用Photoshop鼠绘心怡的HDV高清摄像机作者:夜之子 来源:eNet硅谷动力
先看一下最终效果:

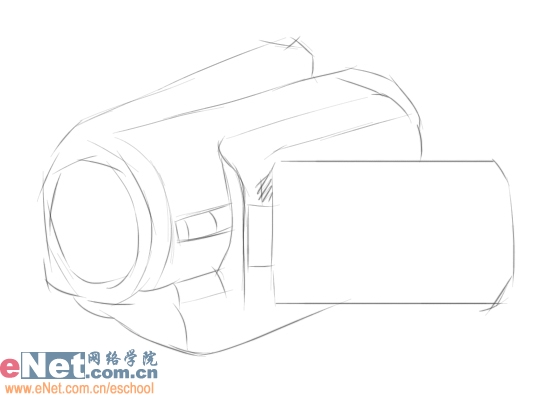
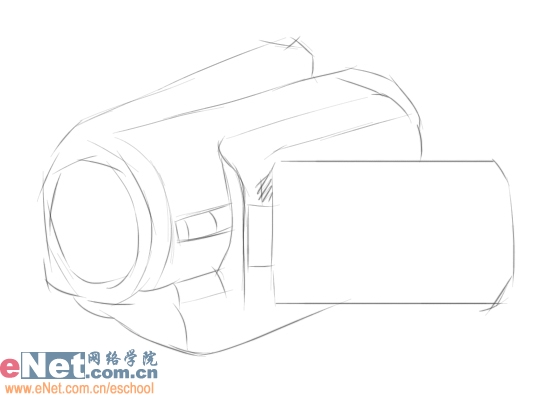
photoshop1.首先用画笔工具画出摄像机大的外形,不用画的很精确,主要是用来定位,也就是
标出各个部分大的位置。

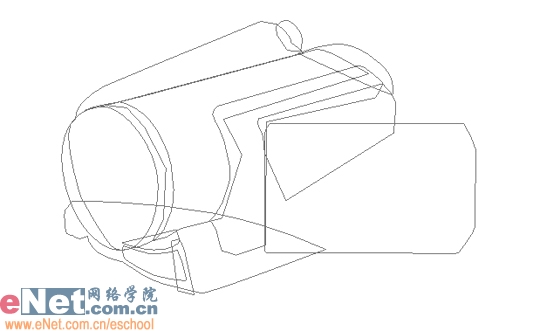
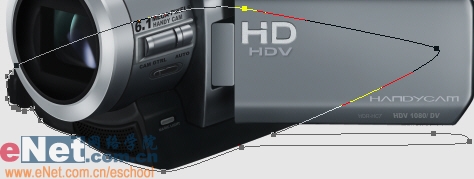
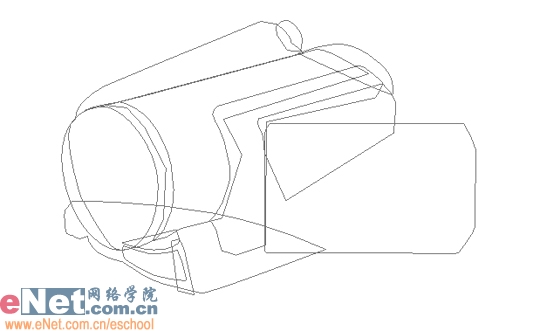
photoshop2.然后用钢笔工具按刚才的草图勾出如下图所示的路径。

photoshop
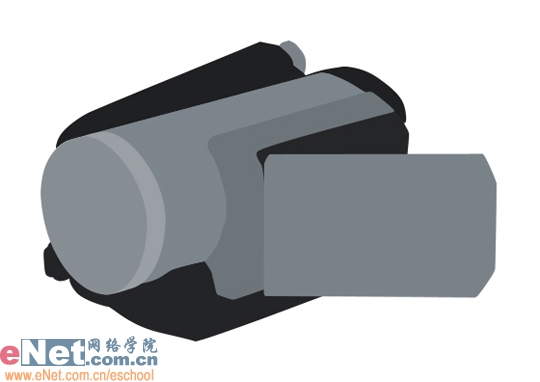
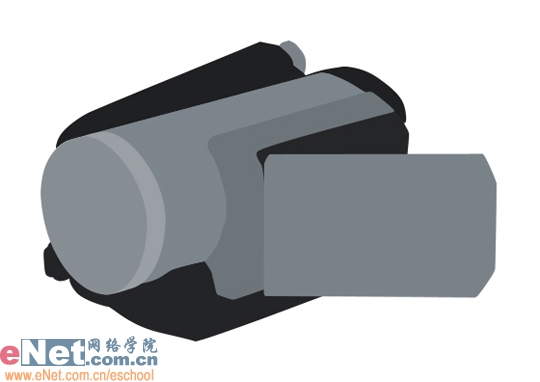
3.将用路径勾出的各个部分填充颜色并按顺序分别放在不同的图层上,颜色不要都一样,稍微有点区别。

