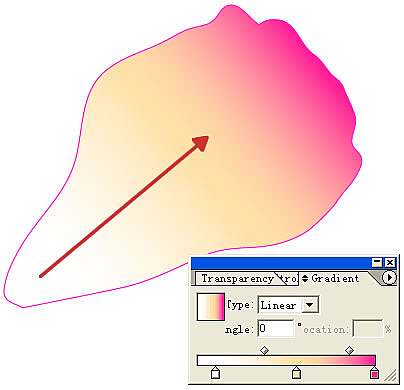
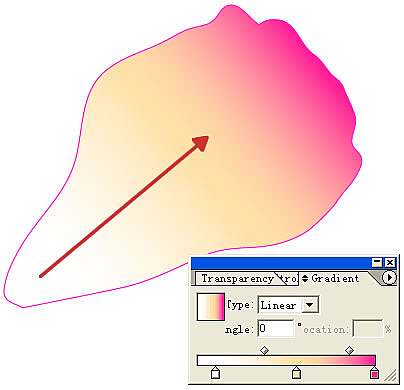
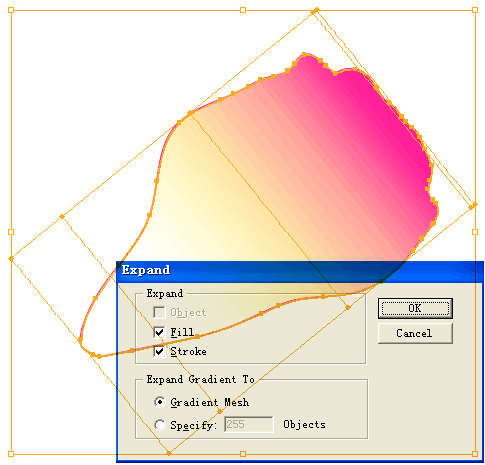
设计教程:用网格工具绘制花瓣前几天有网友提及要我上次传的那幅作品的教程,其实我所用到的那些技巧方法也是从书上学的,只是在实践中运用了而已,考虑对初学者也许有所帮助,就发一篇简陋的教程吧(第一次)。 1.第一步是将花瓣的大形勾勒出来,并填上渐变色。  图1 描出外型及上色 2.选择该花瓣,执行object/expand,将其转化为一个网格对象,这样网格的经纬线就会根据你的渐变色方向进行排布。
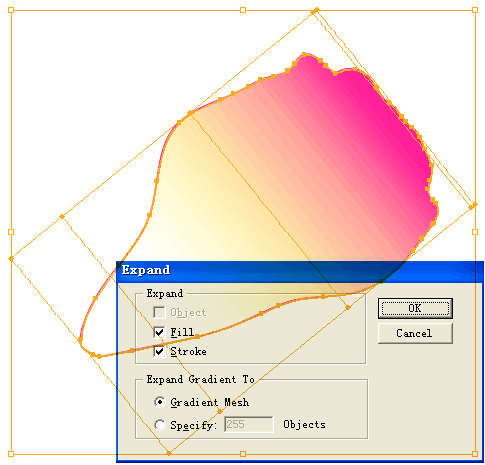
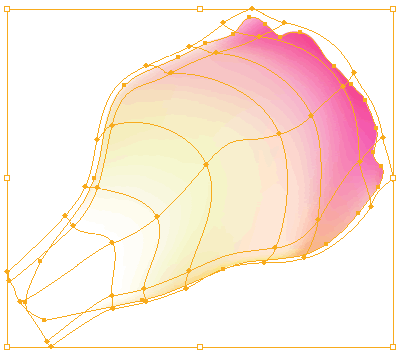
图1 描出外型及上色 2.选择该花瓣,执行object/expand,将其转化为一个网格对象,这样网格的经纬线就会根据你的渐变色方向进行排布。  图2 转化为网格对象 3.下面的工作就是要耐心细致的将网格的节点根据花瓣的轮廓、色彩的渐变方向、表面的起伏等因素进行调节,为了更好的表现你还要在相应的地方多加几条线。
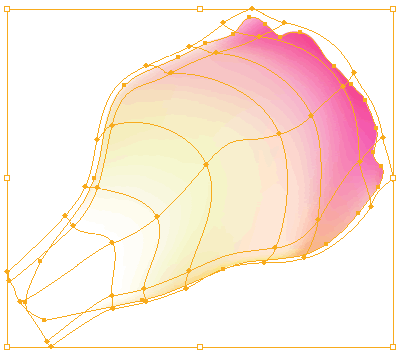
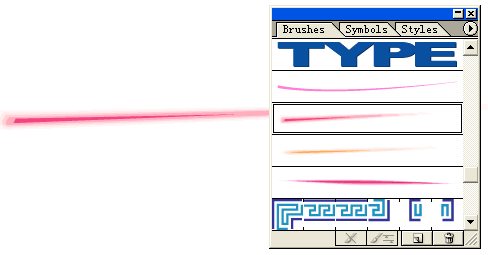
图2 转化为网格对象 3.下面的工作就是要耐心细致的将网格的节点根据花瓣的轮廓、色彩的渐变方向、表面的起伏等因素进行调节,为了更好的表现你还要在相应的地方多加几条线。  图3 加上轮廓线 4.将底色铺好后,接着要表现花瓣上细微的条纹,先画好一大一小两个长条形对象,小的应用深色,大的应用透明特性生成半透明的淡红色,将两个对象对齐混合;这样就做好了一个条纹,将它转化为笔刷对象。
