城堡的图片,是我在google找到的,搜索城堡未关键词!在5页应该可以找到了!
大家也可以找别的!
之后就是钩图!这是基础!
然后,大家应该要找一些图片,用作纹理和颜色的合成作用!当然啦,也可以制作的时候才去找!
这里的图片,有几张都在站酷里找到的!大家找找就有!很方便的!
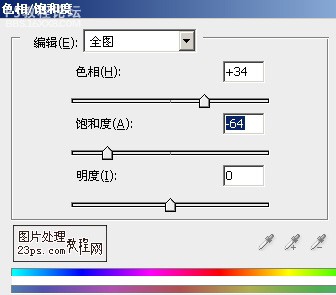
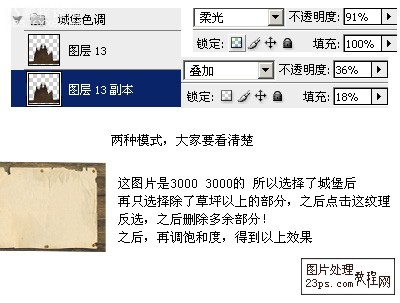
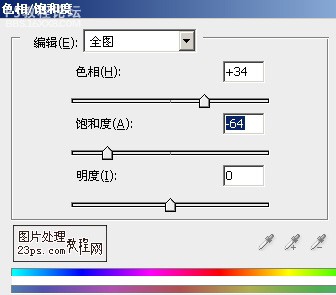
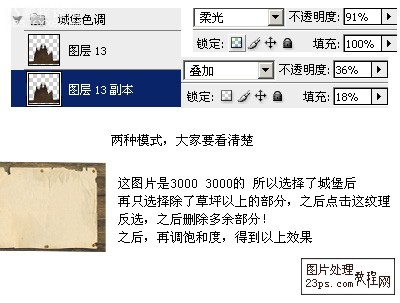
之后,就是要条色相饱和度,重要的是讲饱和度调底,这样,色调就是灰灰的效果,而色相是条颜色的!第三个是调光暗的效果!
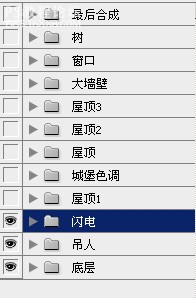
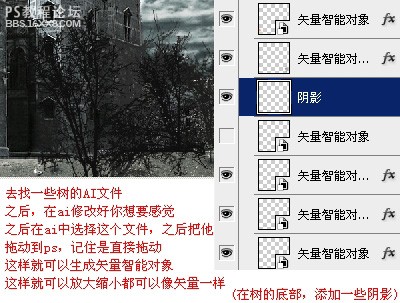
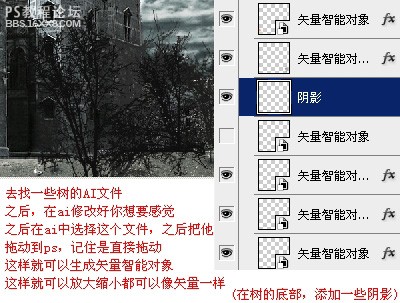
再后,就是添加干树的效果!也许大家对矢量智能对象有点不理解和陌生,其实,就是AI和PS的结合的好处,毕竟是同一家公司的两款优秀的软件,结合使用就是事半功倍!使用方法就是,在AI,制作好你要的,之后就直接拖动,是直接拖动到PS中,之后就成为智能对象,可以调整混合模式,但不能裁剪等,要格式化,这和文字的效果差不多,可以放大缩小,不影响清晰度!
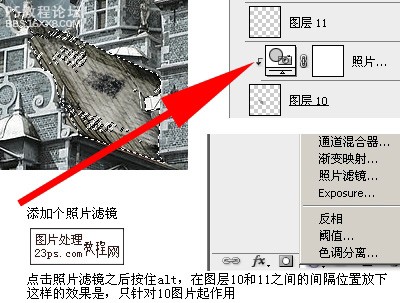
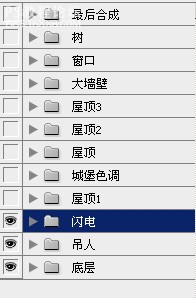
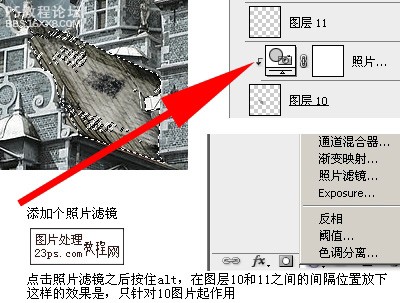
其实,我使用了一个命令,是点击一个图层,之后按alt,在其中上下层间隔按一下,这样就出现只对下一层起作用的图片效果!不明白,可以联系我,我详细说明意图!
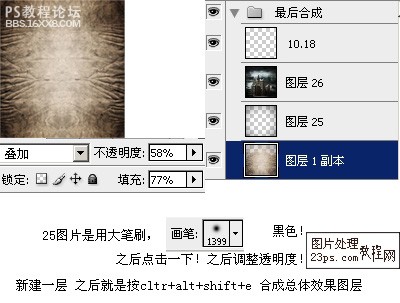
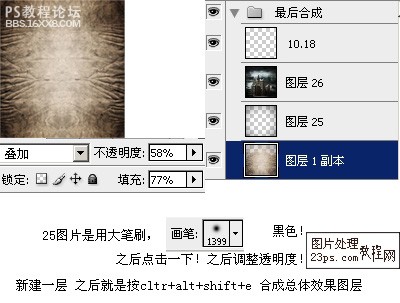
最后,就是将整图合成,用Dynamic photo滤镜,合成HDR效果图,其中可以调整出对比高的图片!
这软件在站酷可以找到!是中文版!如果有人需要,我也可以免费送上!联系我就可以了!
PS:如果大家还对其中有什么不明白,说出来,我会好好的解释的!多谢大家观看!希望对你们有点作用!







,








,






作者:佚名 出处:網絡收集
大家也可以找别的!
之后就是钩图!这是基础!
然后,大家应该要找一些图片,用作纹理和颜色的合成作用!当然啦,也可以制作的时候才去找!
这里的图片,有几张都在站酷里找到的!大家找找就有!很方便的!
之后,就是要条色相饱和度,重要的是讲饱和度调底,这样,色调就是灰灰的效果,而色相是条颜色的!第三个是调光暗的效果!
再后,就是添加干树的效果!也许大家对矢量智能对象有点不理解和陌生,其实,就是AI和PS的结合的好处,毕竟是同一家公司的两款优秀的软件,结合使用就是事半功倍!使用方法就是,在AI,制作好你要的,之后就直接拖动,是直接拖动到PS中,之后就成为智能对象,可以调整混合模式,但不能裁剪等,要格式化,这和文字的效果差不多,可以放大缩小,不影响清晰度!
其实,我使用了一个命令,是点击一个图层,之后按alt,在其中上下层间隔按一下,这样就出现只对下一层起作用的图片效果!不明白,可以联系我,我详细说明意图!
最后,就是将整图合成,用Dynamic photo滤镜,合成HDR效果图,其中可以调整出对比高的图片!
这软件在站酷可以找到!是中文版!如果有人需要,我也可以免费送上!联系我就可以了!
PS:如果大家还对其中有什么不明白,说出来,我会好好的解释的!多谢大家观看!希望对你们有点作用!







,








,






作者:佚名 出处:網絡收集