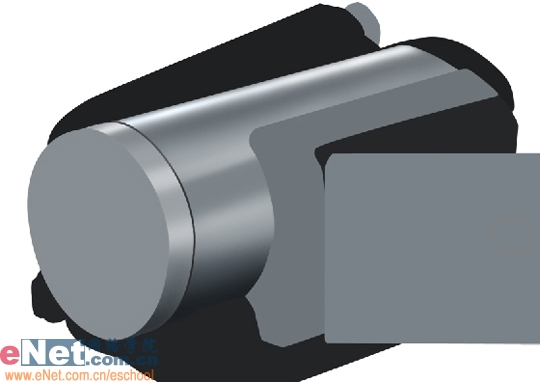
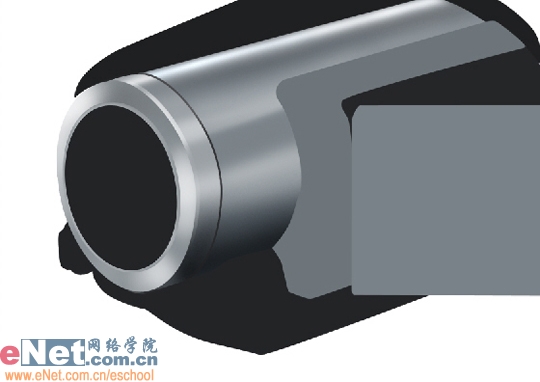
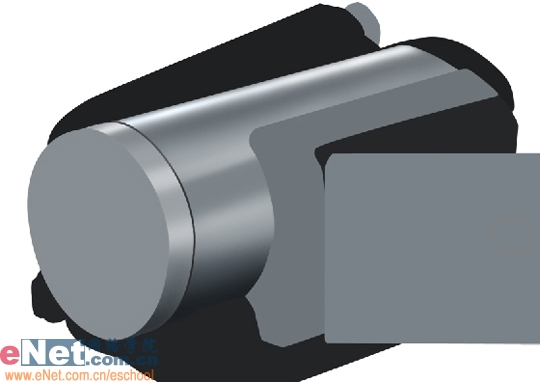
photoshop4.选择镜筒所在的图层用加深,减淡工具进行涂抹,画出基本的体积感。