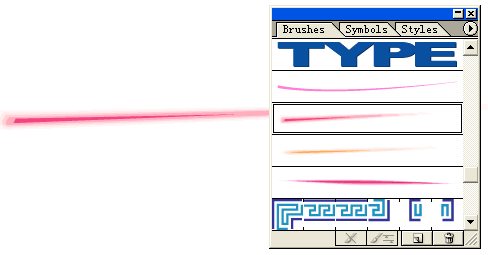
图3 加上轮廓线 4.将底色铺好后,接着要表现花瓣上细微的条纹,先画好一大一小两个长条形对象,小的应用深色,大的应用透明特性生成半透明的淡红色,将两个对象对齐混合;这样就做好了一个条纹,将它转化为笔刷对象。  图4 制作一个笔刷 5.在花瓣上方根据花瓣的起伏画几条曲线,将它们混合。
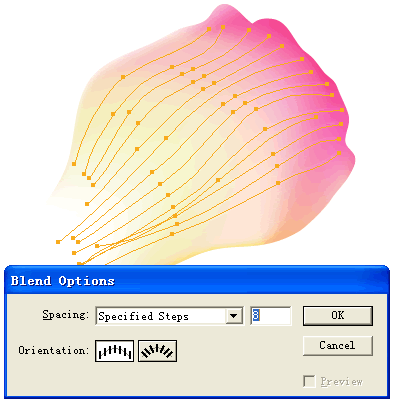
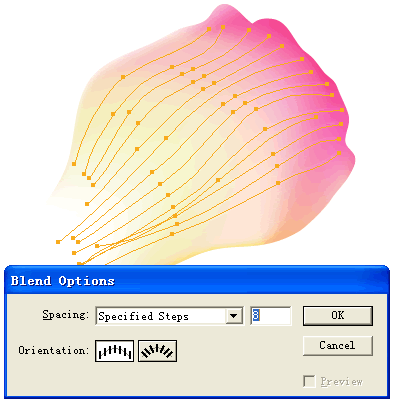
图4 制作一个笔刷 5.在花瓣上方根据花瓣的起伏画几条曲线,将它们混合。  图5 描绘出花瓣的曲线 6.对混合后的线段应用刚才做好的笔刷,在这里我对这些笔刷对象应用screen的透明模式。
图5 描绘出花瓣的曲线 6.对混合后的线段应用刚才做好的笔刷,在这里我对这些笔刷对象应用screen的透明模式。  图6 改变笔刷图层为Screen透明模式 7.基本过程就是这样,其它的花瓣照此类推:
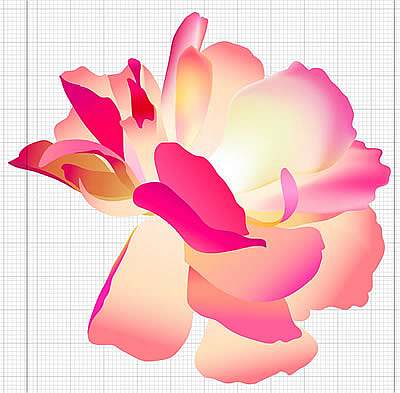
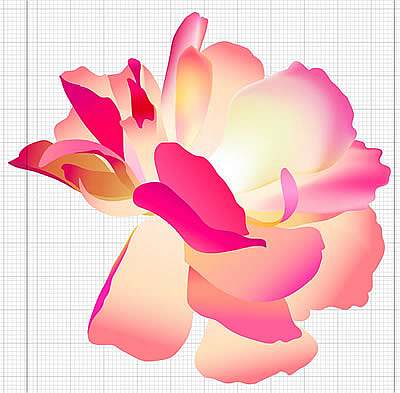
图6 改变笔刷图层为Screen透明模式 7.基本过程就是这样,其它的花瓣照此类推:  图7 成品一
图7 成品一  图8 成品细节 感觉用网格工具画写实风格的作品非常适合,但就是速度慢,对系统资源消耗大,建议画的时候要有心理准备。
图8 成品细节 感觉用网格工具画写实风格的作品非常适合,但就是速度慢,对系统资源消耗大,建议画的时候要有心理准备。
 图1 描出外型及上色 2.选择该花瓣,执行object/expand,将其转化为一个网格对象,这样网格的经纬线就会根据你的渐变色方向进行排布。
