为了使天空看上去更加像星空,我们添加色阶调整层,效果如下。

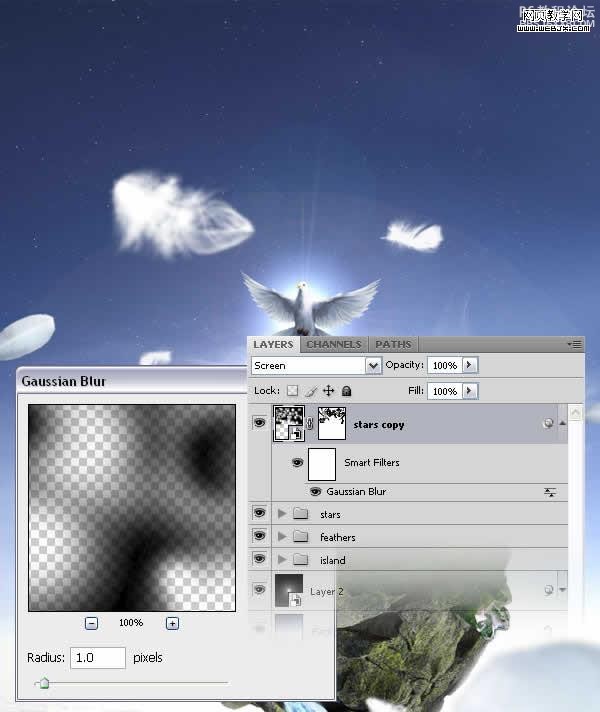
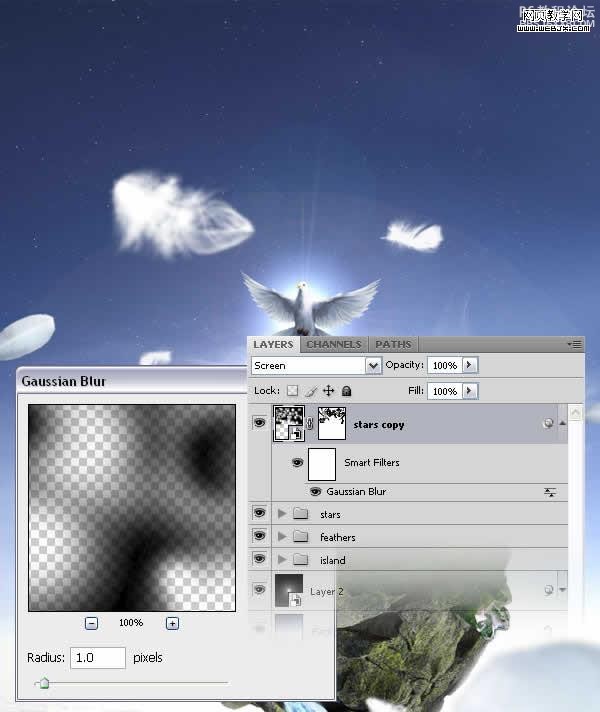
复制星星图层,转换为智慧对象,然后添加蒙板,高斯模糊。

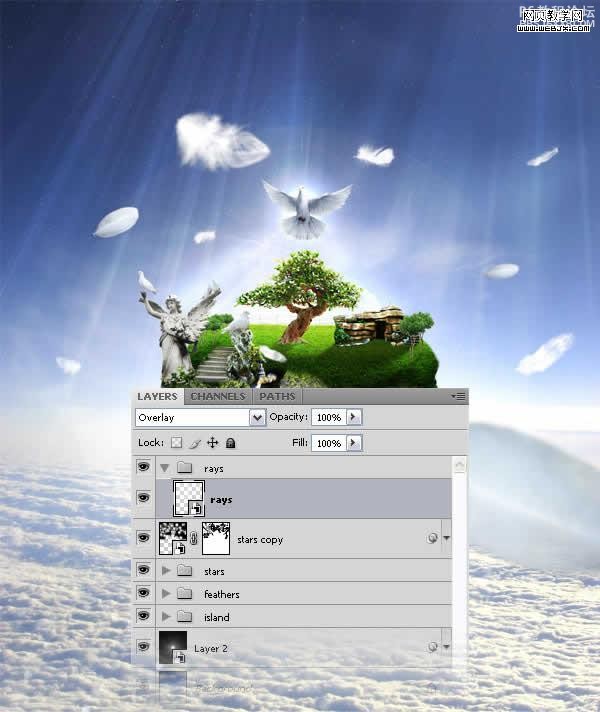
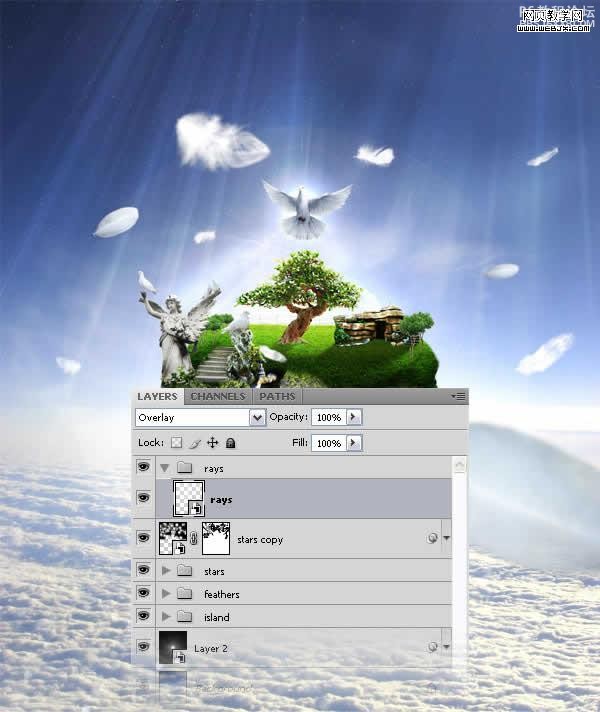
添加一些光线,我们可以去找一些光想画笔。