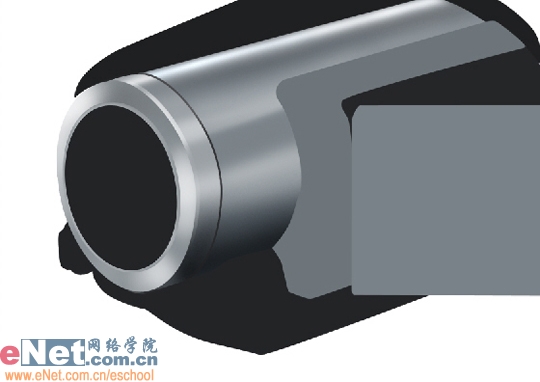
photoshop5.在镜头部分用加深减淡工具涂抹,以便与镜筒部分衔接。

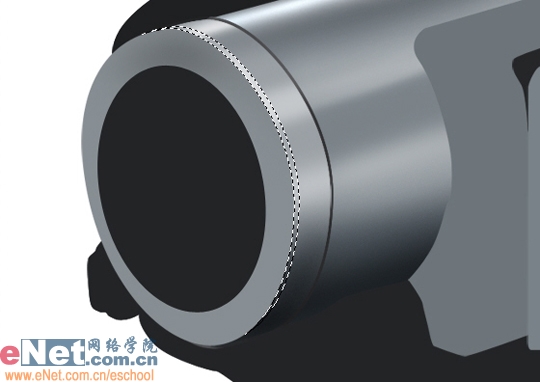
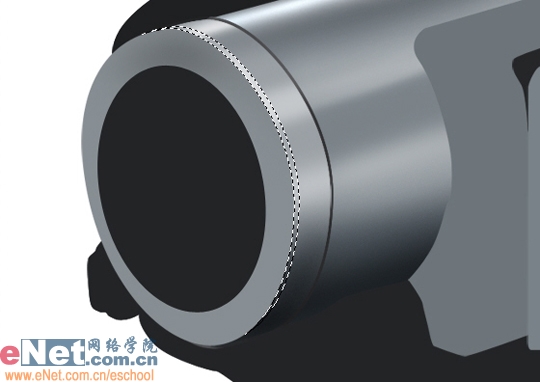
photoshop6.继续用加深减淡工具对镜头前端进行涂抹。

photoshop
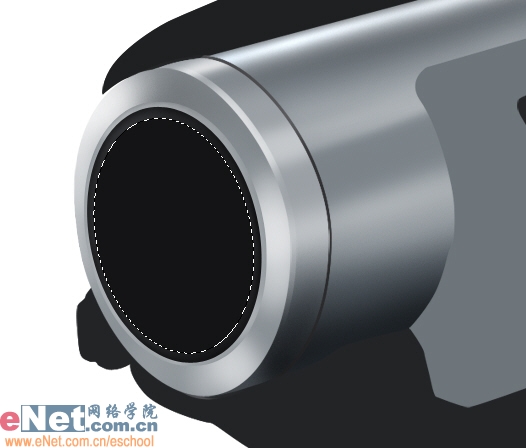
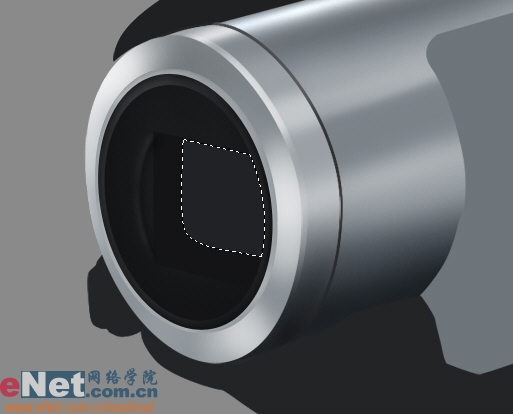
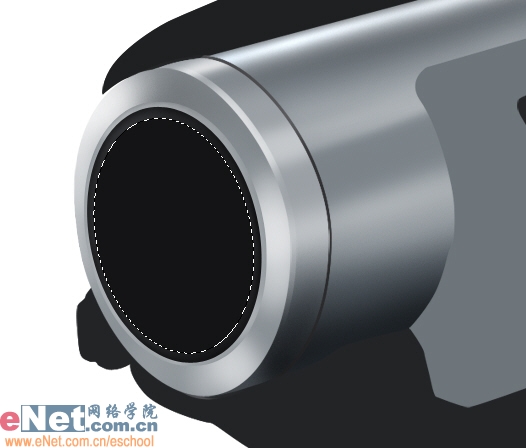
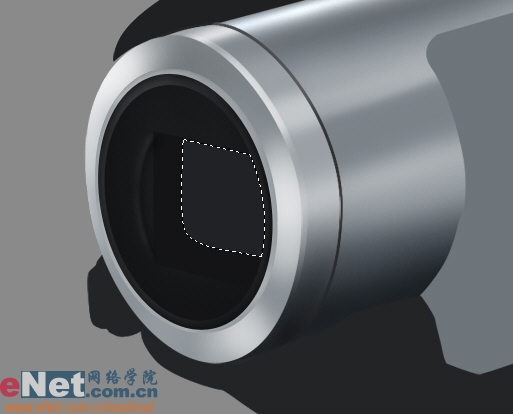
7.选中黑色的镜头的选区,然后将其缩小几个像素。

