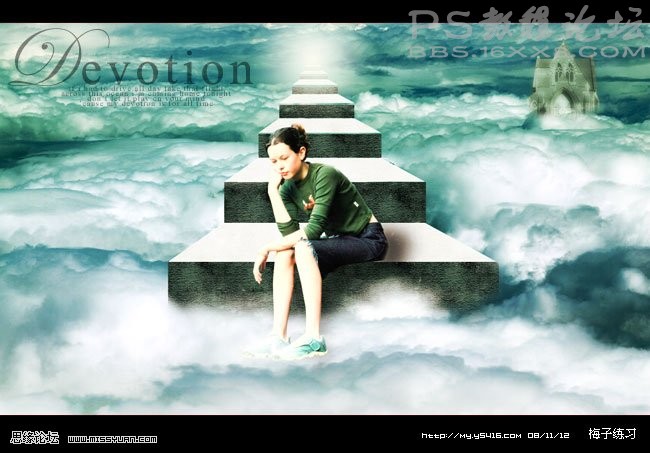
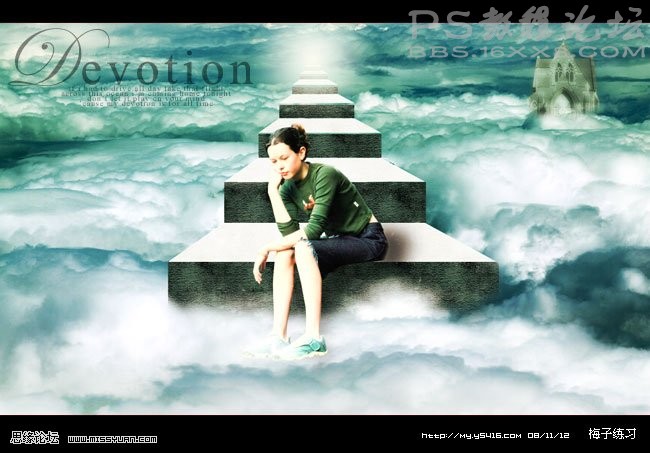
最终效果

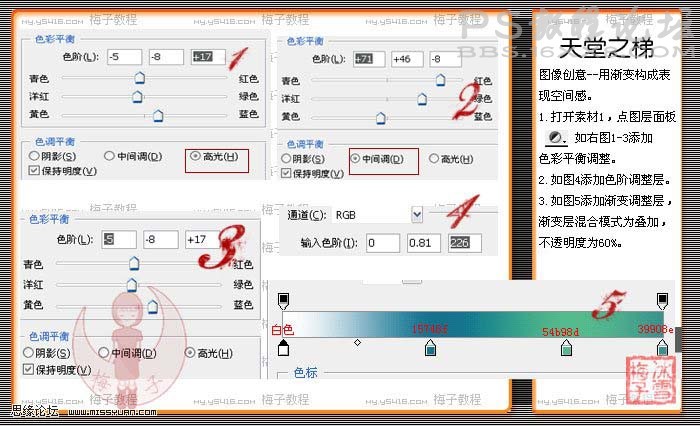
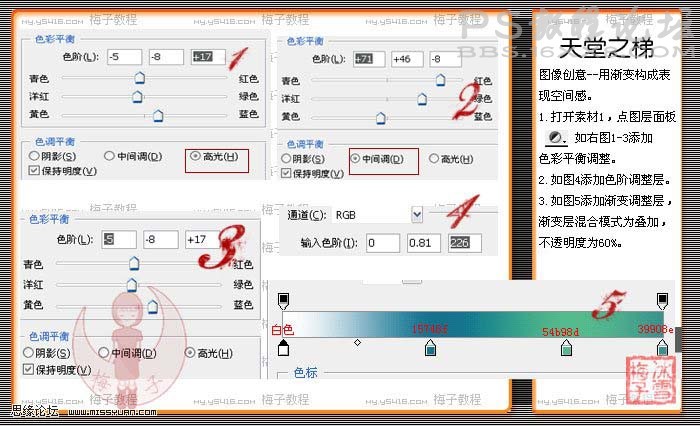
1、打开下图素材,然后分别创建色彩平衡,色阶及渐变映射调整图层,参数设置如下图。


