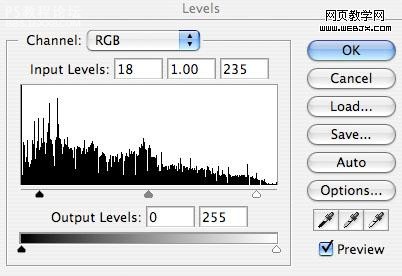
之后我们调整色阶。


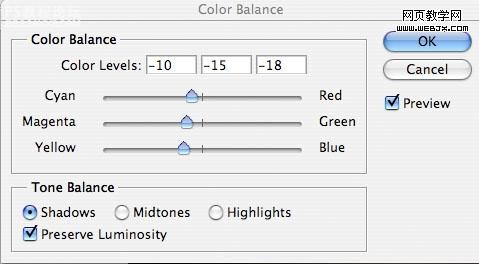
,用套索工具选择人物脚部的草地,然后调整色彩平衡,使人物脚部的草和整体的草相融合。




,为了使两种效果更加融合,选择人物脚部的草,然后复制,新建一个图层,粘贴过来,然后我们用一个小的柔的画笔涂抹新图层的草,使用1px的涂抹工具降低草的透明度,最终使图像完全融合在一起。

下面我们为人物的腿部添加高光,新建立一个图层warrior 1 highlights,使用一个小的柔的白色画笔涂抹腿部,然后把图层模式设置为叠加。


,我们找到一幅跳起的人物的照片,然后扣取出来,调整大小旋转,放到合适的位置。


为了使照片更加有层次,我们调整色彩范围。




,调整色阶


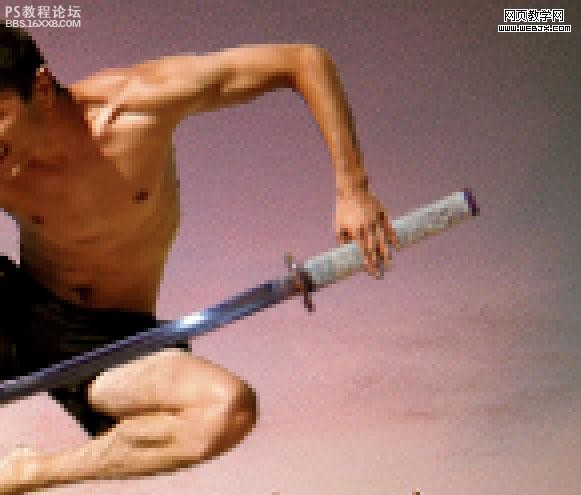
然后再来一把武士刀让飞起的勇士拿着。

,然后放大图片我们调整细节,使武士刀真的是飞起的勇士拿着,我们可以用套索工具把人物的手选择出来,然后剪切,之后创建一个新图层在武士刀图层上面,然后粘贴。

最后我们还可以给两人创造阴影效果,复制人物图层,然后高斯模糊,调整大小旋转达到阴影效果,这样可以使画面更加真实。

拼合图层,最终效果。

作者网页教学网