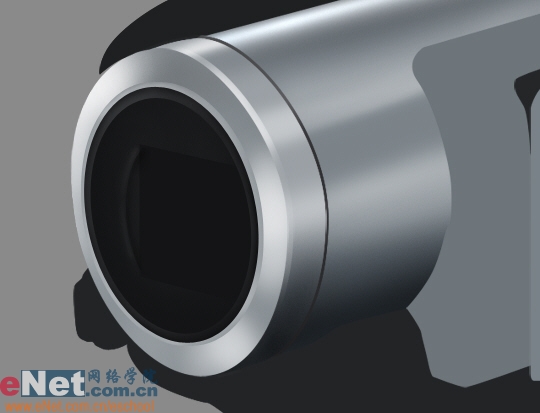
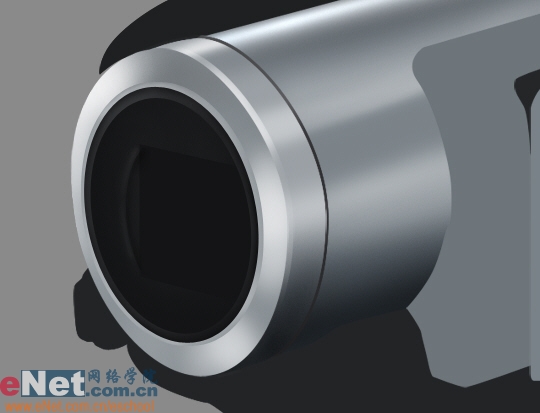
photoshop8.在刚才创建的选区的作用下,用加深减淡工具涂抹出内部的结构。

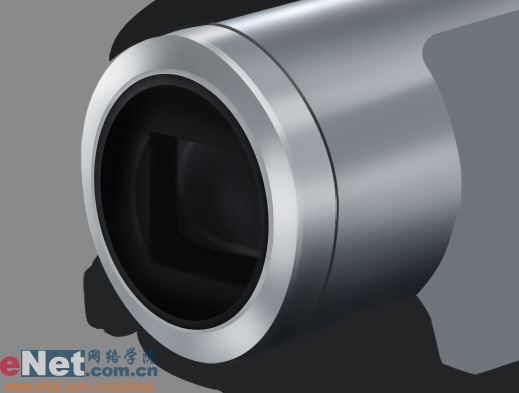
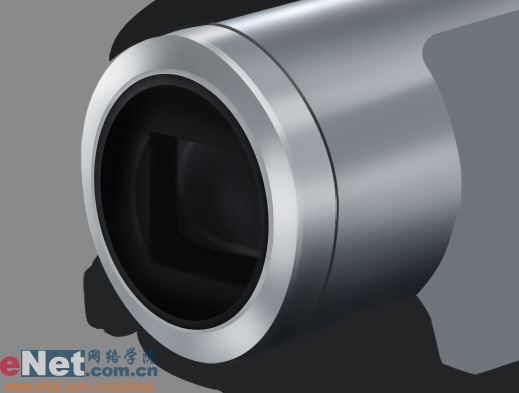
photoshop9.创建如图所示的选取,填充颜色。

photoshop10.在刚才创建的部分上用加深减淡工具进行涂抹。

photoshop
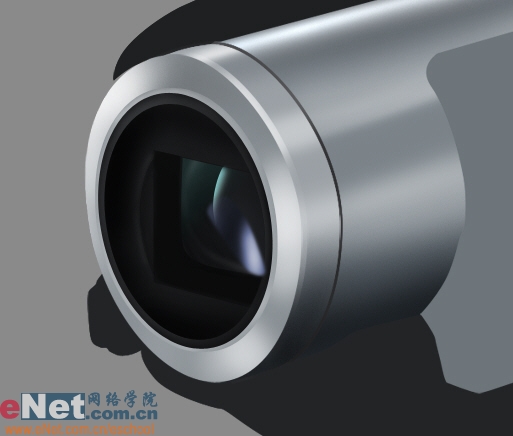
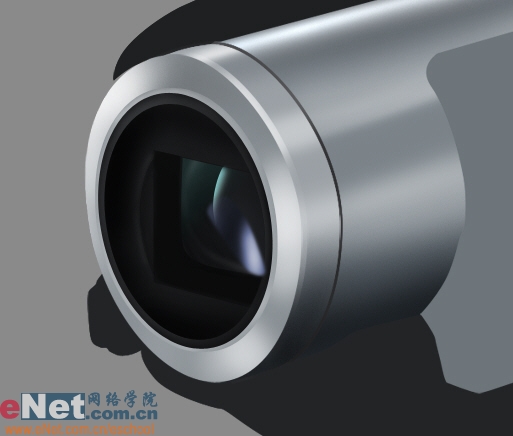
11.然后用色相/饱和度工具进行色彩的调整。