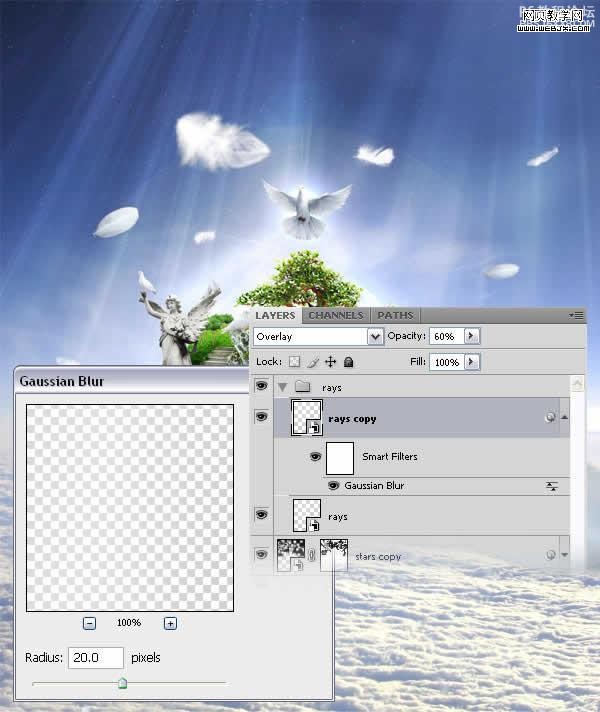
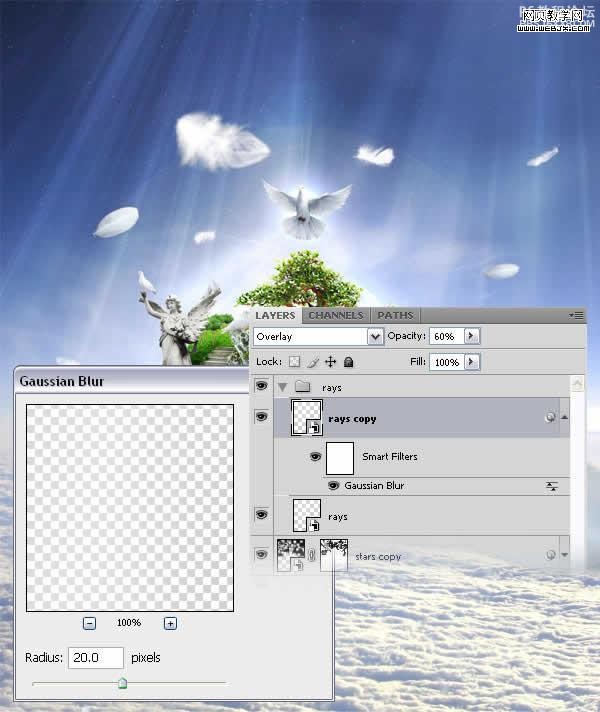
复制光线图层,然后高斯模糊,模糊半径为20px,设置图层不透明度为60%。

