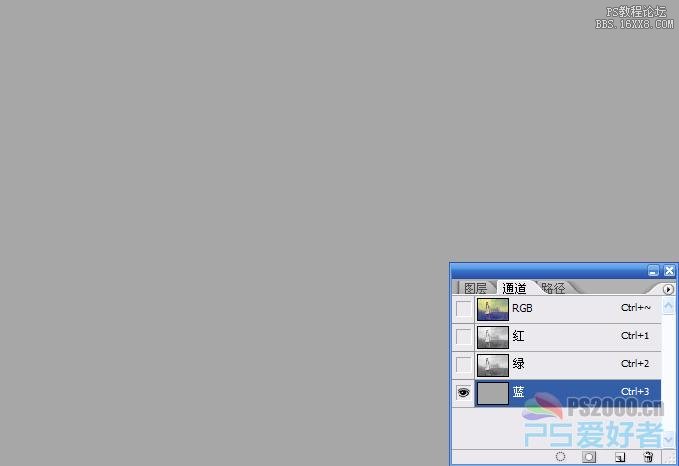
进入通道,选择蓝色通知,滤镜——模糊——平均

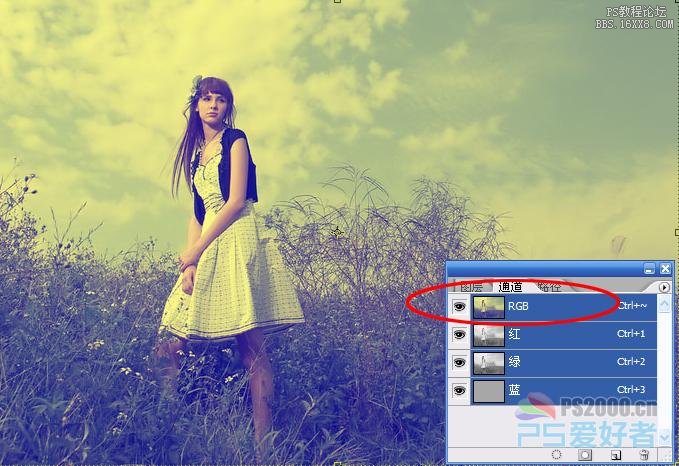
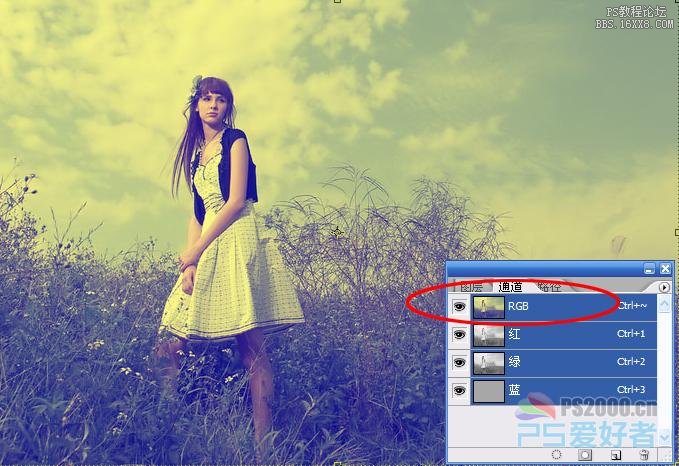
点击RGB通道

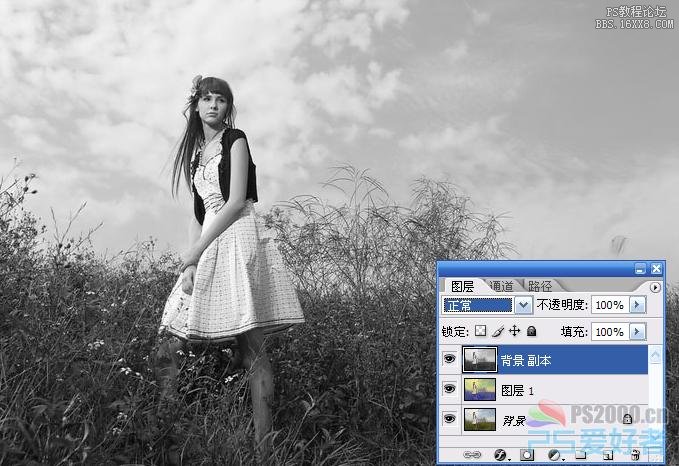
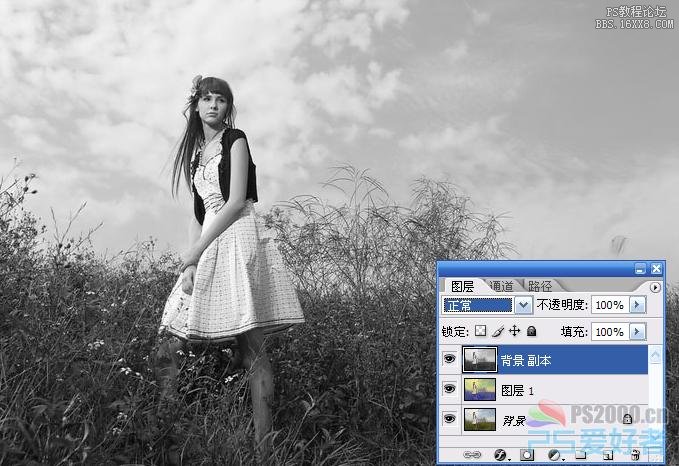
回到图层面板,复制背景层,放至最顶层,ctrl+shift+U去色

