作者北极 出处:PConlinePConline
相信今年暑假档最火爆的电影《变形金刚2》好多朋友都已经去电影院看过了吧,紧张激烈的剧情引人入胜,开场的钢铁厂大战中,汽车人阵营的摩托车姐妹和横炮狙击霸天虎阵营的侦察兵边路的情节,相信很多朋友记忆深刻,那么现在我们用PS来还原这一场景,并制作成壁纸!我们来看看下面的效果图,画面中横炮用手刀将边路分成2半!

最终效果
本次教程所用到的photoshop方法包括:
A:云彩滤镜制作背景;
B:移花接木制作横炮、战损边路,以及背景城市;
C:抽出、色彩平衡制作战斗火焰;
D:径向渐变、曲线、色阶段等调节画面色彩风格;
E:钢笔工具制作背景栏杆以及斜面浮雕等处理细节部分;
制作素材:
注:以下素材来自互联网,版权归图片作者所有,仅供网友学习交流使用。

点击下载本例素材包

素材奥迪R8制作步骤:
本教程分为四大部分,分别为背景制作、金刚合成、金刚渲染以及细节处理。
1、背景层的制作
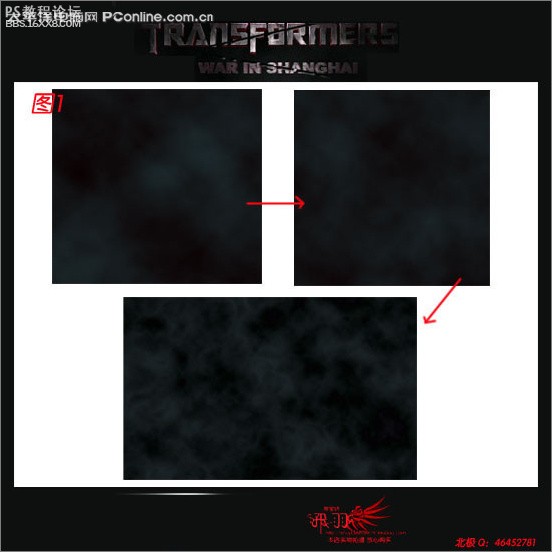
A:首先打开photoshop,新建文件1280X800像素,如果你想制作更大的壁纸,尺寸自行选择。将前、后景色分别设置为1C2A2D和黑色,执行菜单—滤镜—渲染—云彩,然后按CTRL+F五次,达到自己喜欢的层次即可。如图1。