photoshop12.接下来是摄像机的中后部,用加深减淡工具涂出立体感。

photoshop13.使用加深工具并结合选区的限制作用将左边加深。

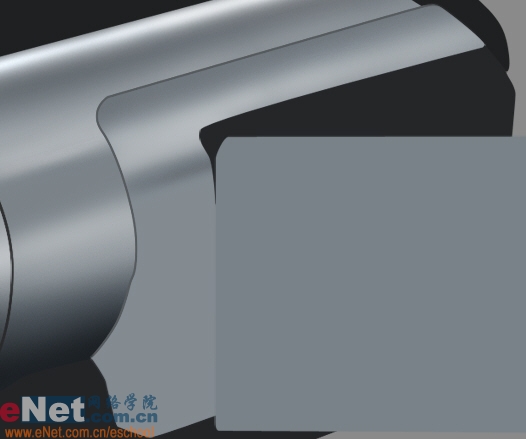
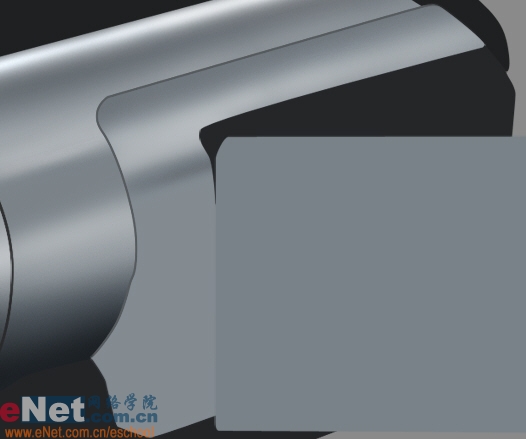
photoshop14.新建图层,画出如下图所示的部分。

photoshop
15.在刚才创建的部分上用加深简单工具涂抹出立体感。

photoshop16.新建一个图层画出如图所示的部分,然后用加深减淡工具进行涂抹。

photoshop17.创建一些文字,然后把这些文字部分放在刚才创建的物体上方。

photoshop18.创建一个椭圆,然后用自由变换工具变形,再复制一份,调亮一些与刚才的
椭圆错开放置,形成一个凹陷的效果。

photoshop
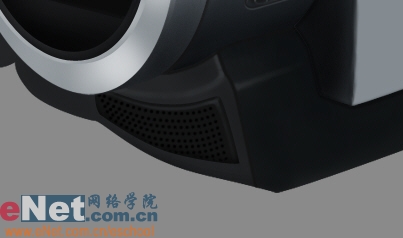
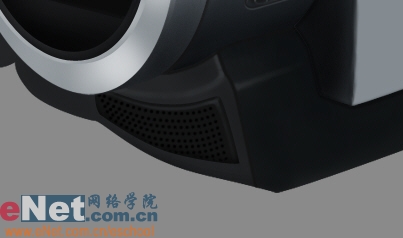
19.使用画笔工具刻画出上面的细小部分。

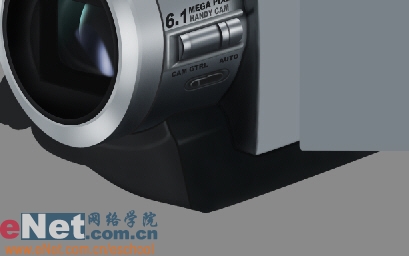
photoshop20.接下来是底座部分,用加深工具加深后边的部分,然后用路径工具勾出高光部分。

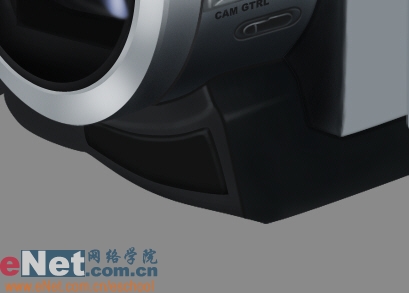
photoshop21.用路径工具勾出底座前端的黑色部分,然后勾出高光。

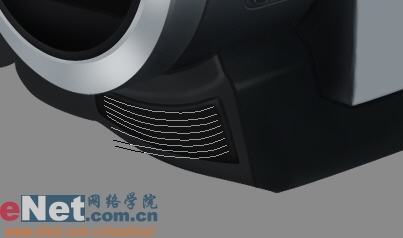
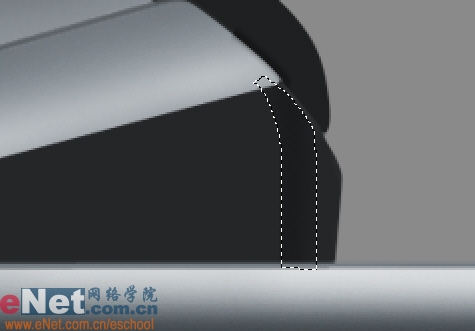
photoshop22.如图所示用路径工具勾出多条路径。

