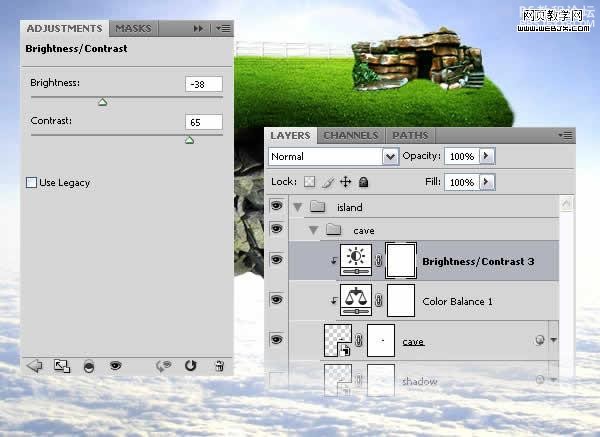
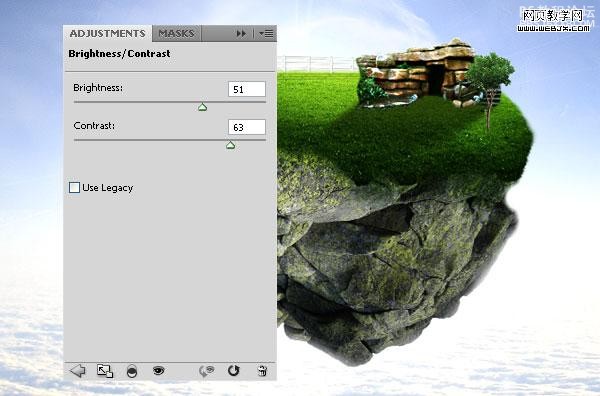
创建亮度和对比度调整层。

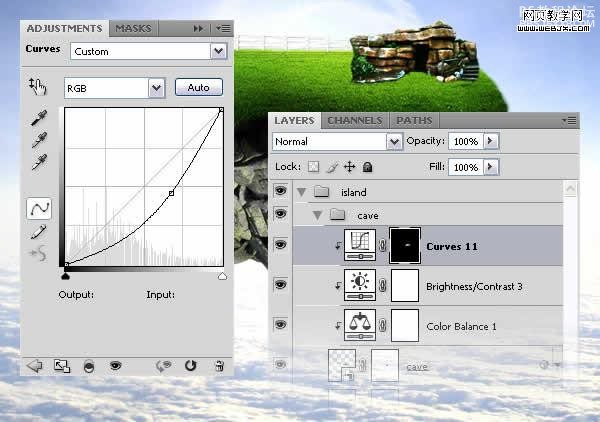
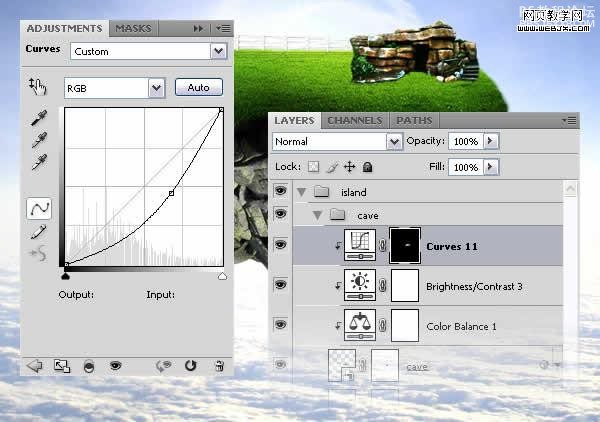
新建立曲线调整层。变暗!