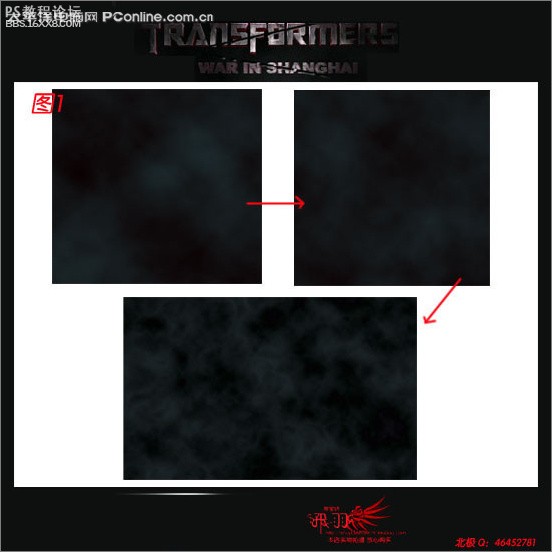
图1
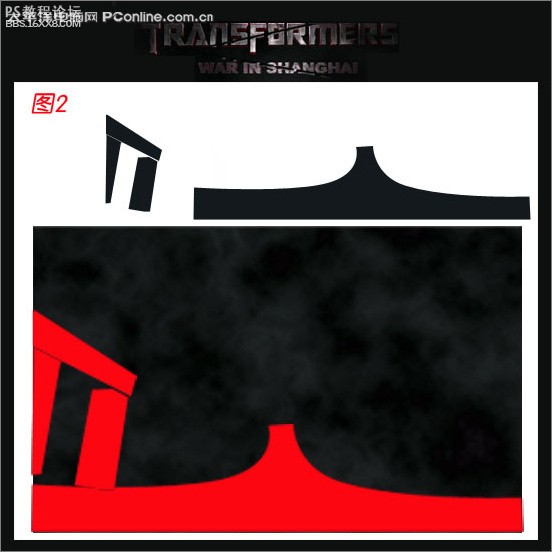
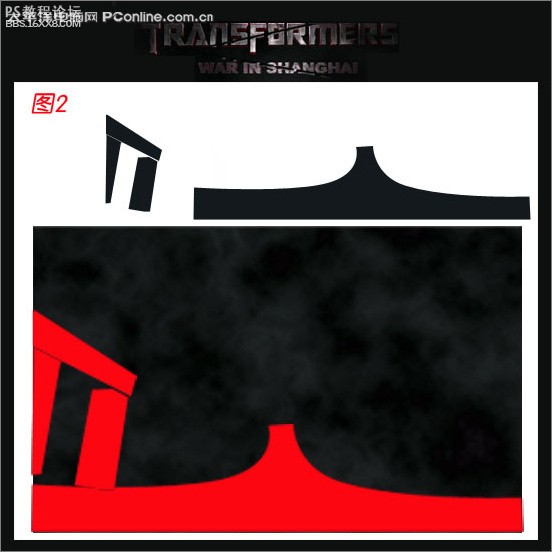
B:用钢笔工具勾勒出高架桥和旁边修饰建筑的轮廓,填充红色,做定位用,方便稍后进行的细节处理,如图2。

图2
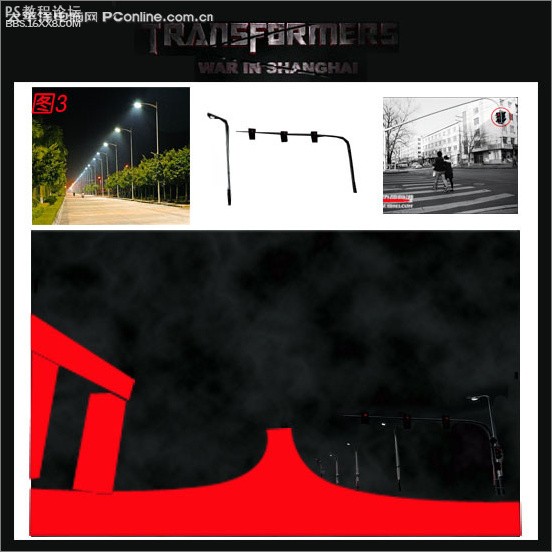
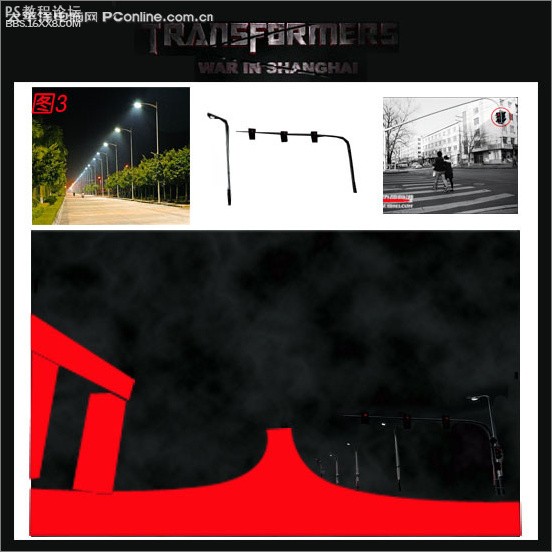
C:移接木制作路灯。打开素材4,把路灯抠出,复制多层后,按照透视比例进行摆放;打开素材3,将红绿灯抠出水平翻转,放置到合适的位置,矩形工具画出3个灯箱;如图3。

