将裁剪出来“Tower”素材复制几份出来,利用自由变换工具将这些素材贴到墙体上,再用图层蒙版工具将素材的边缘处理一下,让墙体看起来更加完整一体。效果如下图所示。

图21
最后,将刚才墙体放置在其他图层的下面,位置移放到船上。效果如下图所示。

图22
在刚才的基础上再增加一些破旧墙体,营造鬼船破旧的感觉。效果如下图所示。

图23
Step 9
现在将“Wall”素材中的铁枝裁剪出来,然后复制,分别放置在船身的左侧,以设计成破碎的桅杆。效果如下图所示。

图24
Step 10
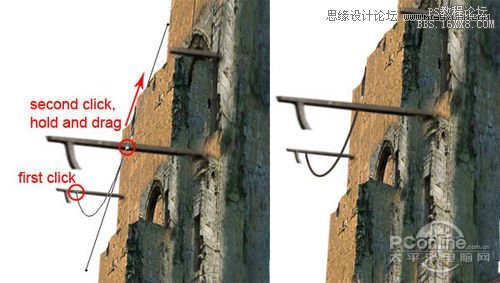
这一步要增加一些船用绳索。按Shift+Ctrl+N新建图层,再选取钢笔工具。在新建图层中,如下图所示在两个铁杆上点击增加锚点,然后往红色箭头方向拖动第二个锚点,这样就能形成弧形线条,如下坠的绳子。接着设置画笔为高硬度,直径2-3像素,前景色为棕黑色。设置好画笔后,对着刚才绘制的线条右击,在弹出菜单中选择描绘路径,然后选择画笔作为描绘工具,勾选模拟压力。效果如下图所示。

图25
跟刚才的做法一样,在船身上增加其他的绳子。效果如下图所示。

图26
Step 11
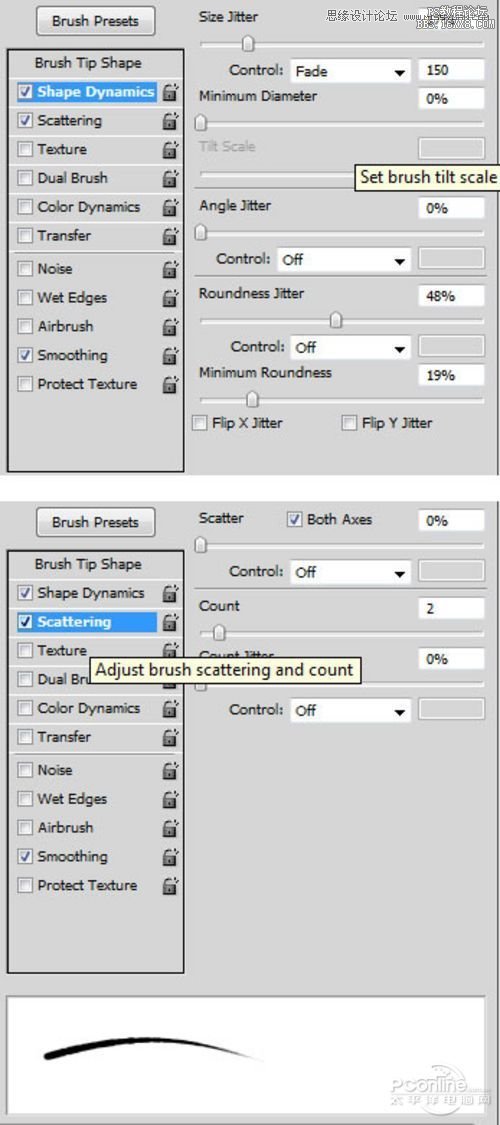
在这一步中,继续绘制更加多的船杆。选择画笔工具,然后选择硬度较高的画笔类型,然后如下图所示,打开画笔属性面板,勾选动态形状,设置大小抖动17%、控制渐隐150、圆度抖动48%、最小圆度19%。继续勾选散布,设置数量为2,其余默认。