图1 描出外型及上色 2.选择该花瓣,执行object/expand,将其转化为一个网格对象,这样网格的经纬线就会根据你的渐变色方向进行排布。  图2 转化为网格对象 3.下面的工作就是要耐心细致的将网格的节点根据花瓣的轮廓、色彩的渐变方向、表面的起伏等因素进行调节,为了更好的表现你还要在相应的地方多加几条线。
图2 转化为网格对象 3.下面的工作就是要耐心细致的将网格的节点根据花瓣的轮廓、色彩的渐变方向、表面的起伏等因素进行调节,为了更好的表现你还要在相应的地方多加几条线。  图3 加上轮廓线 4.将底色铺好后,接着要表现花瓣上细微的条纹,先画好一大一小两个长条形对象,小的应用深色,大的应用透明特性生成半透明的淡红色,将两个对象对齐混合;这样就做好了一个条纹,将它转化为笔刷对象。
图3 加上轮廓线 4.将底色铺好后,接着要表现花瓣上细微的条纹,先画好一大一小两个长条形对象,小的应用深色,大的应用透明特性生成半透明的淡红色,将两个对象对齐混合;这样就做好了一个条纹,将它转化为笔刷对象。  图4 制作一个笔刷 5.在花瓣上方根据花瓣的起伏画几条曲线,将它们混合。
图4 制作一个笔刷 5.在花瓣上方根据花瓣的起伏画几条曲线,将它们混合。  图5 描绘出花瓣的曲线 6.对混合后的线段应用刚才做好的笔刷,在这里我对这些笔刷对象应用screen的透明模式。
图5 描绘出花瓣的曲线 6.对混合后的线段应用刚才做好的笔刷,在这里我对这些笔刷对象应用screen的透明模式。  图6 改变笔刷图层为Screen透明模式 7.基本过程就是这样,其它的花瓣照此类推:
图6 改变笔刷图层为Screen透明模式 7.基本过程就是这样,其它的花瓣照此类推:  图7 成品一
图7 成品一  图8 成品细节 感觉用网格工具画写实风格的作品非常适合,但就是速度慢,对系统资源消耗大,建议画的时候要有心理准备。
图8 成品细节 感觉用网格工具画写实风格的作品非常适合,但就是速度慢,对系统资源消耗大,建议画的时候要有心理准备。搜索更多相关主题的帖子:网格 花瓣 教程 工具 绘制
简单的,我们教你,深奥的,你来分享