图3
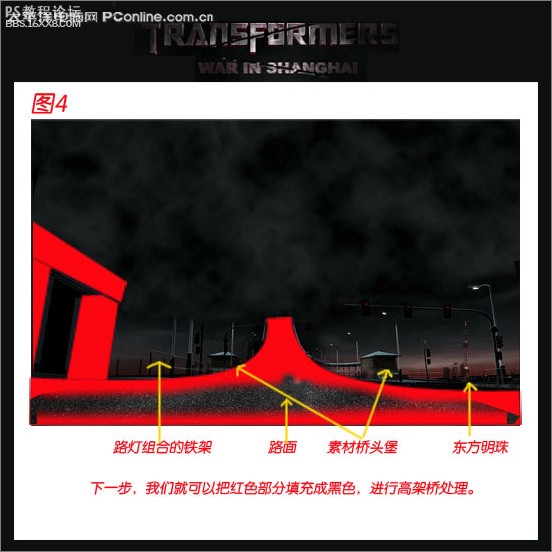
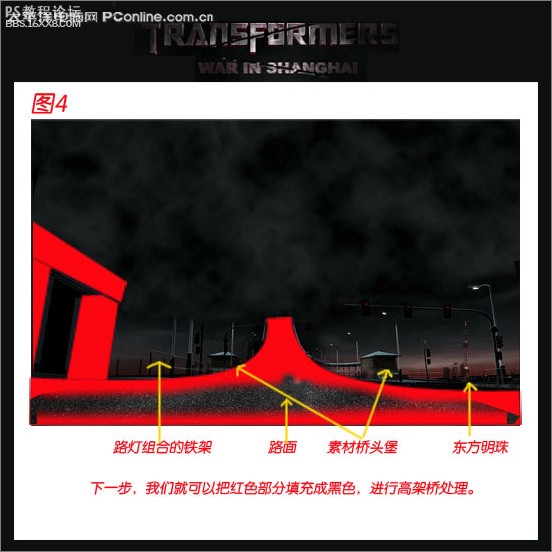
D、打开素材2,用多边形索套工具勾勒出路面部分,放置到红色上,裁减合适的位置,按CTRL+SHIFT+U进行去色,然后调降低曲线;打开素材1,多边形索套工具勾勒出城市大楼的部分,将上下进行羽化,放置到路灯后面,做远景背景,同时找一张东方明珠的素材,抠图后CTRL+T缩小到比例合适的位置;再将刚才的路灯进行适当的变形处理,做出左边的钢管,同时找一些小房子素材做桥头堡,如图4。

图4
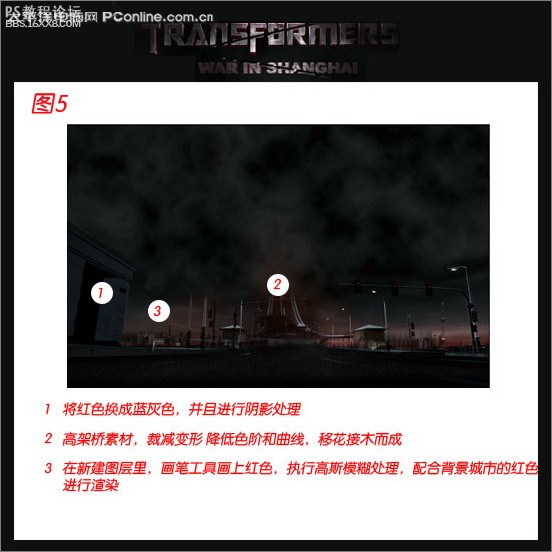
, E、全图细节处理。没有特别的技巧,看到那不舒服就改一改,一些小细节不必处理很仔细,接下来的金刚处理,会遮挡住这些细节,差不多就可以了。

