本教程主要是介绍使用photoshop自带的ImageReady制作Gif闪图动画效果,从用素材到动画的一贞制作,作者都讲的非常具体。学会了这个你就可以制作自己的个性闪图照片!
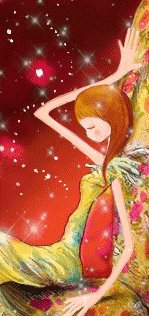
最终效果

素材1

素材2

, 1.先打开星光素材图片

2.再打开素材1

3.选择星光图片,Ctrl a(全选),用移动工具把星光图片移动到要制作的图片当中

4.将图层1的混合模式改为“变亮”。

, 5.然后Shift Ctrl m(到ImageReady)当中编辑

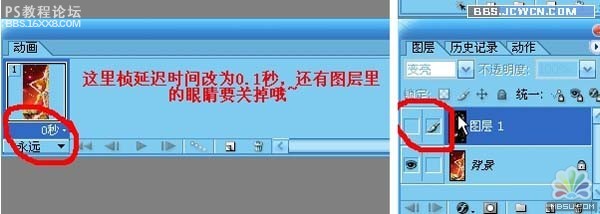
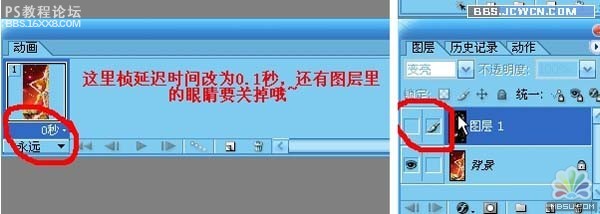
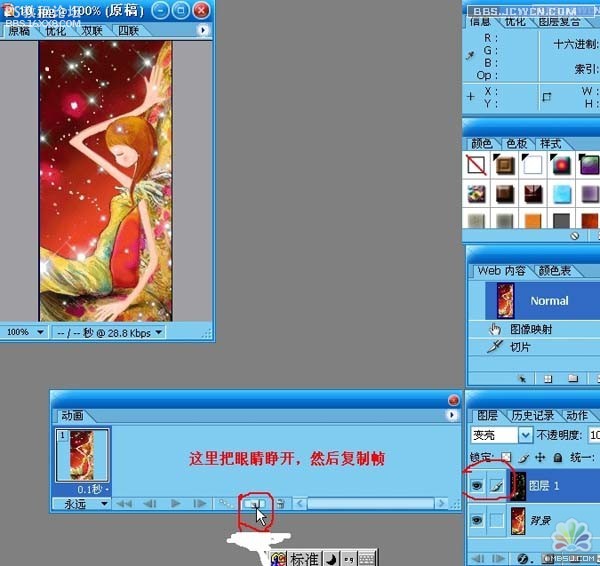
6.关掉图层1的眼睛,将帧的参数设置为0.1秒

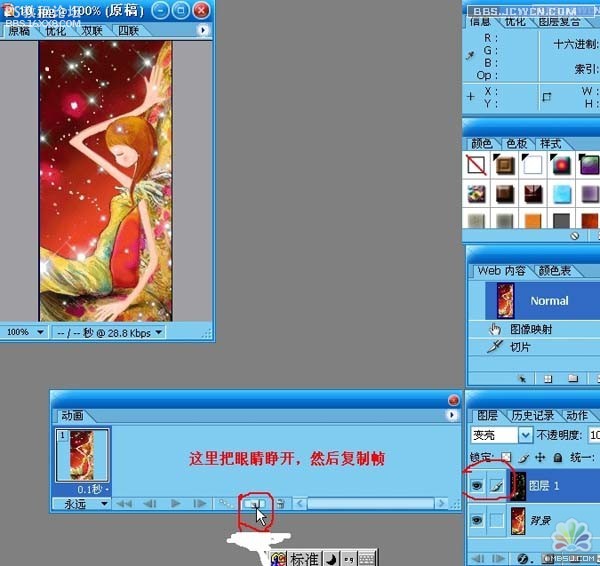
7.复制一个帧,再把眼睛打开

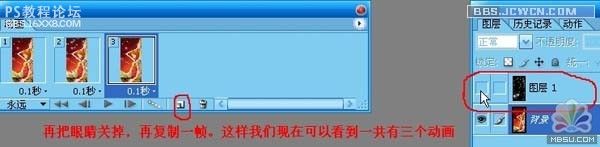
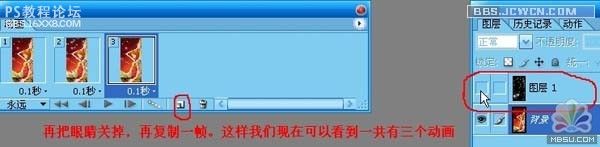
8.再把眼睛关掉,复制再复制一个帧.那么我们现在可以看到三个动画了

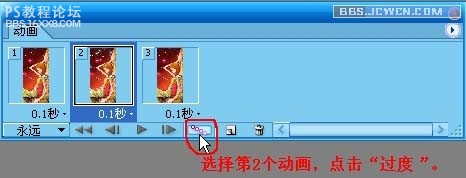
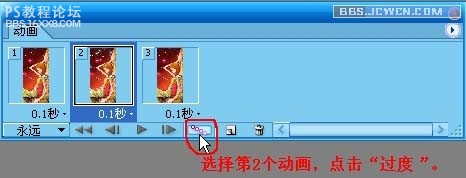
, 9.选择第2个动画,点击"过渡"

10.过渡的参数设置为10,别的不改

11.选择最后一个动化再过渡一次,参数仍然是10。如图

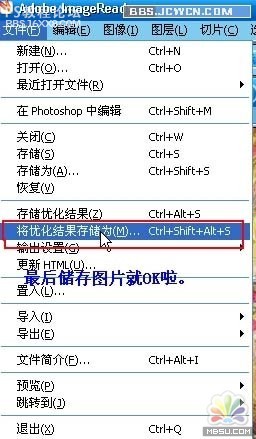
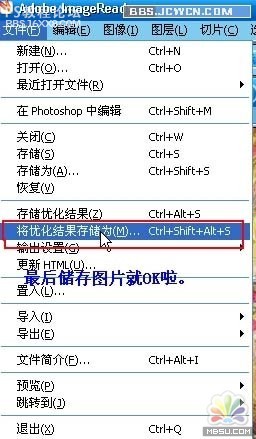
, 12.存储:


作者:佚名 出处:藍銫悝想
最终效果

素材1

素材2

, 1.先打开星光素材图片

2.再打开素材1

3.选择星光图片,Ctrl a(全选),用移动工具把星光图片移动到要制作的图片当中

4.将图层1的混合模式改为“变亮”。

, 5.然后Shift Ctrl m(到ImageReady)当中编辑

6.关掉图层1的眼睛,将帧的参数设置为0.1秒

7.复制一个帧,再把眼睛打开

8.再把眼睛关掉,复制再复制一个帧.那么我们现在可以看到三个动画了

, 9.选择第2个动画,点击"过渡"

10.过渡的参数设置为10,别的不改

11.选择最后一个动化再过渡一次,参数仍然是10。如图

, 12.存储:


作者:佚名 出处:藍銫悝想

