本篇教程是我们经常见到的一种图片展现方式,不管是在微博还是朋友圈经常可以见到这样的图片格局,但是它是如何做出来的,我们看上去会觉得“哇,好棒”,那么这种九宫格的图我们如何把他们区分开来却又是一个整体呢?PS里就可以做到,话说PS里什么做不到呢,哈哈哈,这样格调满满的图同学们一定很想学,一起通过教程来学习一下吧。
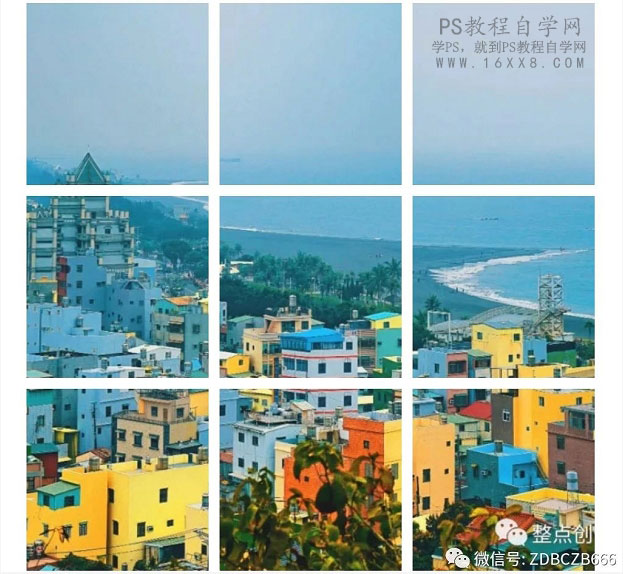
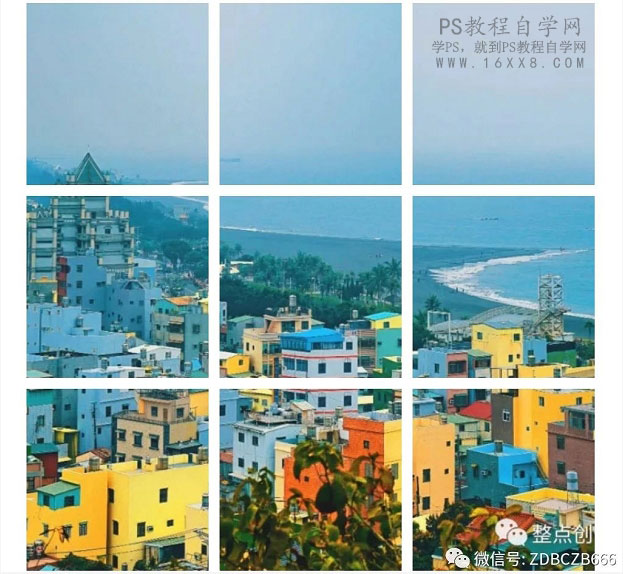
效果图:

练习素材:

操作步骤:
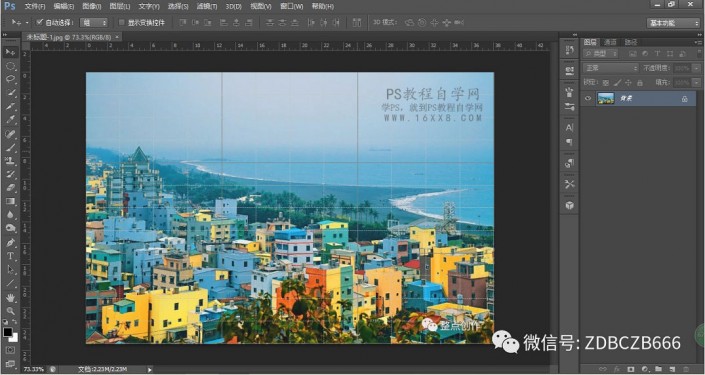
首先PS,导入一张图片,并打开参考线:

Ctrl+K调出首选项,选择“参考线,网格和切片”,网格线间隔单位设置为百分比,数值为33.33:

执行视图-显示-网格,然后把参考线拉到网格线所在的位置。如图所示:


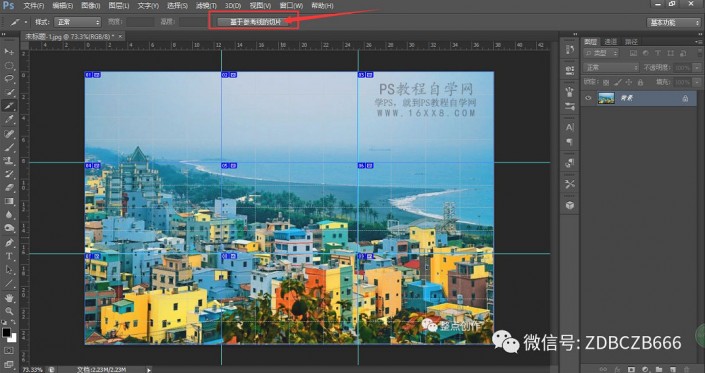
选择切片工具,点击工具栏上方的“基于参考线的切片”
画面中将会出现了九个蓝色的格子,总共切片1到切片9,代表已经切好九宫格:


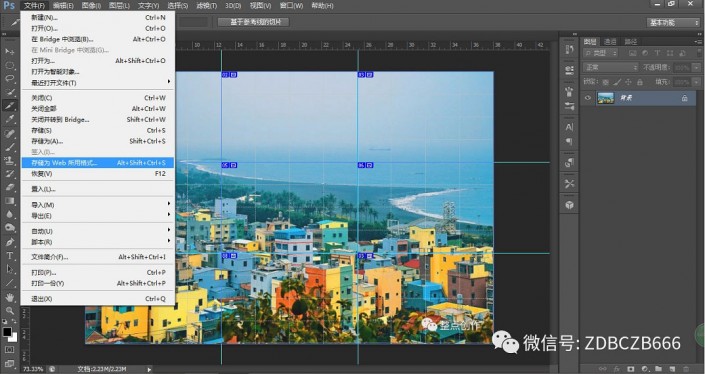
执行文件-存储为web所用的格式,图片格式修改为jpeg,其他参数保持默认,点击“存储”:


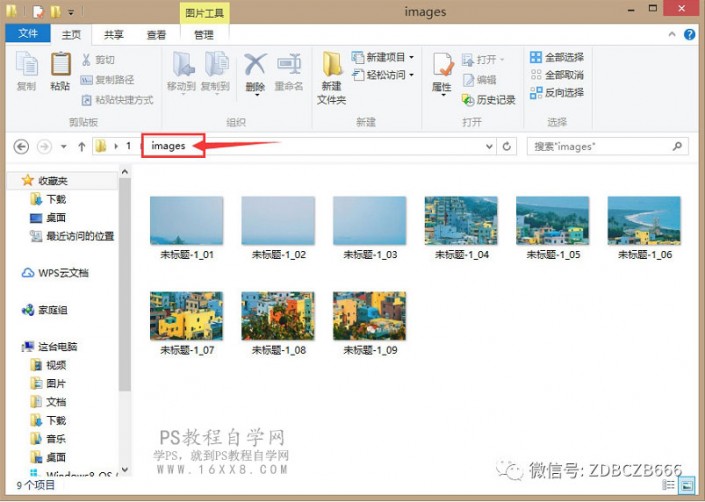
选择存储的文件夹,打开选择image文件夹。
切好的图片就在里面了:

按顺序发送朋友圈吧:

有同学们说了,这类图,有的软件也可以完成,但是在不损原画质的前提下,PS是做的最好的,感觉拿照片来学习一下吧。







