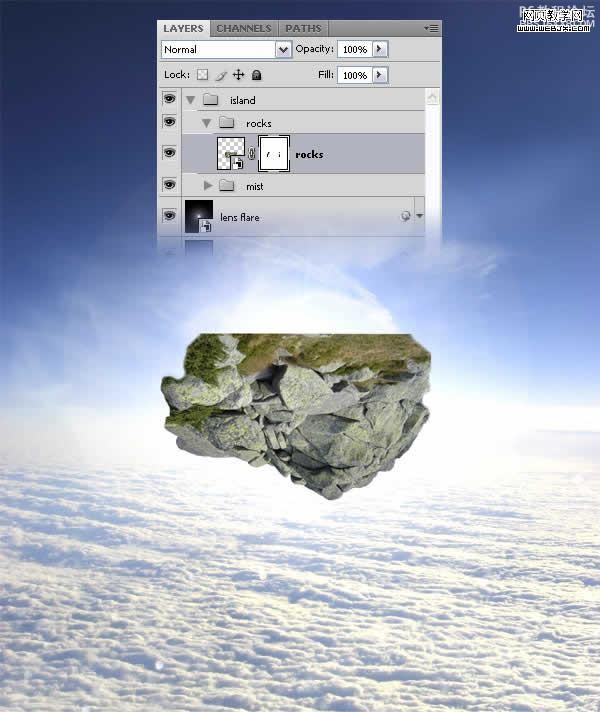
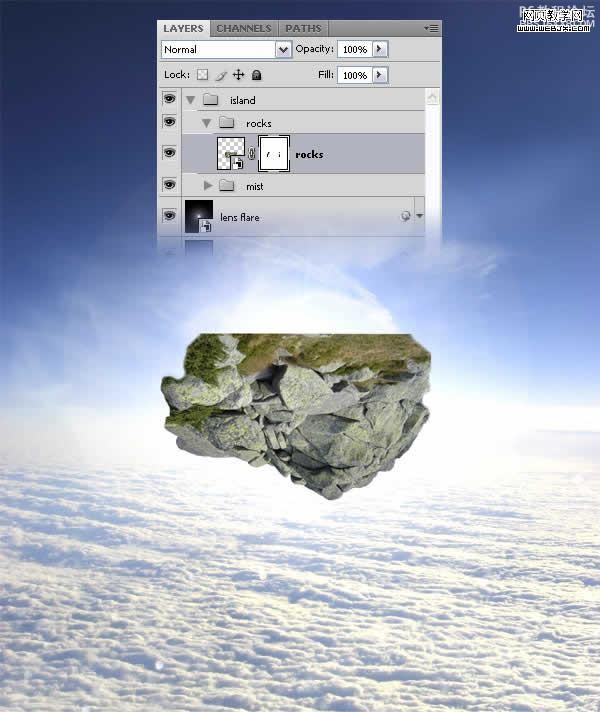
添加图层蒙板,然后用柔的笔刷把不需要的图案去除掉,效果如下。

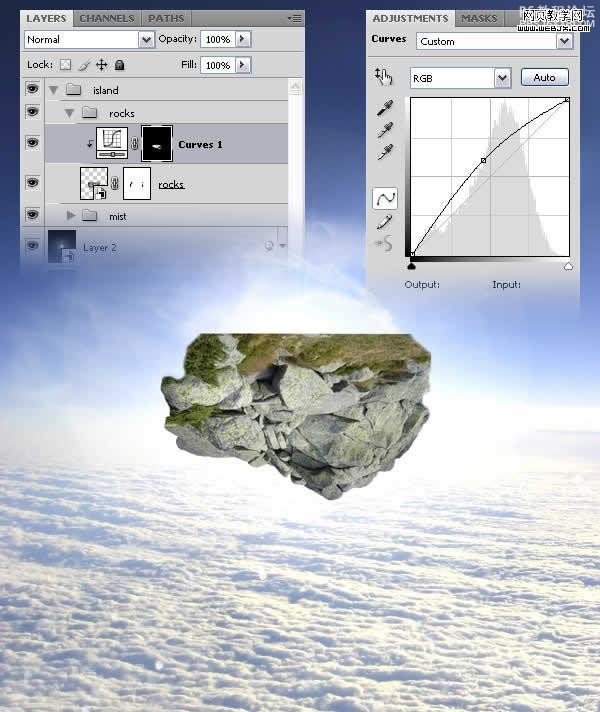
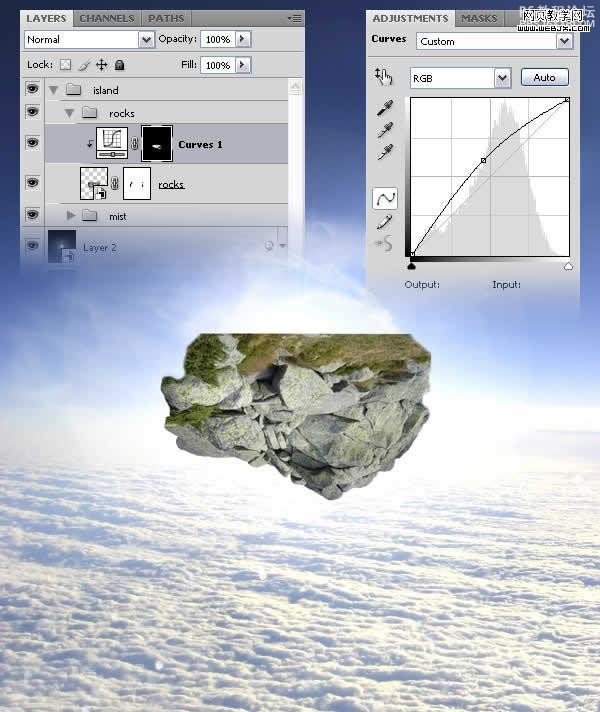
为小岛添加光线,这里我们建立一个曲线调整图层,设置如下。

