添加[b]阴影效果[/b]:

,第十步 处理细节用[b]橡皮工具[/b]和[b]多边形索套[/b]抹掉一些不合适的细节

设置5像素的[b]高斯模糊[/b],然后设置图层的[b]混合模式[/b]和[b]透明度[/b]:

使用[b]软边橡皮擦工具[/b],进一步柔化图像

,第十一步 统一画面效果现在我们要把乐手、树木和建筑的色彩风格都统一到背景的样式。
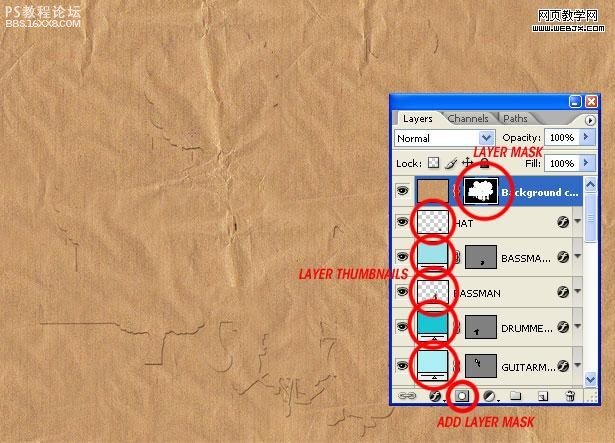
[b]复制[/b]背景到最顶层。
选择除背景以外的层,为最顶层添加[b]图层蒙版[/b]:

将顶层的混合模式设为[b]柔光[/b] ,把蒙版设为[b]颜色[/b] ,不透明度设为20%
然后将这些图层[b]流量[/b]设为90%:

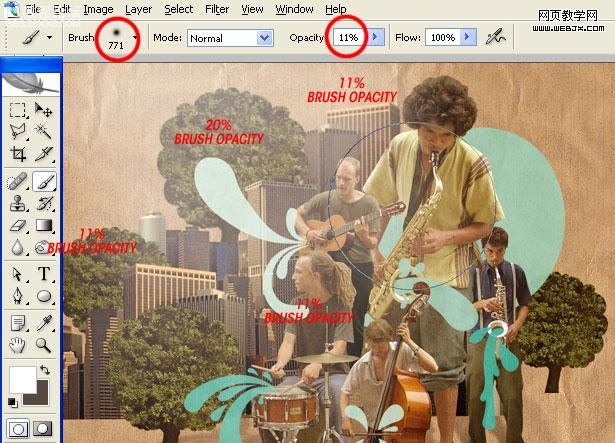
,第十二步 设置发光在最上层[b]新建[/b]一层,使用大半径[b]笔刷[/b],低[b]流量[/b],点出朦胧的光”

[b]新建[/b]一层使用同样的方法点一个黄色( #ffcc00 )光点,设置[b]混合模式[/b]为“[b]覆盖[/b]”

,
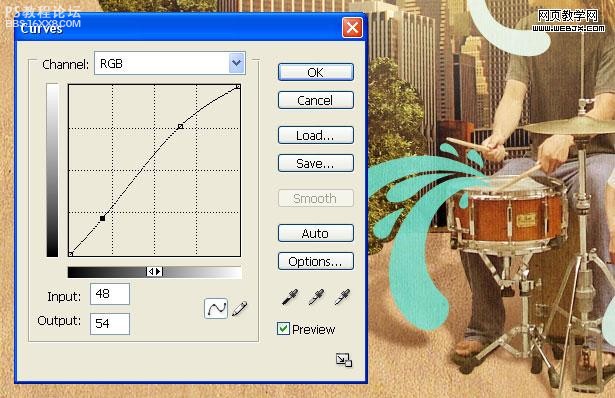
第十三步 调整色调下面调整一些图层的色调,首先使用[b]曲线工具[/b]:

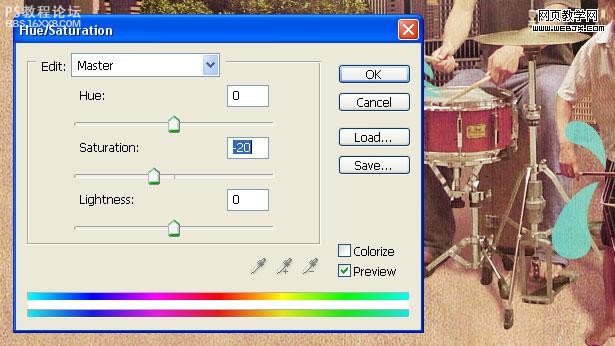
[b]色相/饱和度:[/b]

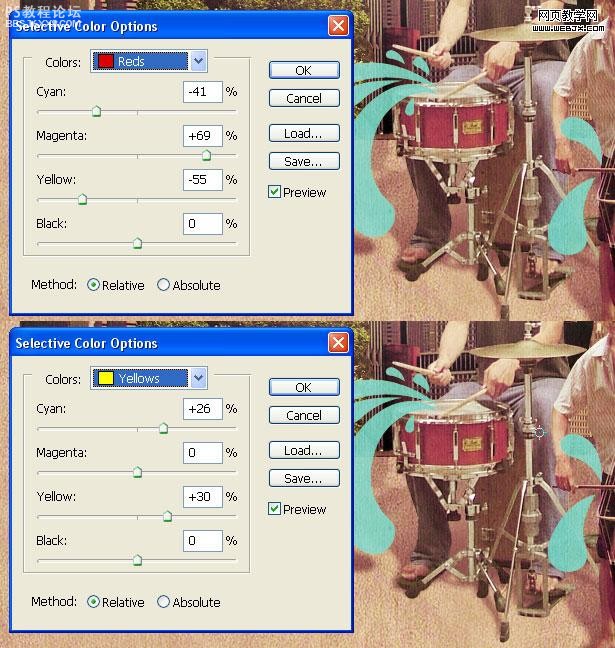
[b]选择颜色:[/b]

最终效果

作者:佚名 出处:外攵翻譯