,
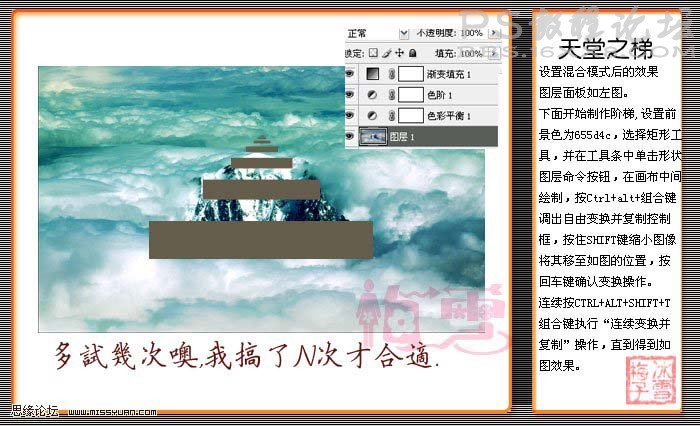
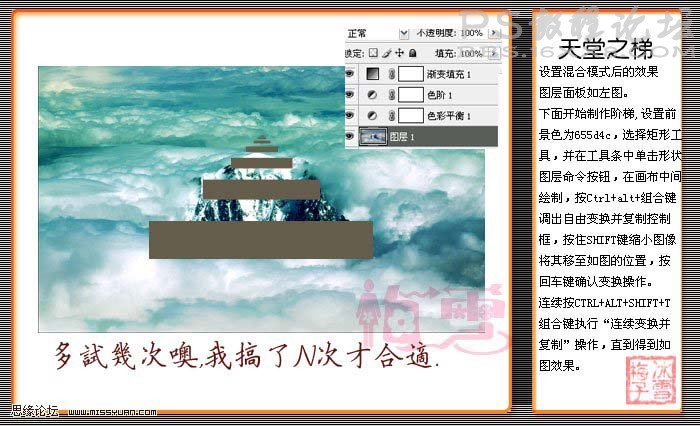
2、背景调好后的大致效果如下图,然后开始制作阶梯,把前景颜色设置为:#655d4c,选择矩形工具,并再工具条中单击形状命令按钮,在画布中间绘制,按Ctrl + alt + 组合键调出自由变换并复制控制框,按住Shift键缩小图像将其移至如图的位置,按回车键确认变换操作,连续按Ctrl + Alt + Shift + T组合键进行变换复制,效果如下图。

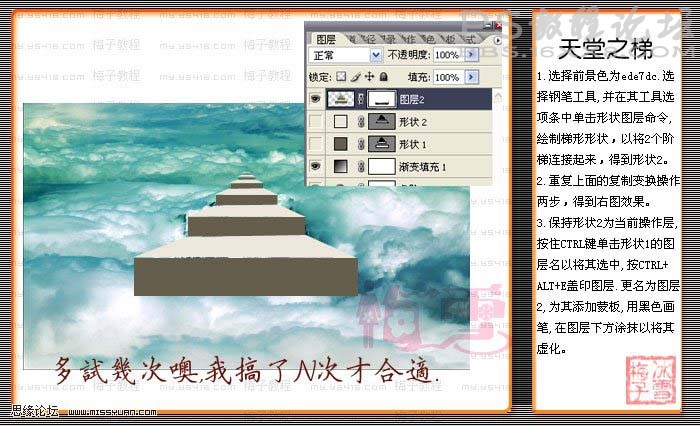
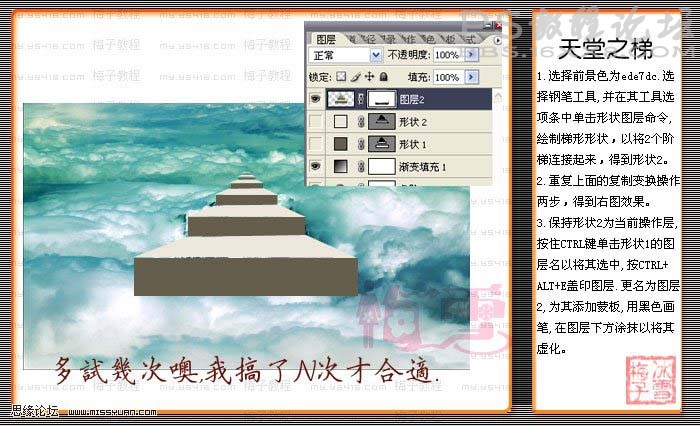
3、把前景颜色设置为:ede7dc,选择钢笔工具,并在其选项条中单击形状图层命令,绘制梯形形状,以将2个阶梯连接起来得到形状2。重复上面复制变换操作两步得到右图效果。保持形状2为当前操作层按住Ctrl键单击形状1的图层名以将其选中,按Ctrl + Alt + E盖印图层,更名为图层2,为其添加蒙版,用黑色画笔再图层下方涂抹已将其虚化。