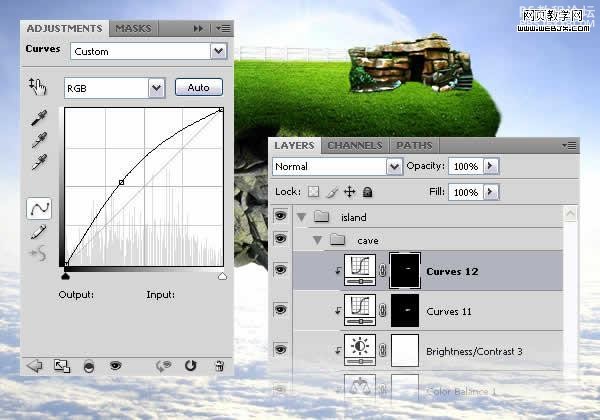
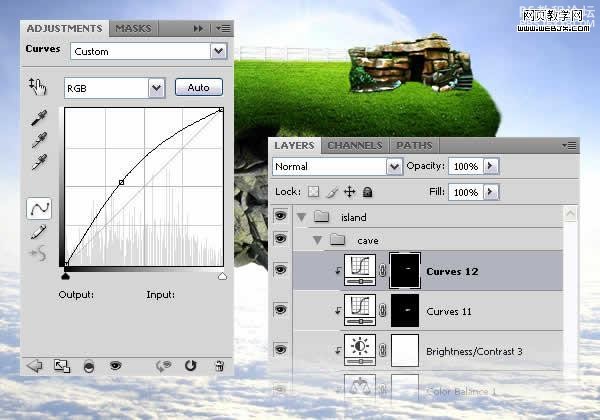
然后再建立曲线调整层,变亮一些,这里充分利用图层蒙板。

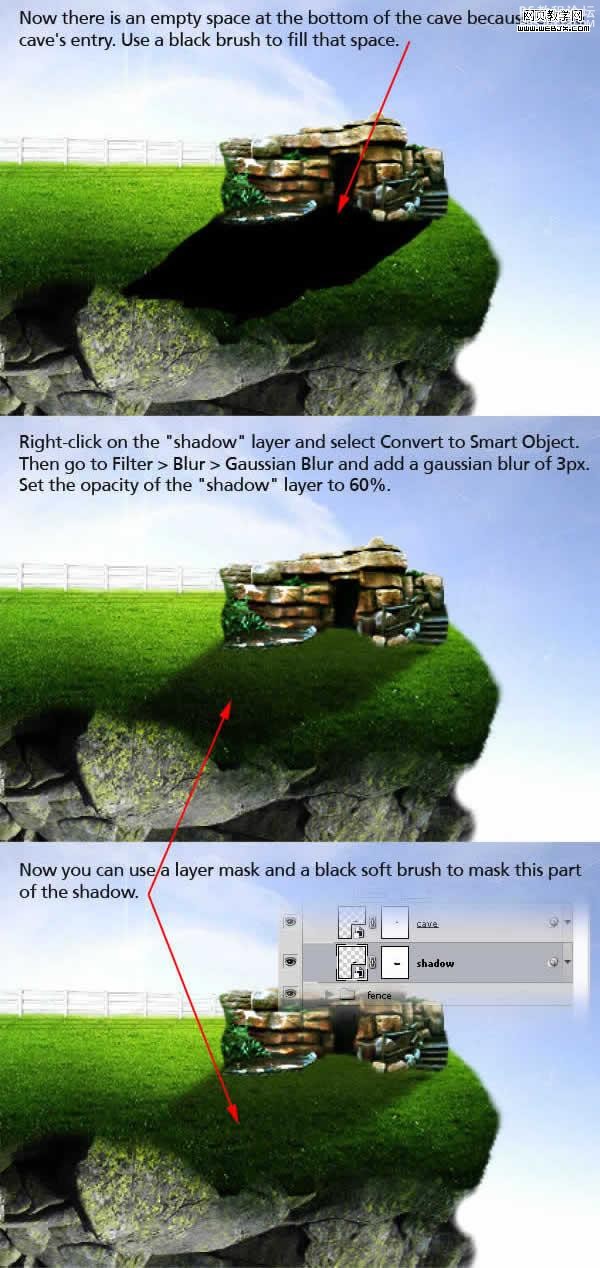
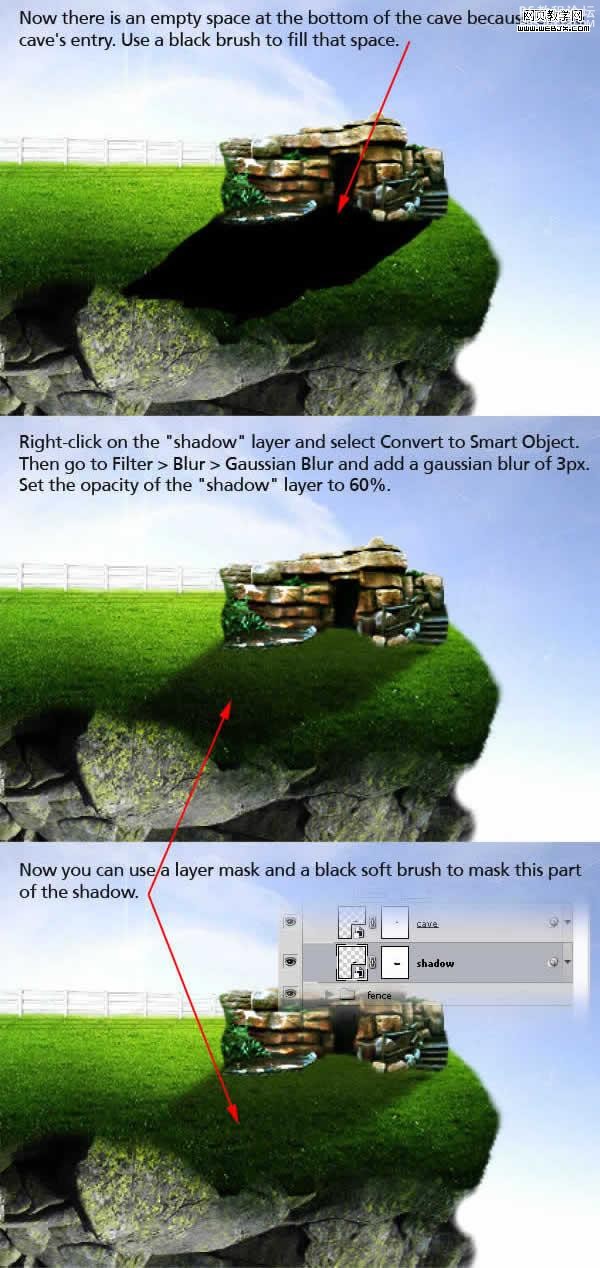
为洞穴添加阴影,首先载入选区,然后复制,创建新图层,然后按CTRL+T调整大小变形,颜色设置,高斯模糊使阴影效果好一些。