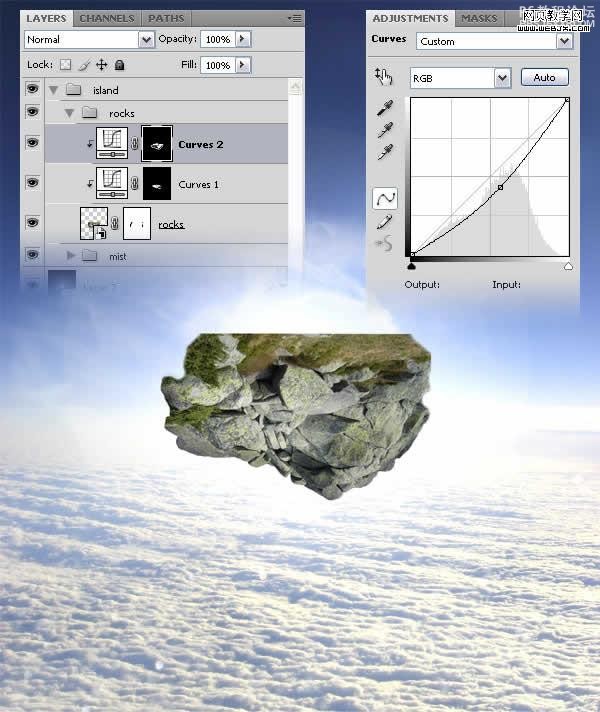
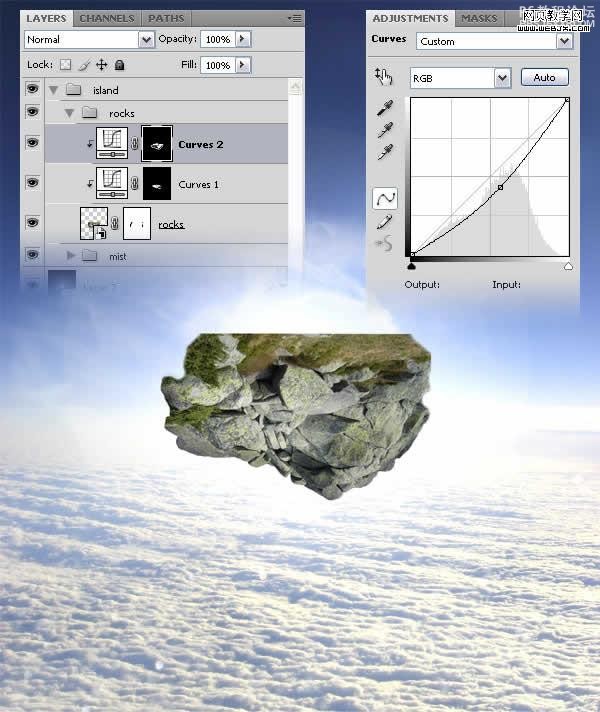
然后给小岛添加阴影,这里我们添加曲线调整层,设置如下,然后用白色柔笔刷刷出小岛的形状。