photoshop
23.使用画笔工具增加间距,然后用这些路径进行描边。

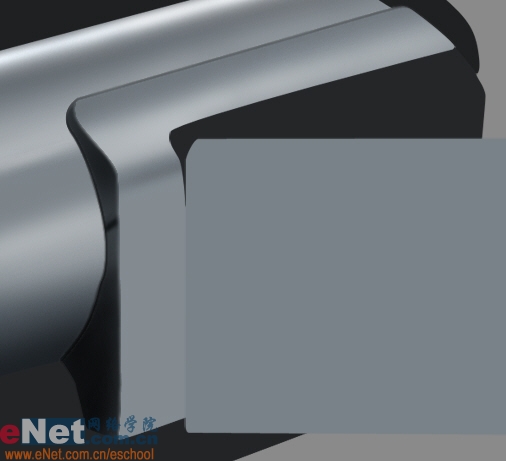
photoshop24.创建如下图所示的形状,然后填充一个灰色,再在其下放加入文字。

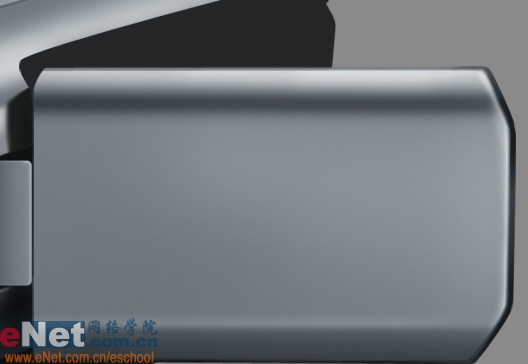
photoshop25.如下图所示,创建一个黑色的圆角矩形。

photoshop26.接着用加深减淡工具对中间部分进行涂抹。

photoshop27.在黑色的圆角矩形上方再创建一个矩形并用减淡工具对边缘涂亮一些。

photoshop28.先对边缘部分用加深工具涂暗,然后用减淡工具涂出亮部。

photoshop
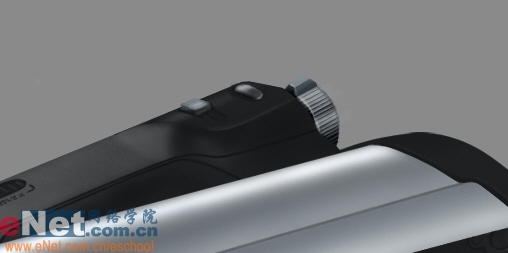
29.接着用加深减淡工具对表面进行涂抹。

photoshop30.用文字工具创建一些文字,然后转成形状进行编辑,再用图层样式作出凹陷的效果。

photoshop31.继续添加文字,接着转成形状编辑。

photoshop32.创建如下图所示的选区,然后加深。

photoshop
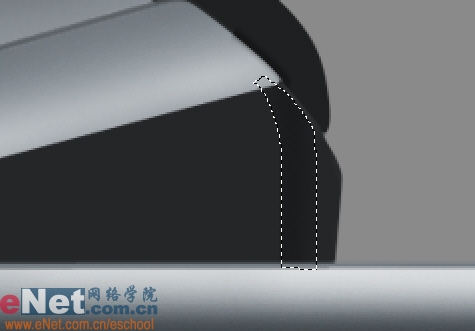
33.用路径勾出下图的形状,然后转成选取调深一些。