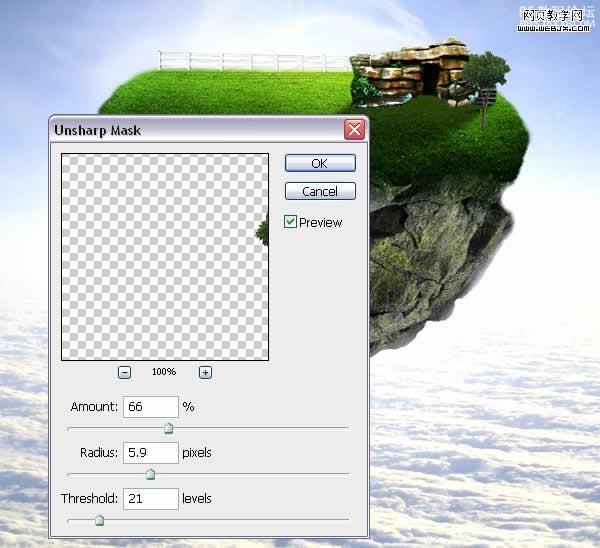
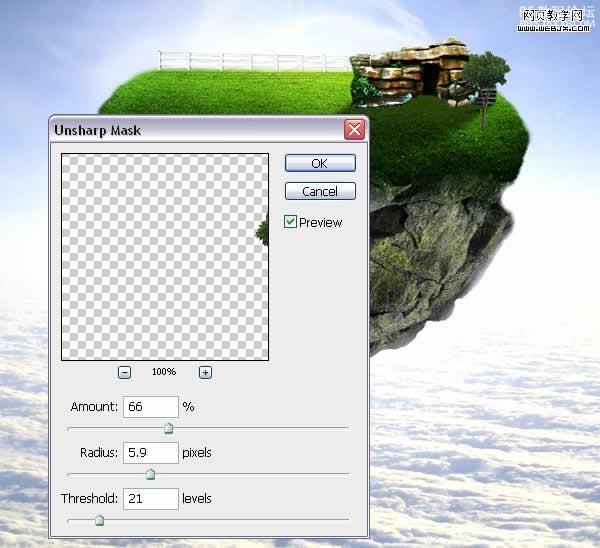
我们找打一棵树的素材,然后扣取出来,调整大小变形,然后锐化。