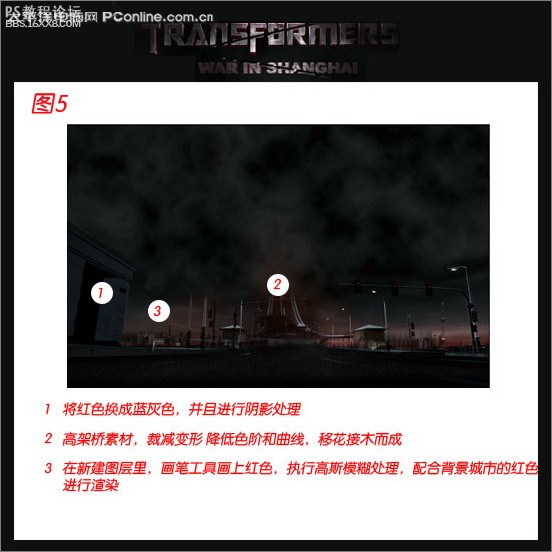
图5
2、 变形金刚的处理
A:打开横炮素材,魔棒工具像素20,羽化0.3进行抠图处理,CTRL+T变形到合适位置,然后执行菜单—图像—调整—曲线,降低曲线;
B:打开火焰素材,垂直翻转,改图层混合模式为颜色,CTRL+T调整变形;
相信今年暑假档最火爆的电影《变形金刚2》好多朋友都已经去电影院看过了吧,紧张激烈的剧情引人入胜,开场的钢铁厂大战中,汽车人阵营的摩托车姐妹和横炮狙击霸天虎阵营的侦察兵边路的情节,相信很多朋友记忆深刻,那么现在我们用PS来还原这一场景,并制作成壁纸!我们来看看下面的效果图,画面中横炮用手刀将边路分成2半!

最终效果
本次教程所用到的photoshop方法包括:
A:云彩滤镜制作背景;
B:移花接木制作横炮、战损边路,以及背景城市;
C:抽出、色彩平衡制作战斗火焰;
D:径向渐变、曲线、色阶段等调节画面色彩风格;
E:钢笔工具制作背景栏杆以及斜面浮雕等处理细节部分;
制作素材:
注:以下素材来自互联网,版权归图片作者所有,仅供网友学习交流使用。

点击下载本例素材包

素材奥迪R8制作步骤:
本教程分为四大部分,分别为背景制作、金刚合成、金刚渲染以及细节处理。
1、背景层的制作
A:首先打开photoshop,新建文件1280X800像素,如果你想制作更大的壁纸,尺寸自行选择。将前、后景色分别设置为1C2A2D和黑色,执行菜单—滤镜—渲染—云彩,然后按CTRL+F五次,达到自己喜欢的层次即可。如图1。

图1
B:用钢笔工具勾勒出高架桥和旁边修饰建筑的轮廓,填充红色,做定位用,方便稍后进行的细节处理,如图2。

图2
C:移接木制作路灯。打开素材4,把路灯抠出,复制多层后,按照透视比例进行摆放;打开素材3,将红绿灯抠出水平翻转,放置到合适的位置,矩形工具画出3个灯箱;如图3。

图3
D、打开素材2,用多边形索套工具勾勒出路面部分,放置到红色上,裁减合适的位置,按CTRL+SHIFT+U进行去色,然后调降低曲线;打开素材1,多边形索套工具勾勒出城市大楼的部分,将上下进行羽化,放置到路灯后面,做远景背景,同时找一张东方明珠的素材,抠图后CTRL+T缩小到比例合适的位置;再将刚才的路灯进行适当的变形处理,做出左边的钢管,同时找一些小房子素材做桥头堡,如图4。

图4
, E、全图细节处理。没有特别的技巧,看到那不舒服就改一改,一些小细节不必处理很仔细,接下来的金刚处理,会遮挡住这些细节,差不多就可以了。

图5
2、 变形金刚的处理
A:打开横炮素材,魔棒工具像素20,羽化0.3进行抠图处理,CTRL+T变形到合适位置,然后执行菜单—图像—调整—曲线,降低曲线;
B:打开火焰素材,垂直翻转,改图层混合模式为颜色,CTRL+T调整变形;