,
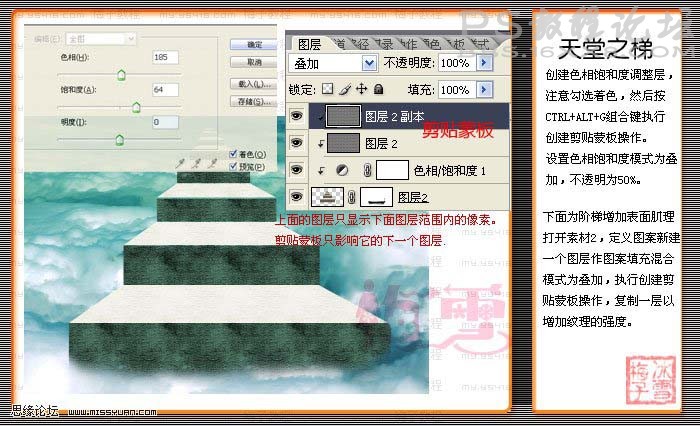
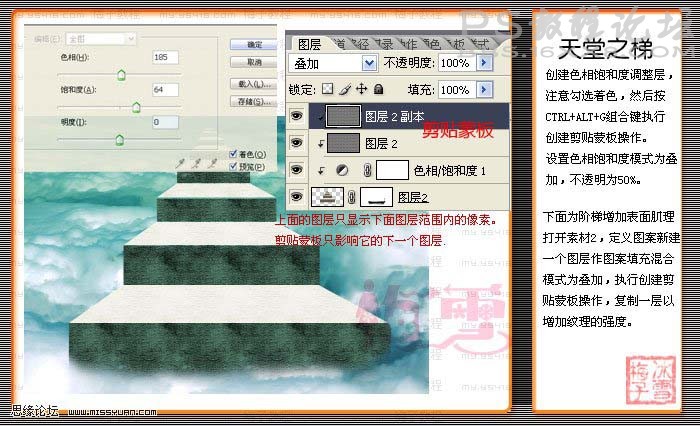
4、创建色相饱和度调整图层,注意勾选着色,然后按Ctrl + Alt + G组合键执行创建剪贴蒙版操作。设置色相饱和度模式为叠加,不透明度为:50%。下面为阶梯增加表面肌理,打开下图素材,定义图案。新建一个图层做图案填充混合模式改为“叠加”,执行创建剪贴蒙版操作,复制一层以增加纹理的强度。