将此图层模式设为“叠加”

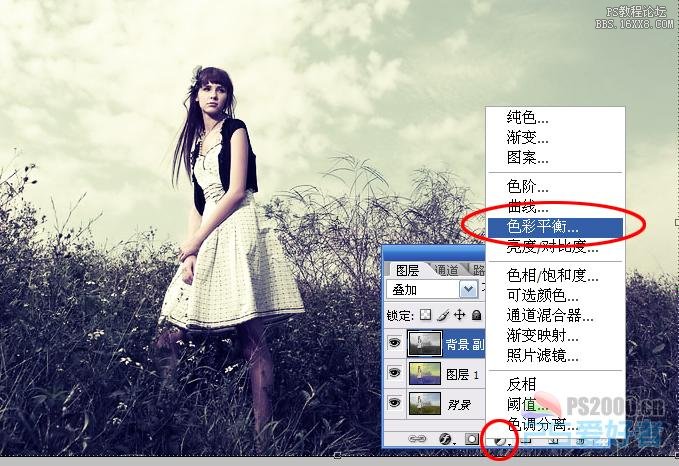
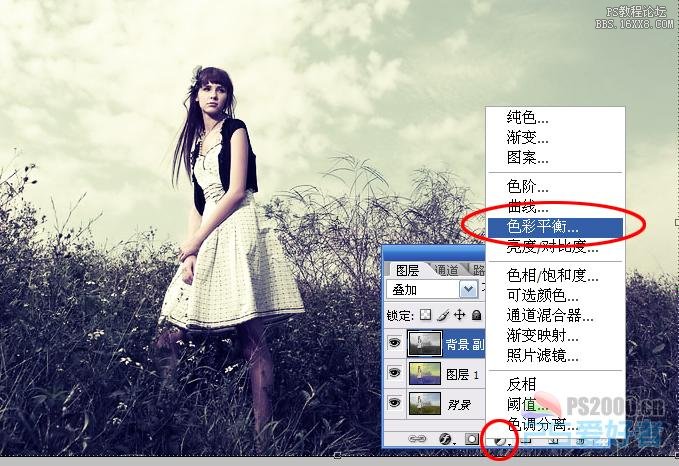
添加一个“色彩平衡”调整图层

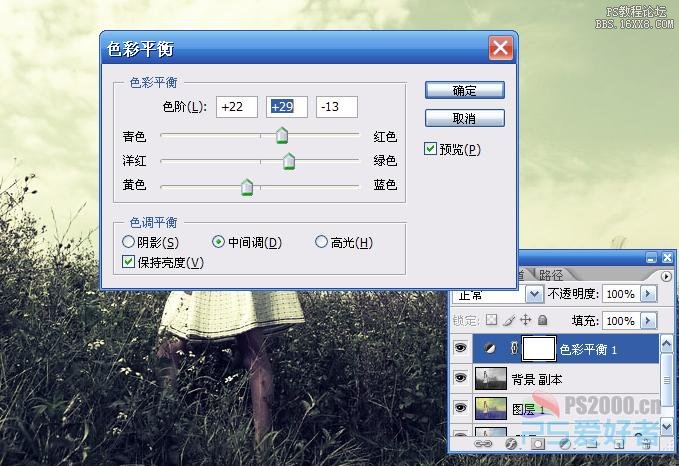
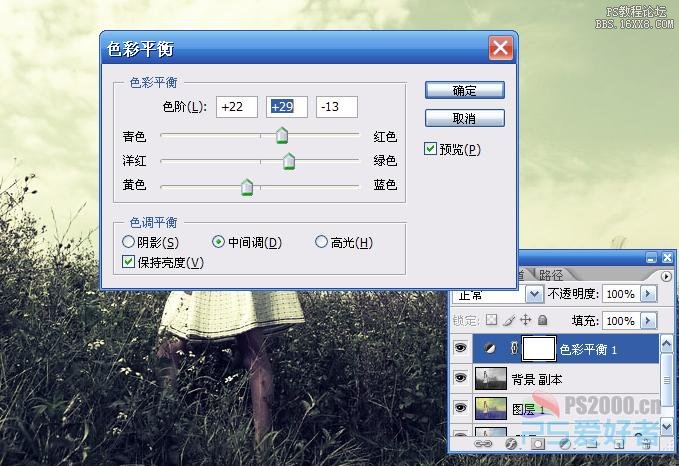
以下参数仅供参考,不同的参数的出现的效果大不相同。