图27
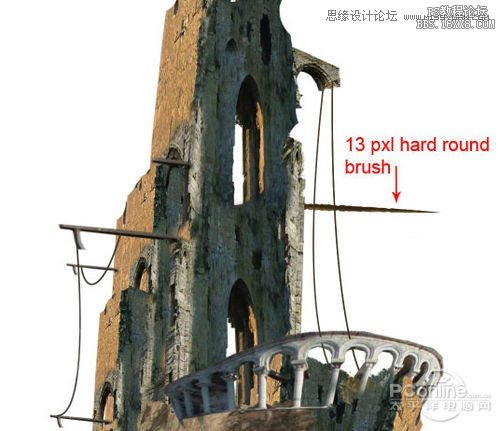
画笔颜色选择棕黑色,然后画笔直径选择13像素,如下图绘制船杆。

图28
同理绘制其他细小的船杆。效果如下图所示。

图29
Step 12
用刚才设置好的画笔继续绘制鬼船船头的船杆。为与其他的船杆区分开来,颜色选择#1c1912,效果如下图所示。

图30
下面选择减淡工具,为船杆加亮。再用加深工程制造出阴影效果,这样船杆看上去就更加立体真实。这里需要注意的是要使用同样种类的笔刷,不然会比较奇怪。效果如下图所示。

图31
相关阅读:
PS教程:Photoshop后期处理图片编织特效
http://pcedu.pconline.com.cn/317/3172329.html
PS翻译教程:Photoshop CS6打造移轴场景
http://pcedu.pconline.com.cn/317/3171688.html
5添加船身海藻和航灯回顶部
Step 13
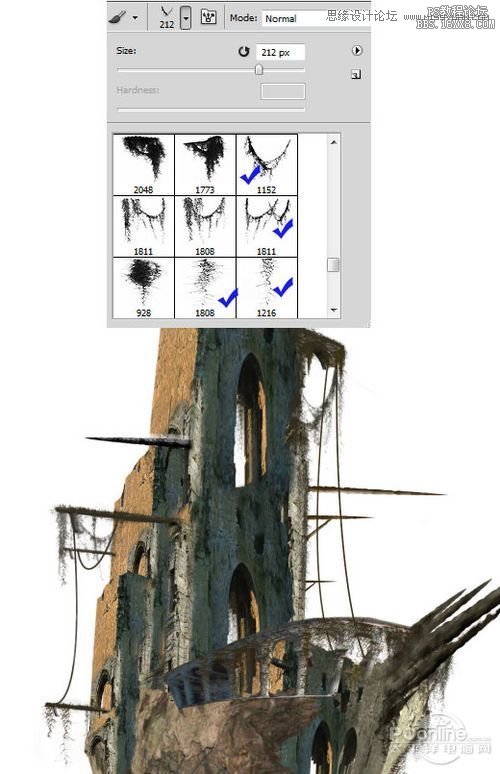
将PS翻译教程提供的海藻笔刷导入到Photoshop。新建图层,用海藻笔刷在船身绘画,笔刷所用颜色为暗调的绿黄色。笔刷选择与绘画效果如下图所示。

图32
继续在船身上增加海藻,这样让船只看起来就如从海底浮出,长期经历海水的侵蚀。效果如下图所示。

图33
Step 14
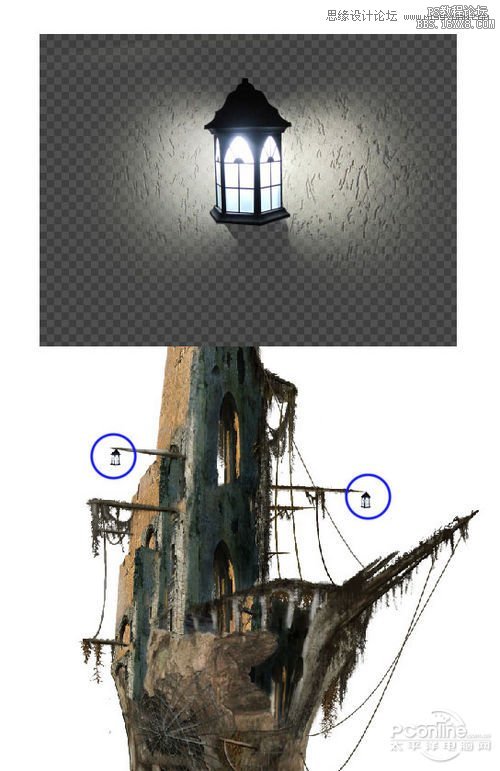
打开“Lamp”素材,再次利用钢笔工具将挂灯抠出。然后复制一个,再船的左右船杆上各挂一个。效果如下图所示。

