什么是微动画?就是一张动态图片,只有其中一部分是会动,其他地方都是静止的,这种效果图片很常见,今天就教大家怎做这种效果。,大家可以跟着教程一起来学习吧,做完记得交作业!
下面我在网上找到了一张动态图:

这样的图,摄影机和焦距的位置是固定的,所以改起来最方便。~但是如何做成下面在网上比较流行的效果出来呢?

本教程着重介绍成图过程,调色方法不会提及。
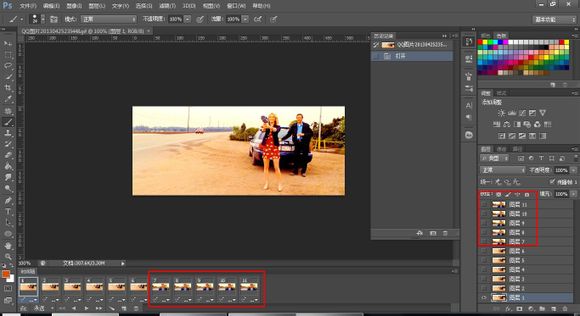
首先,打开原图。警察蜀黍特写的几帧画面和图层用不到,姑且删掉他们。(这步就卡住的童鞋们出门左转"我要自学网")

然后逐帧点击,查看并选择准备保留的背景,其实主要是车子由远及近的大小罢了。

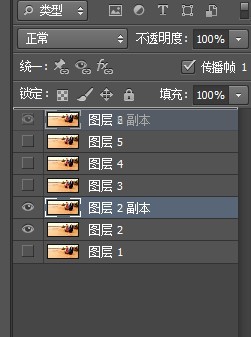
这里我选择了第二帧,车子刚好看得清又不会抢焦点~拖动图层2至新建图层按钮上,复制出图层2副本。
插入:【在动画窗口选择第一帧,这一步很多新人容易犯错误的,在其它帧对图层进行操作默认只对该帧生效,显示其它帧的时候图层还是原来的样子。只有在第一帧对图层进行修改,后面的帧才会同时生效~】
向上拖动图层2副本,将该图层置于最上(目的是挡住下面的所有图层)。

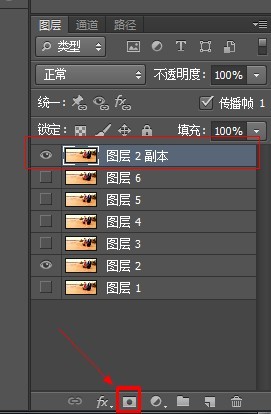
点击粗红框中的按钮,为图层添加蒙版。

加完之后图层2 副本后面多了一个小缩略图,它就是蒙版的缩略图。
在蒙版中,黑色为完全透明,白色为完全不透明。
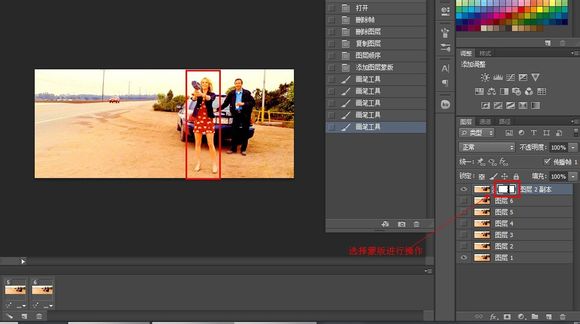
最后,选择画笔工具,将前景色设置成黑色,画布红框内涂抹出这小娘子的活动范围,注意不要涂到警察蜀黍身上~

涂抹之后的蒙版,大概是这样就可以了 ↗

现在试着在动画窗口播放一下~效果是不是达到了?

教程结束,以上就是方法,希望大家喜欢!







