变形
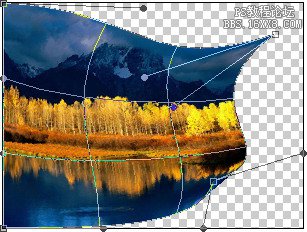
可以令图像产生类似哈哈镜的变形效果。可以在启动了自由变换〖CTRL_T〗命令后点击公共栏中的![]() 按钮,图像即会产生一个弯曲网格,网格将图像分为了9个部分,如下左图。此时拖动图像任意部位即可产生弯曲的效果,拖动位于互为对顶角的4个角点可以移动,并且还可以更改角点的方向线角度和长度,令角点处呈现锐角或钝角(原先是呈90度角的)。这里的方向线含义和控制方法与我们今后将要在路径部分学习的内容相近,大家现在可以尝试改变角点上的两条方向线会产生怎样的效果。
按钮,图像即会产生一个弯曲网格,网格将图像分为了9个部分,如下左图。此时拖动图像任意部位即可产生弯曲的效果,拖动位于互为对顶角的4个角点可以移动,并且还可以更改角点的方向线角度和长度,令角点处呈现锐角或钝角(原先是呈90度角的)。这里的方向线含义和控制方法与我们今后将要在路径部分学习的内容相近,大家现在可以尝试改变角点上的两条方向线会产生怎样的效果。
弯曲功能启动后,在公共栏中可以选择几种常用的弯曲设定(如扇形等)。![]() 按钮可以更改弯曲的方向(如将扇形旋转90度)。完成弯曲设定后,再次点击
按钮可以更改弯曲的方向(如将扇形旋转90度)。完成弯曲设定后,再次点击![]() 按钮将回到自由变换中,此时还可以进行其他的变换。
按钮将回到自由变换中,此时还可以进行其他的变换。
 -
-
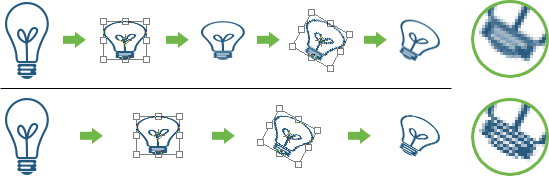
下面我们来示范一下本节开头所说的一次变换和分次变换的效果区别。为了让效果明显,我们在默认形状中使用一个较为细致的图像。现在将高度缩小50%、角度旋转30度,来比较一下两种操作的区别。如下图,上行为分两次变换的步骤(完成缩小变换后即确认,然后再次使用变换命令进行旋转),下行为一次变换的步骤(完成缩小后继续进行旋转,最后确认)。放大灯泡的尾部,可以明显感到分次变换的图像细节模糊不清,不如一次变换的图像来的清晰锐利。

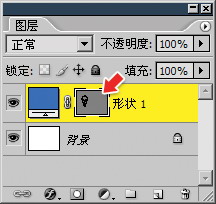
由此可见,自由变换功能对像素是有损失的,但如果使用矢量图型则完全没有这种烦扰。形状工具〖U/SHIFT_U〗本身是矢量的,只不过之前我们都使用它的点阵绘图方式,现在我们使用矢量方式来做做看。如下图,新建图像,选择形状工具〖U/SHIFT_U〗,在公共栏将绘图方式改为第一种“形状图层”,如下左图红色箭头处。
![]()
不需要新建层,直接绘制即可。Photoshop将会自动产生一个图层。注意绘制完后图型将有一个边缘存在(如下左图)。虽然并不影响操作但在视觉上有时会造成障碍,可在图层面板中点击如下右图红色箭头处即可隐藏边缘。这边缘其实就是路径,路径属于矢量图形。路径就是Photoshop的“督脉”,我们将在后面课程中专门来学习路径的相关内容。掌握图层(包括将要学习的蒙版和样式)和路径这“任督二脉”后,从事各种制作将得心应手。
这自动产生的图层属于特殊图层,称为填充层,双击该层缩览图会出现颜色选取框,此时可改变所绘图形的颜色。这是填充层所特有的功能。我们将在后面详细介绍各种特殊图层。在这里先别去深究。
现在大家可以使用自由变换〖CTRL_T〗对这个矢量图形进行上面的一次变换和分次变换的最终效果比较。可以预言你们将看不到任何区别,如果看到了,很可能是没有使用正确的矢量绘图方式。
 -
-
0802【编辑_变换_再次】〖CTRL_SHIFT_T〗可以将上一次做过的变换操作重复执行一次,并且重复的时候可针对其他图层进行。这是一个很便利的功能,我们可以用这个功能制作一组连续的图案。方法是做完变换后复制该层,然后再对复制出来的层使用再次变换命令〖CTRL_SHIFT_T〗。
如下左图,将一个皱边的矩形(可在默认形状中找到)进行了等比缩小和旋转,旋转中心位于图形之外,然后复制图层重做变换。得到了面积越来越小,旋转角度越来越大的一组矩形。下右图则是将灯泡按照30度旋转,旋转中心位于灯泡底部,于是看到了一组环绕中心点排开的类似花朵的图案。
 -
-
再次变换功能对点阵和矢量图像都有效,但是经过你们自己动手实验后,应该都明白使用矢量图像较好。如果使用点整图像,那个皱边的矩形将随着变换次数的增加而越来越模糊不清。在Illustrator中也有类似的再次变换。我们将在以后学习到。