,
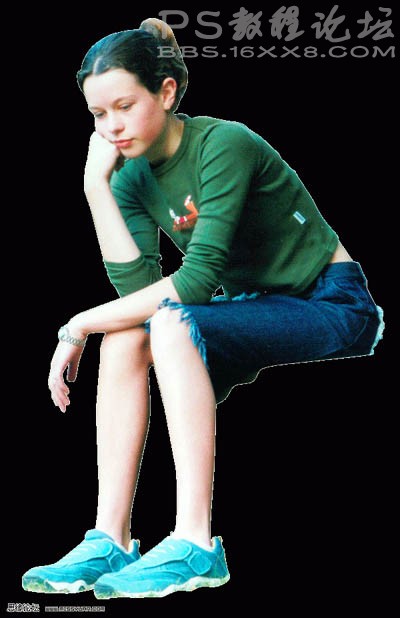
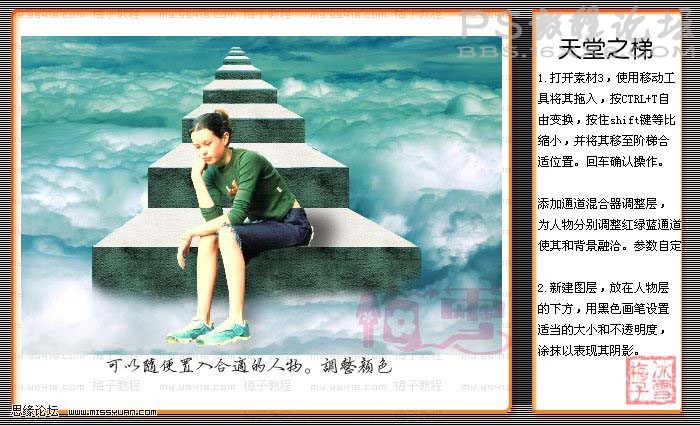
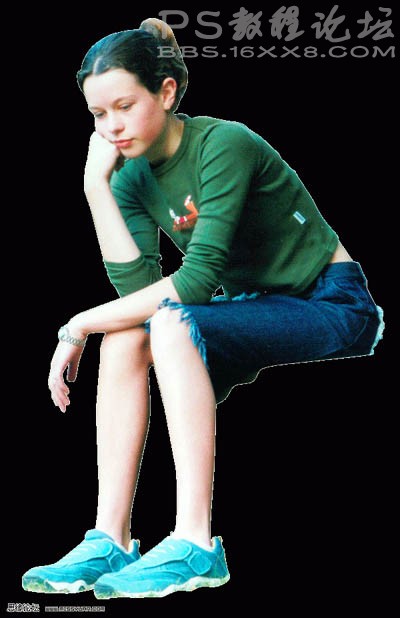
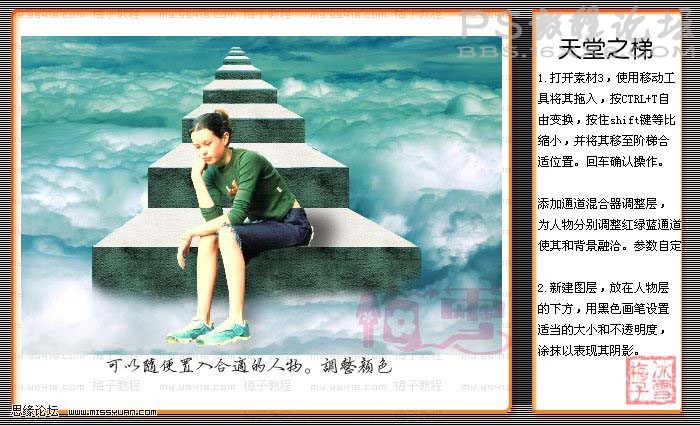
5、打开人物素材,用移动工具将其拖入,按Ctrl + T自由变换,按住Shift键等比例缩小,并将其移至阶梯合适位置。添加通道混合器调整层,为人物分别调整红绿蓝通道使其和背景融合参数自定。新建图层放在人物层的下方,用黑色画笔设置适当的大小和透明度,涂抹以表现其阴影。


