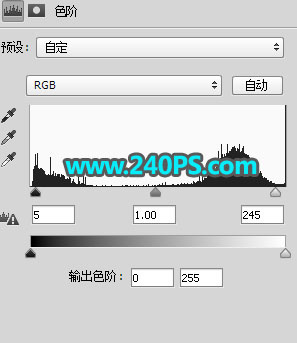
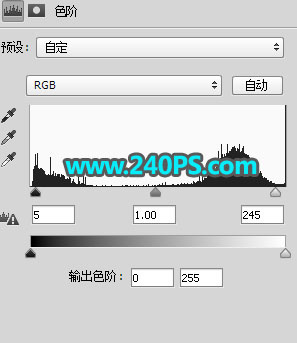
11、创建色阶调整图层,增加明暗对比,参数设置如下图,确定后创建剪切蒙版。


12、微调一下光影,再加上投影,如下图。

13、加入文案。在左侧加入产品名称及一些买点类的文案,如下图。

14、加入购买按钮和一些图标,如下图。


15、加上价格和其它装饰。

最终效果
 <点图片查看大图>
<点图片查看大图>
11、创建色阶调整图层,增加明暗对比,参数设置如下图,确定后创建剪切蒙版。


12、微调一下光影,再加上投影,如下图。

13、加入文案。在左侧加入产品名称及一些买点类的文案,如下图。

14、加入购买按钮和一些图标,如下图。


15、加上价格和其它装饰。

最终效果
 <点图片查看大图>
<点图片查看大图>

PS海报设计PS海报设计