大小尺寸自己定。[b]选图要注意[/b]:景的角度及远景,根据构思来选择合适的图片,当然你也可以逆向思维。
2、去除天空背景:抠图这里有很多方法,可以使用钢笔工具、魔棒、蒙板或通道都可以,因为本人比较懒就用魔棒,快嘛,哈哈。

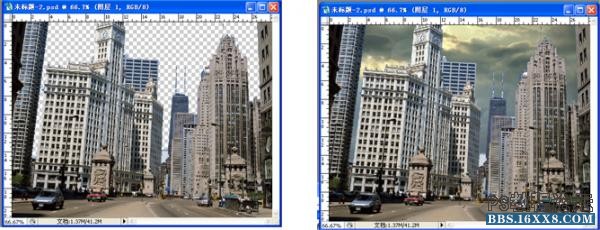
图3 根据需要适当调整魔棒的容差。删除选区内的图象 delete 键。
3、去掉天空背景后

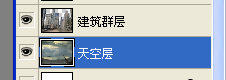
图4 选一个合适的天空背景放上。(注意图层顺序)

图5
2、去除天空背景:抠图这里有很多方法,可以使用钢笔工具、魔棒、蒙板或通道都可以,因为本人比较懒就用魔棒,快嘛,哈哈。

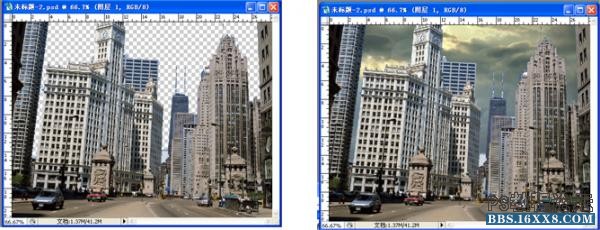
图3 根据需要适当调整魔棒的容差。删除选区内的图象 delete 键。
3、去掉天空背景后

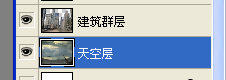
图4 选一个合适的天空背景放上。(注意图层顺序)

图5