图34
无名灯亮起,强烈增加了鬼船的诡秘感,下图为整体效果。

图35
Step 15
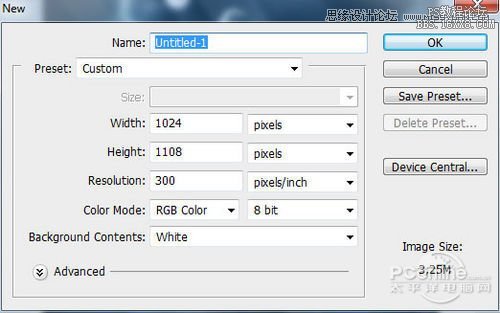
整个船身差不多制作完毕,下面就要制作整个鬼船起航的场景了。首先新建画布,设置长宽分别为1024像素和1108像素,设置如下图所示。

图36
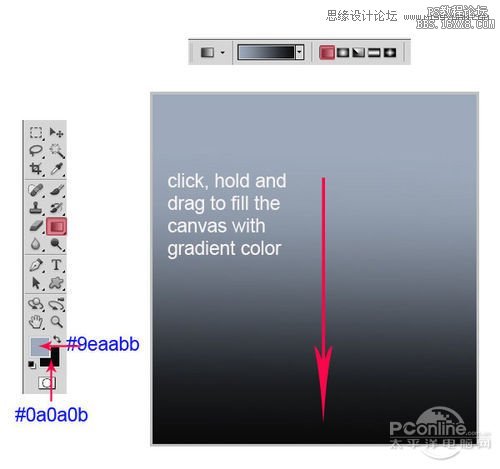
在工具面板中选择渐变工具,然后设置前景色为#9eaabb、背景色为#0a0a0b,接着选择线性渐变。如下图所示的箭头方向,往下拖动鼠标,将整个画布填充。效果如下图所示。

图37
Step 16
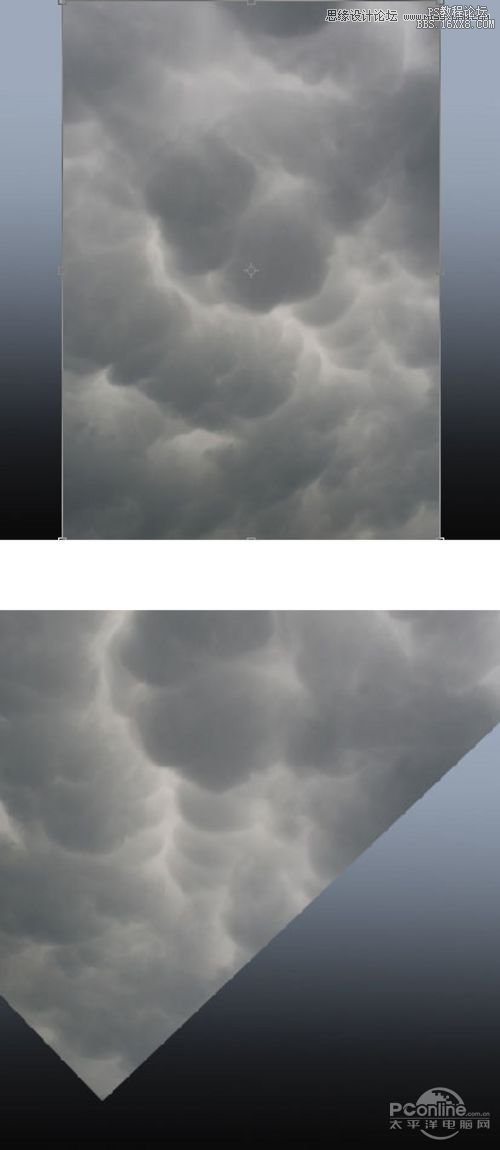
下面要添加“Cloud”素材到场景中,令画面更显阴沉。将素材拖入主画布,然后按下图所示的大小和位置,缩放摆放好。效果如下图所示。

图38