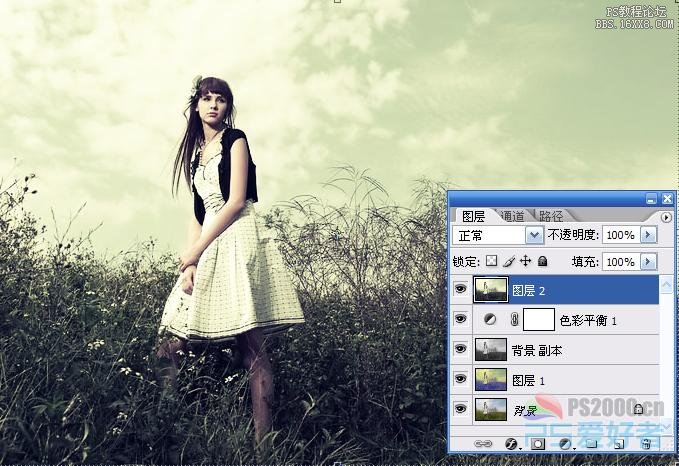
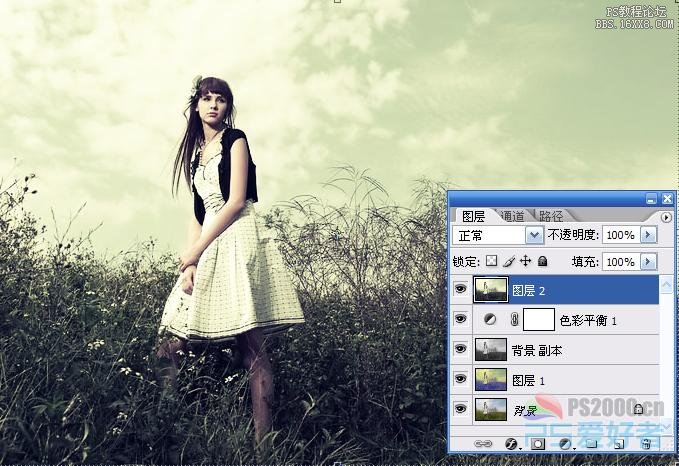
在最顶层新建图层,ctrl+alt+shift+E盖印图层

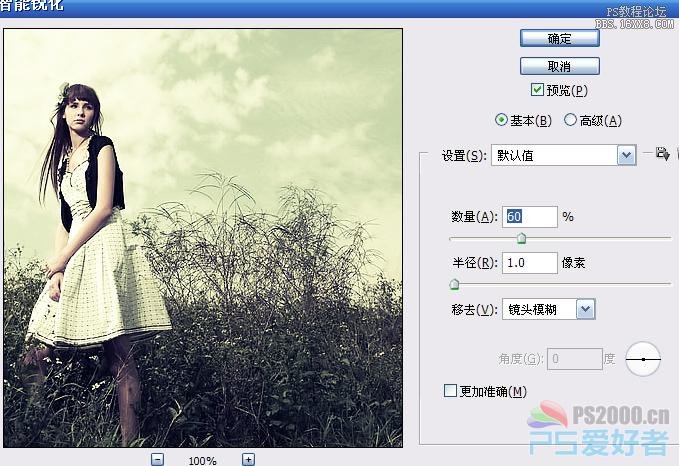
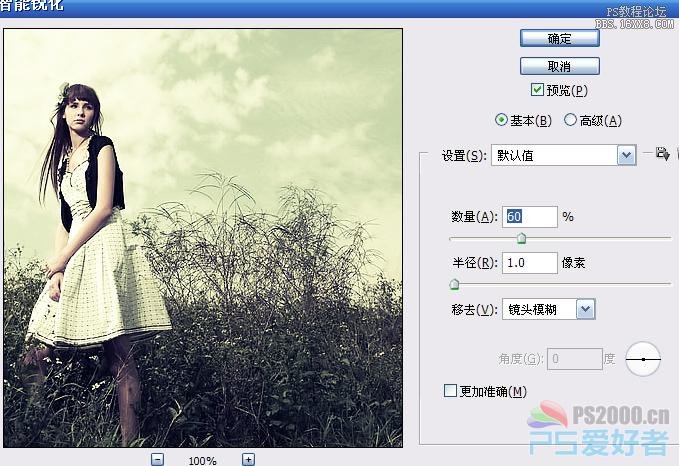
滤镜——锐化——智能锐化

最终效果

经常在MTV中看到这种色彩, 非常有feel.......
原图

处理后效果

打开素材,ctrl+J复制图层

进入通道,选择蓝色通知,滤镜——模糊——平均

点击RGB通道

回到图层面板,复制背景层,放至最顶层,ctrl+shift+U去色

将此图层模式设为“叠加”

添加一个“色彩平衡”调整图层

以下参数仅供参考,不同的参数的出现的效果大不相同。


滤镜——锐化——智能锐化

最终效果