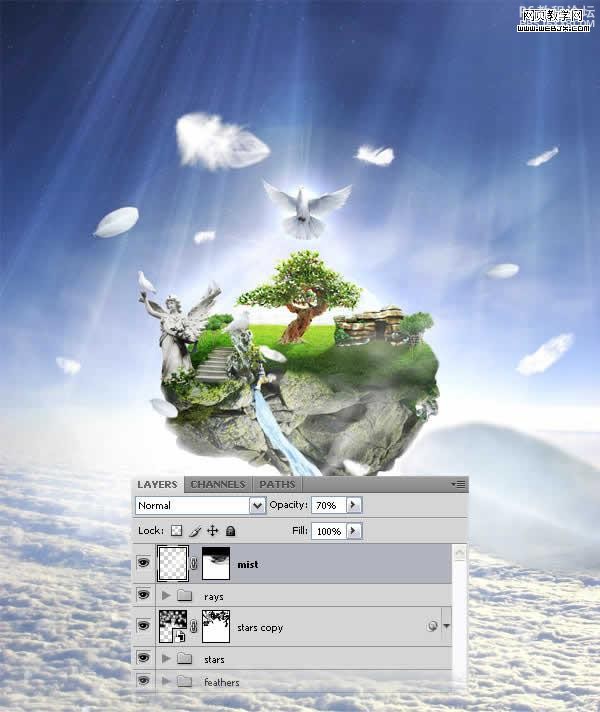
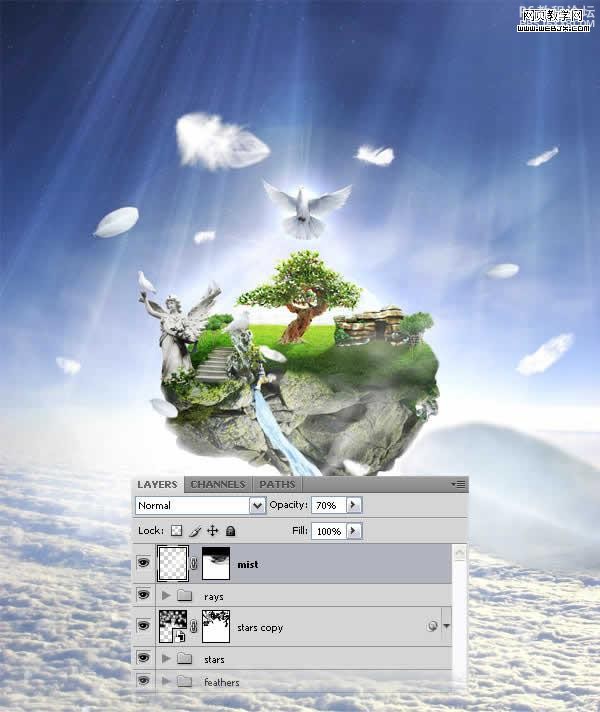
最后使上面的光线暗下来,创建一个图层,添加蒙板。

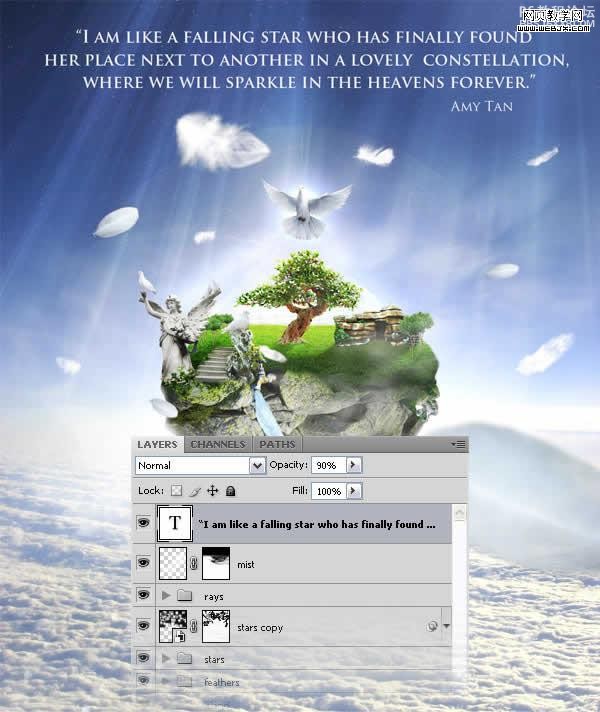
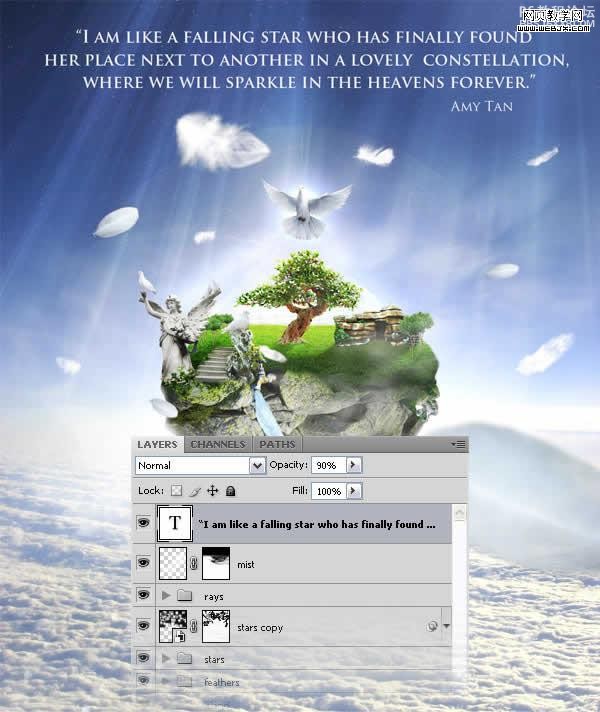
最后添加一些文字。


复制星星图层,转换为智慧对象,然后添加蒙板,高斯模糊。

添加一些光线,我们可以去找一些光想画笔。

复制光线图层,然后高斯模糊,模糊半径为20px,设置图层不透明度为60%。

最后使上面的光线暗下来,创建一个图层,添加蒙板。

最后添加一些文字。