photoshop34.用路径工具画一个圆,然后用自由变换调整一下,复制两个填充黑色。

photoshop35.对这三个黑色的小圆进行错开的复制,如下图所示。

photoshop36.用路径按图中所示,勾出一些形状然后填充黑色。

photoshop
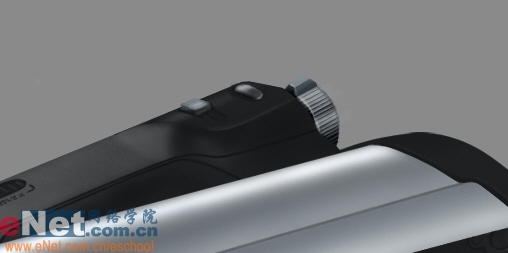
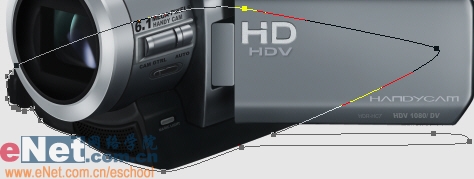
37.用路径画出下图中的形状。

photoshop38.将刚才创建的路径描个边,然后用减淡工具对下表面进行涂抹。

photoshop39.用路径勾出图中的形状然后添色用加深减淡涂抹。

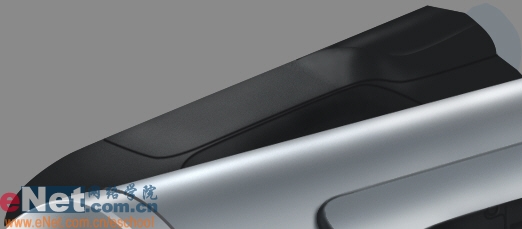
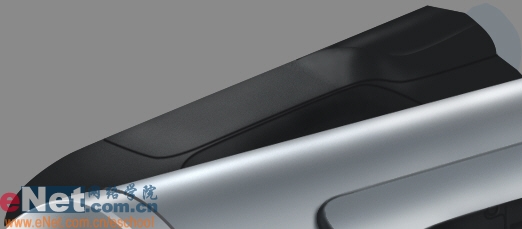
photoshop40.先用加深减淡工具涂出大的明暗,然后缩小笔刷大小,涂出上面的凹痕。

photoshop
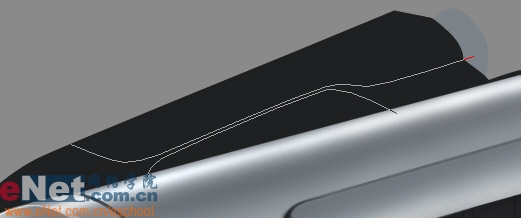
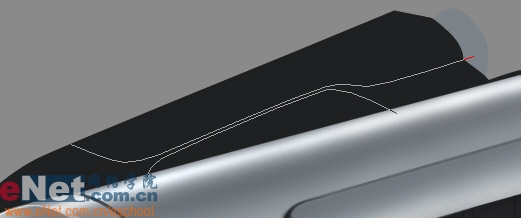
41.创建如图中所示的路径。

photoshop42.接着填充黑色,置与底层,然后添加模糊滤镜。

photoshop
先看一下最终效果:

photoshop1.首先用画笔工具画出摄像机大的外形,不用画的很精确,主要是用来定位,也就是
标出各个部分大的位置。

photoshop2.然后用钢笔工具按刚才的草图勾出如下图所示的路径。

photoshop
3.将用路径勾出的各个部分填充颜色并按顺序分别放在不同的图层上,颜色不要都一样,稍微有点区别。

photoshop4.选择镜筒所在的图层用加深,减淡工具进行涂抹,画出基本的体积感。

photoshop5.在镜头部分用加深减淡工具涂抹,以便与镜筒部分衔接。

photoshop6.继续用加深减淡工具对镜头前端进行涂抹。

photoshop
7.选中黑色的镜头的选区,然后将其缩小几个像素。

photoshop8.在刚才创建的选区的作用下,用加深减淡工具涂抹出内部的结构。

photoshop9.创建如图所示的选取,填充颜色。

photoshop10.在刚才创建的部分上用加深减淡工具进行涂抹。

photoshop
11.然后用色相/饱和度工具进行色彩的调整。

photoshop12.接下来是摄像机的中后部,用加深减淡工具涂出立体感。

photoshop13.使用加深工具并结合选区的限制作用将左边加深。

photoshop14.新建图层,画出如下图所示的部分。

photoshop
15.在刚才创建的部分上用加深简单工具涂抹出立体感。

photoshop16.新建一个图层画出如图所示的部分,然后用加深减淡工具进行涂抹。

photoshop17.创建一些文字,然后把这些文字部分放在刚才创建的物体上方。

photoshop18.创建一个椭圆,然后用自由变换工具变形,再复制一份,调亮一些与刚才的
椭圆错开放置,形成一个凹陷的效果。

photoshop
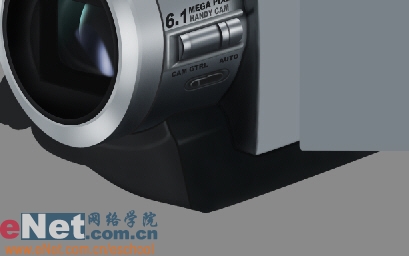
19.使用画笔工具刻画出上面的细小部分。

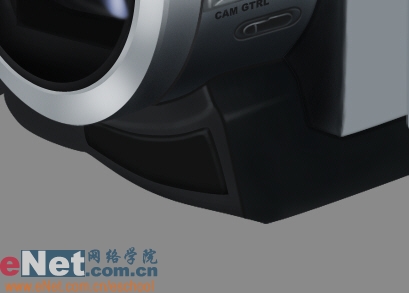
photoshop20.接下来是底座部分,用加深工具加深后边的部分,然后用路径工具勾出高光部分。

photoshop21.用路径工具勾出底座前端的黑色部分,然后勾出高光。

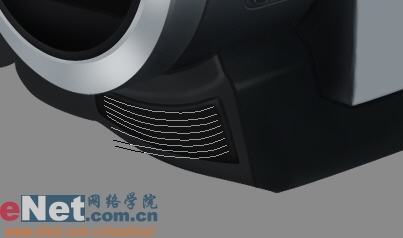
photoshop22.如图所示用路径工具勾出多条路径。

photoshop
23.使用画笔工具增加间距,然后用这些路径进行描边。

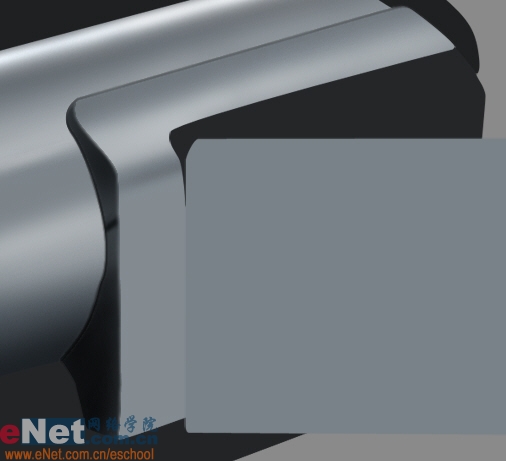
photoshop24.创建如下图所示的形状,然后填充一个灰色,再在其下放加入文字。

photoshop25.如下图所示,创建一个黑色的圆角矩形。

photoshop26.接着用加深减淡工具对中间部分进行涂抹。

photoshop27.在黑色的圆角矩形上方再创建一个矩形并用减淡工具对边缘涂亮一些。

photoshop28.先对边缘部分用加深工具涂暗,然后用减淡工具涂出亮部。

photoshop
29.接着用加深减淡工具对表面进行涂抹。

photoshop30.用文字工具创建一些文字,然后转成形状进行编辑,再用图层样式作出凹陷的效果。

photoshop31.继续添加文字,接着转成形状编辑。

photoshop32.创建如下图所示的选区,然后加深。

photoshop
33.用路径勾出下图的形状,然后转成选取调深一些。

photoshop34.用路径工具画一个圆,然后用自由变换调整一下,复制两个填充黑色。

photoshop35.对这三个黑色的小圆进行错开的复制,如下图所示。

photoshop36.用路径按图中所示,勾出一些形状然后填充黑色。

photoshop
37.用路径画出下图中的形状。

photoshop38.将刚才创建的路径描个边,然后用减淡工具对下表面进行涂抹。

photoshop39.用路径勾出图中的形状然后添色用加深减淡涂抹。

photoshop40.先用加深减淡工具涂出大的明暗,然后缩小笔刷大小,涂出上面的凹痕。

photoshop
41.创建如图中所示的路径。

photoshop42.接着填充黑色,置与底层,然后添加模糊滤镜。

photoshop
搜索更多相关主题的帖子:PHOTOSHOP教程 平面设计教程 PHOTOSHOP