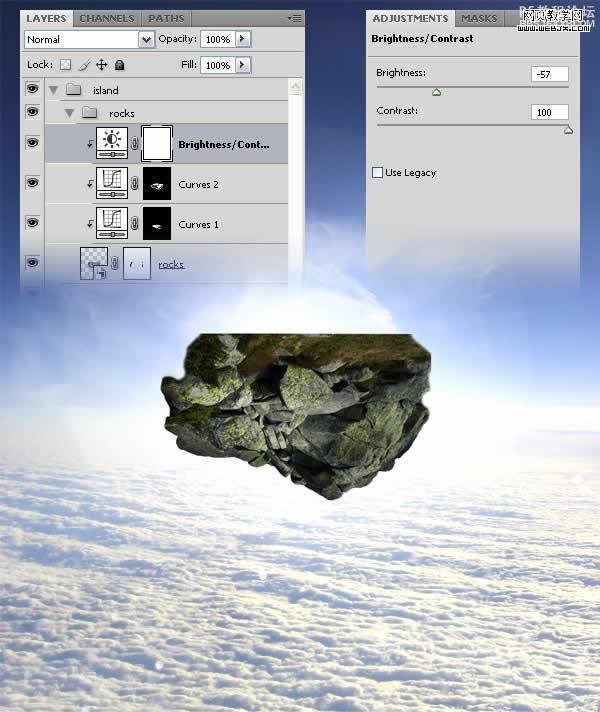
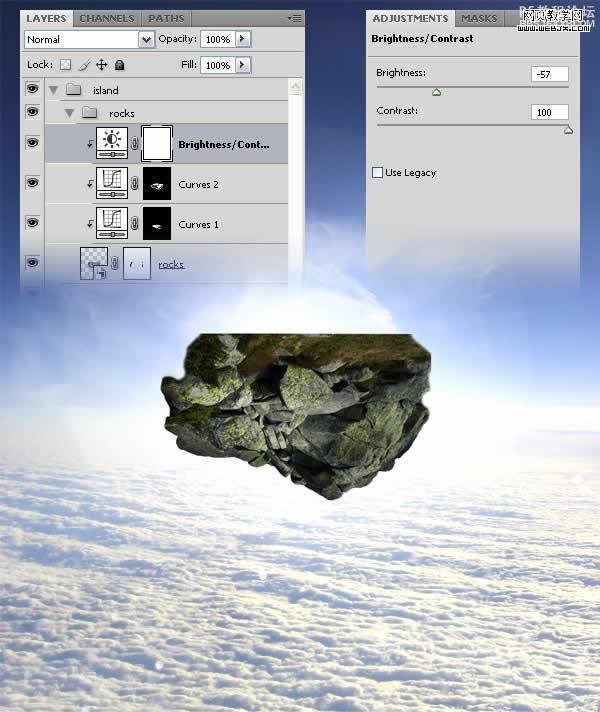
添加一个亮度和度对比调整层,设置如下。

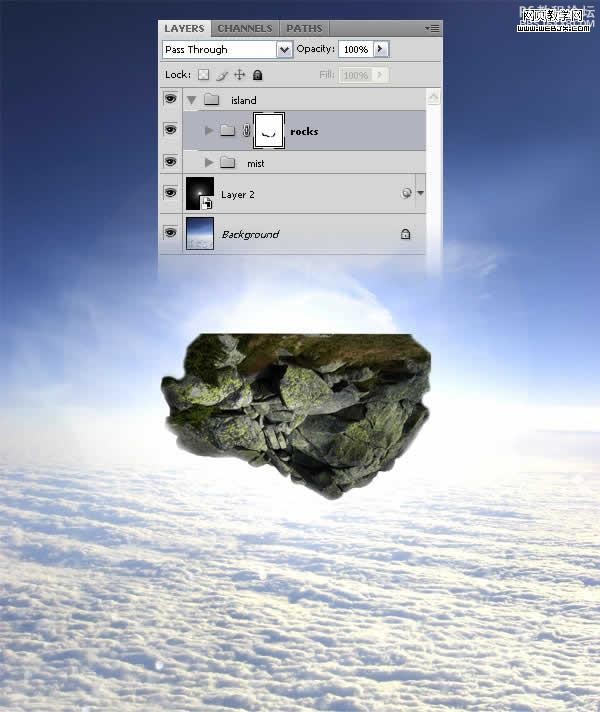
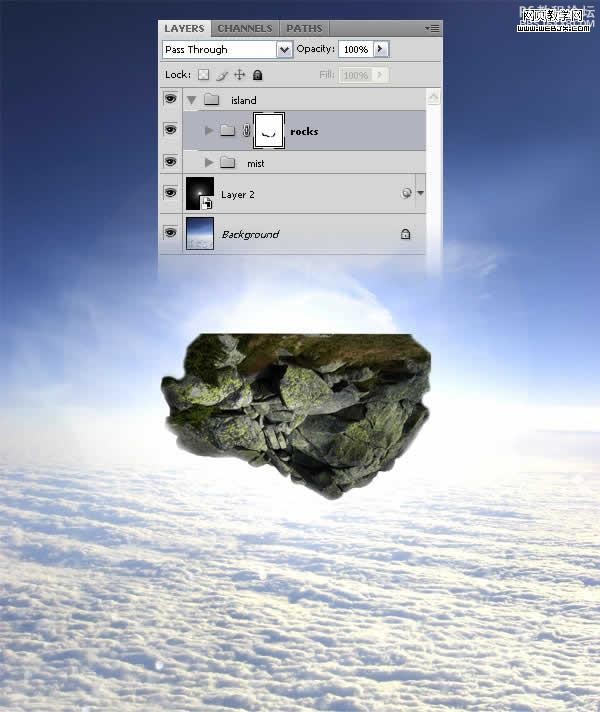
然后我们添加一个蒙板图层,然后用黑色画笔涂抹小岛的下面,使之融合的效果好一些。

