接着创建一个亮度对比度的调整图层,向下创建剪切蒙版,调高高光点的亮度。并在按钮上添加文字。

<点图片看大图>

<点图片看大图>
这时我们还是觉得按钮看上去不够协调,接下来创建一个新的图层,使用柔光画笔,选择下方按钮的选区,在选区中给下方按钮刷上一层高光,左右两侧的高光用相同的方法。

<点图片看大图>
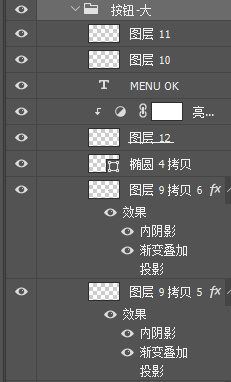
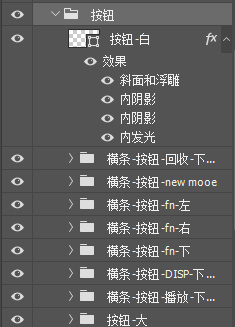
最后选择所有与大按钮有关的图层进行编组,并命名为按钮-大。

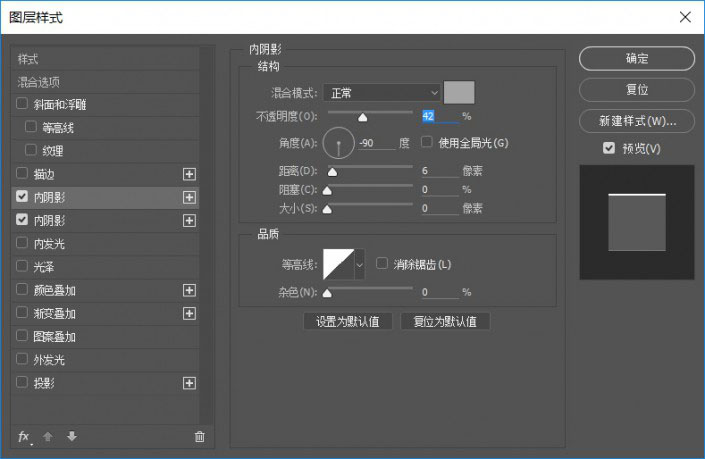
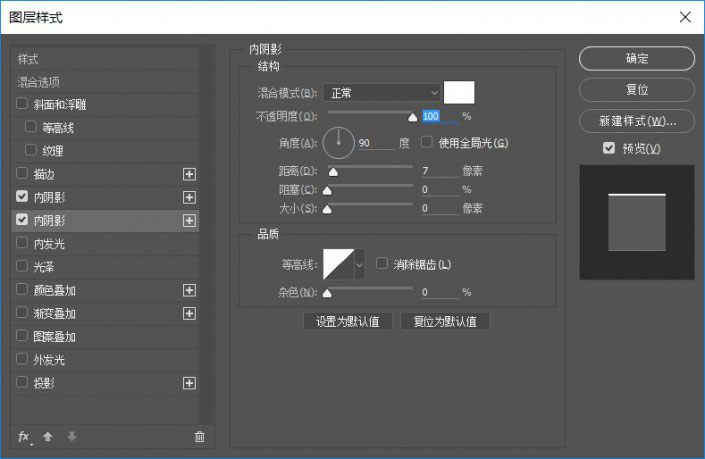
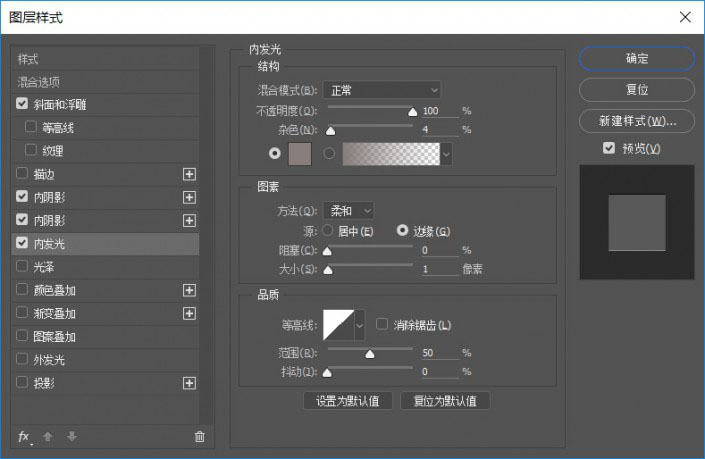
接下来选择椭圆工具,创建一个23*23像素的椭圆424244,并给它一个5像素的描边。并给它添加图层样式,内阴影。
a5a5a5

<点图片看大图>
ffffff

<点图片看大图> 
<点图片看大图>
继续选择椭圆工具,创建一个32*32像素的圆,去除填充并添加图层样式,内阴影用来创建凹槽的高光。
ffffff

<点图片看大图> 
<点图片看大图>
使用矩形工具配合布尔运算,创建出按钮上的小icon,并填充颜色1c5287。

<点图片看大图>
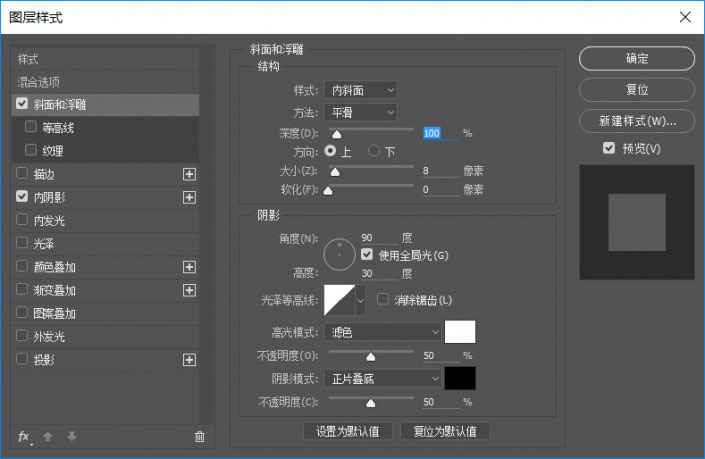
接着为它添加图层样式,做出凹槽的效果。

<点图片看大图>

<点图片看大图>

<点图片看大图>
做出一个按钮就可以用相同的方法做出其它的按钮,为了让按钮看起来不是这么的死板,就调整它们的大小,icon的形状,以及颜色。

<点图片看大图>
最后使用椭圆工具创建一个15*15像素的椭圆c3c8d3,并添加一些图层样式制作出体积。并将所有的按钮图层进行编组,命名为:按钮。

<点图片看大图>
2b2b2b

<点图片看大图>
fcfdff

<点图片看大图>

<点图片看大图>
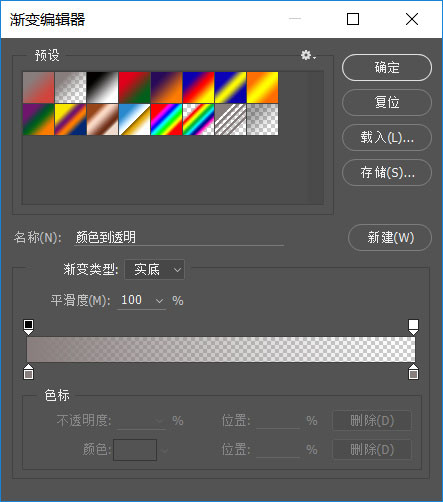
897e7e,100,897e7e,0



<点图片看大图>