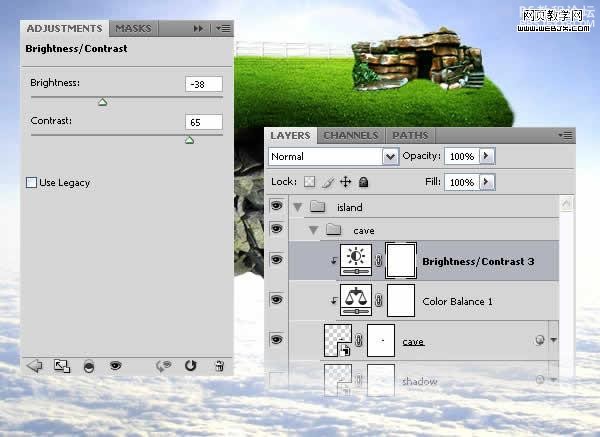
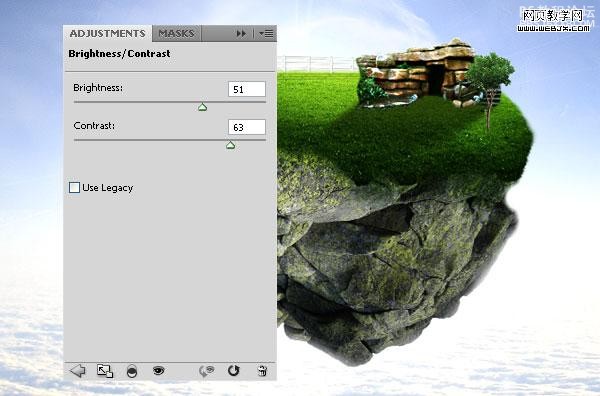
新建立亮度和对比度调整图层。

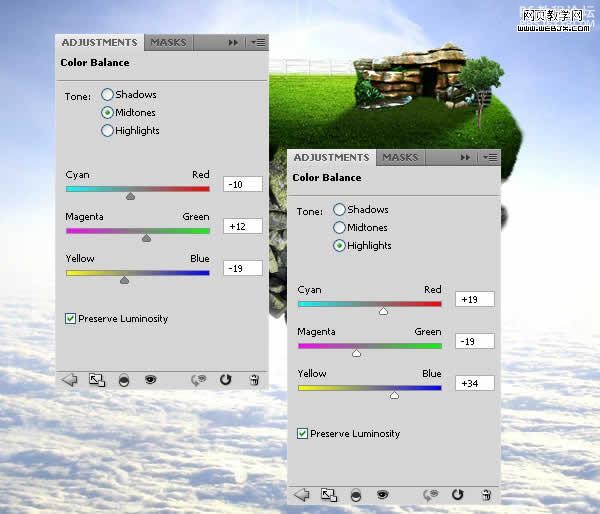
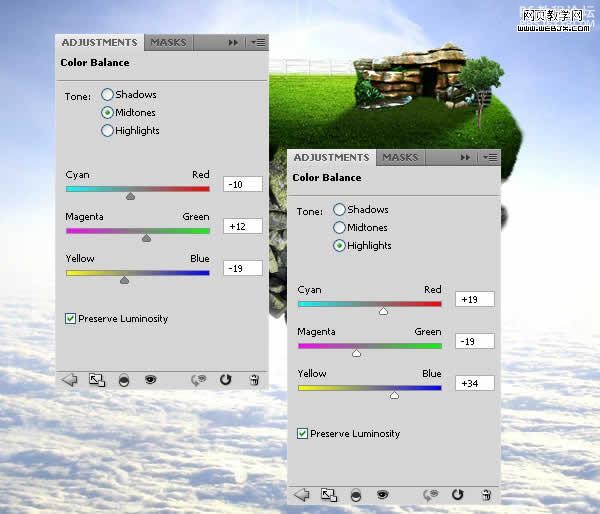
再建立色彩平衡调整图层。


新建立曲线调整层。变暗!

然后再建立曲线调整层,变亮一些,这里充分利用图层蒙板。

为洞穴添加阴影,首先载入选区,然后复制,创建新图层,然后按CTRL+T调整大小变形,颜色设置,高斯模糊使阴影效果好一些。


我们找打一棵树的素材,然后扣取出来,调整大小变形,然后锐化。

新建立亮度和对比度调整图层。

再建立色彩平衡调整图层。