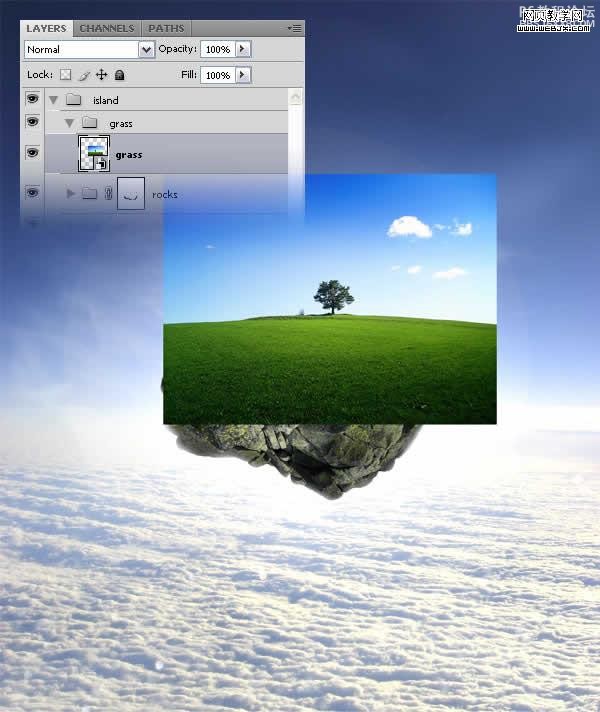
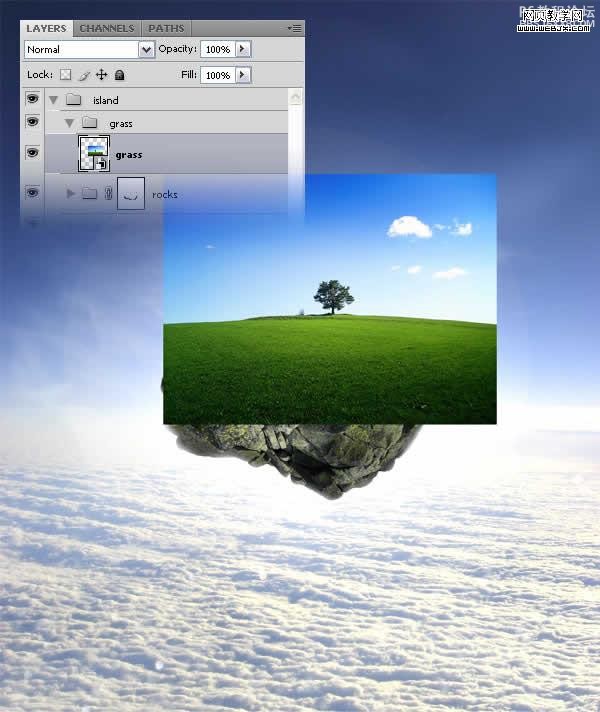
下面我们给小岛添加绿草的图形,打开一个绿草的图片。


为小岛添加光线,这里我们建立一个曲线调整图层,设置如下。

然后给小岛添加阴影,这里我们添加曲线调整层,设置如下,然后用白色柔笔刷刷出小岛的形状。

添加一个亮度和度对比调整层,设置如下。

然后我们添加一个蒙板图层,然后用黑色画笔涂抹小岛的下面,使之融合的效果好一些。

下面我们给小岛添加绿草的图形,打开一个绿草的图片。