,
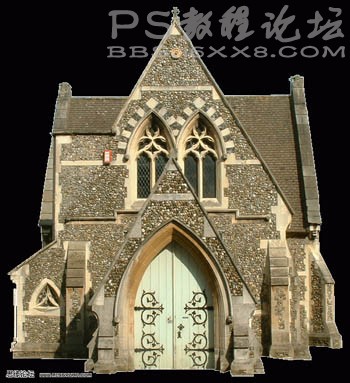
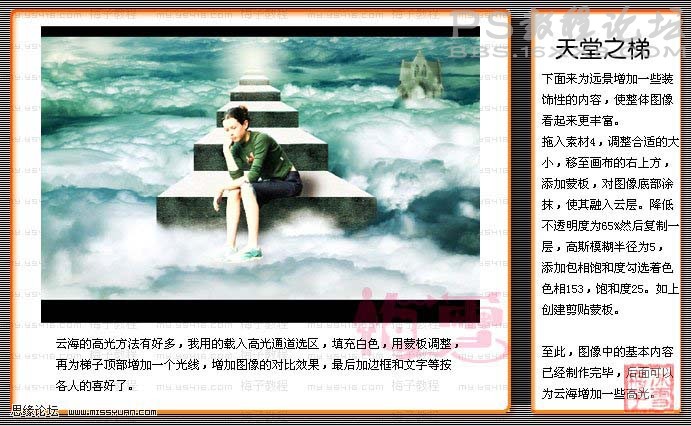
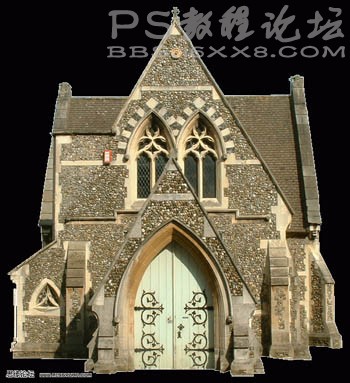
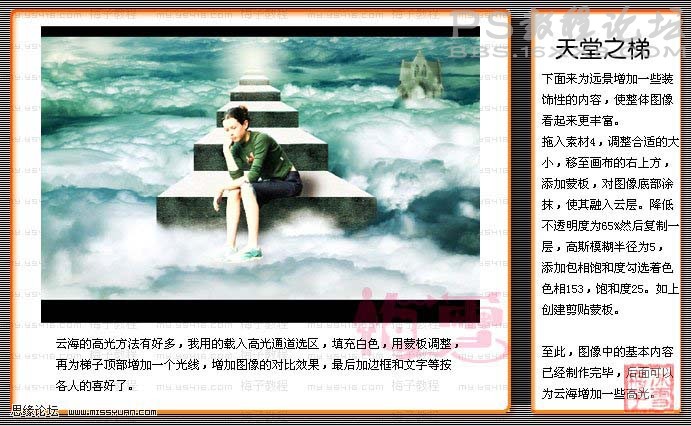
6、下面为远景增加一些装饰性的内容,使整体图像看起来更丰富。加入城堡素材,调整合适的大小,移至画布的右上方,添加蒙版对图像底部涂抹,使其融入云层,降低不透明度为:65%,然后复制一层,高斯模糊数值为5,添加色相饱和度勾选着色,色相153,饱和度25加上创建剪贴蒙版至此,图层中的基本操作完成。


作者:断水剑 来源:ps2000

1、打开下图素材,然后分别创建色彩平衡,色阶及渐变映射调整图层,参数设置如下图。


,
2、背景调好后的大致效果如下图,然后开始制作阶梯,把前景颜色设置为:#655d4c,选择矩形工具,并再工具条中单击形状命令按钮,在画布中间绘制,按Ctrl + alt + 组合键调出自由变换并复制控制框,按住Shift键缩小图像将其移至如图的位置,按回车键确认变换操作,连续按Ctrl + Alt + Shift + T组合键进行变换复制,效果如下图。

3、把前景颜色设置为:ede7dc,选择钢笔工具,并在其选项条中单击形状图层命令,绘制梯形形状,以将2个阶梯连接起来得到形状2。重复上面复制变换操作两步得到右图效果。保持形状2为当前操作层按住Ctrl键单击形状1的图层名以将其选中,按Ctrl + Alt + E盖印图层,更名为图层2,为其添加蒙版,用黑色画笔再图层下方涂抹已将其虚化。

,
4、创建色相饱和度调整图层,注意勾选着色,然后按Ctrl + Alt + G组合键执行创建剪贴蒙版操作。设置色相饱和度模式为叠加,不透明度为:50%。下面为阶梯增加表面肌理,打开下图素材,定义图案。新建一个图层做图案填充混合模式改为“叠加”,执行创建剪贴蒙版操作,复制一层以增加纹理的强度。


,
5、打开人物素材,用移动工具将其拖入,按Ctrl + T自由变换,按住Shift键等比例缩小,并将其移至阶梯合适位置。添加通道混合器调整层,为人物分别调整红绿蓝通道使其和背景融合参数自定。新建图层放在人物层的下方,用黑色画笔设置适当的大小和透明度,涂抹以表现其阴影。


,
6、下面为远景增加一些装饰性的内容,使整体图像看起来更丰富。加入城堡素材,调整合适的大小,移至画布的右上方,添加蒙版对图像底部涂抹,使其融入云层,降低不透明度为:65%,然后复制一层,高斯模糊数值为5,添加色相饱和度勾选着色,色相153,饱和度25加上创建剪贴蒙版至此,图层中的基本操作完成。


作者:断水剑 来源:ps2000







