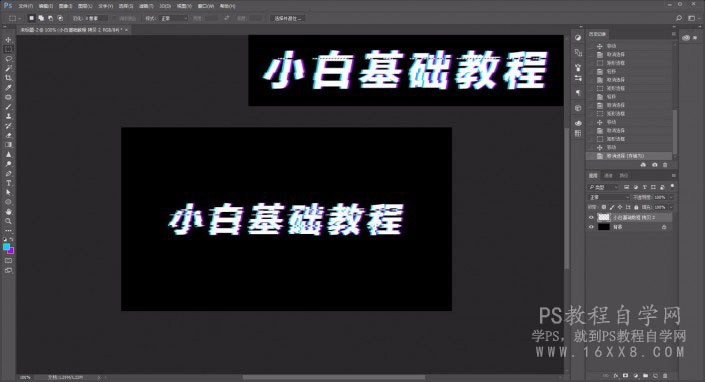
本篇动态字效果教程跟大家分享了如何通过PS制作出动态的故障字效果,教程难度不大,适合新手小白学习。先来看看效果:

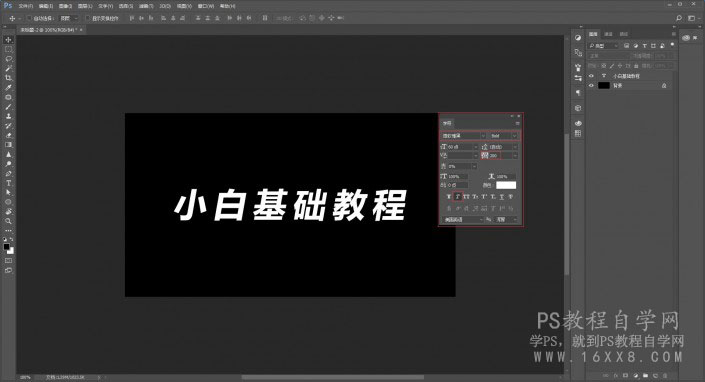
1、打开PS,新建画布900x500px,选择背景图层,【Ctrl+Delete】填充背景色【黑色】,使用【文字工具】T,输入中文【小白基础教程】,字体【微软雅黑】,【Ctrl+T】调整合适大小,选择【倾斜】。

2、【Ctrl+J】复制两层,选择底层使用方向键向右移动4个像素,修改颜色为【紫色】,选择中间一层向左移动4个像素,修改颜色为【蓝色】,效果如图所示。

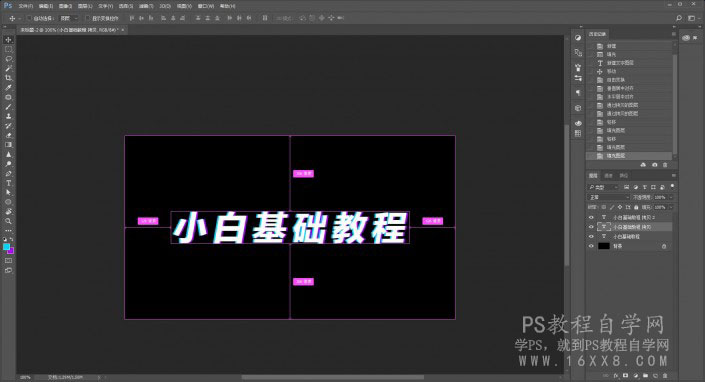
3、选中所有文字层【Ctrl+E】合并,使用【矩形选框工具】M分别框选如图所示位置,使用【移动工具】V用方向键移动,形成错位效果,如图所示。

4、选择【矩形工具】,填充颜色【紫色】与文字颜色一致,分别在文字四周绘制长短不一的线形元素,如图所示,选中所有线【Ctrl+G】编组命名为【紫】。

5、同样的方法修改填充颜色【蓝色】,随机绘制,完成后同时选中蓝色的线【Ctrl+G】编组命名为【蓝色】。

6、绘制故障素材,新建一个900x500像素的画布。填充黑色,用直线工具绘制出一条白色0.5的直线,【Ctrl+J】复制一层,【Ctrl+T】用小键盘向下移动2像素。【Shift+Ctrl+Alt+T】一直复制直到画布满了为止,【Ctrl+E】选中所有线条盖印。隐藏背景图层保存图片为PNG格式。


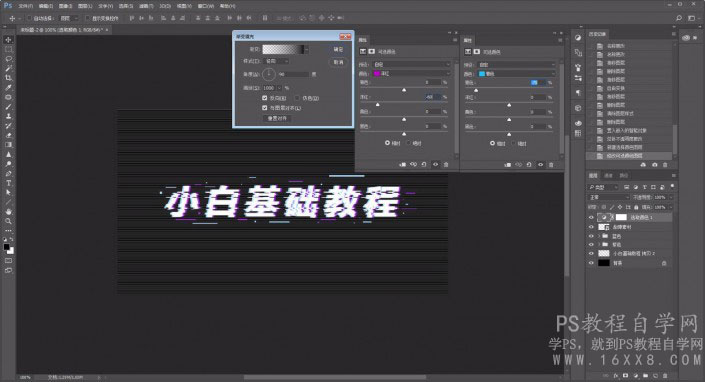
7、导入故障素材,调整大小,【不透明度】40%;点击图层下方添加【可选颜色】,【青色】-75,再次添加【可选颜色】,【洋红】-60,添加【渐变】参数如图所示。

8、点击【窗口】-【时间轴】,点击【创建帧动画】,时间【0.1秒】,循环【永远】,复制一帧。

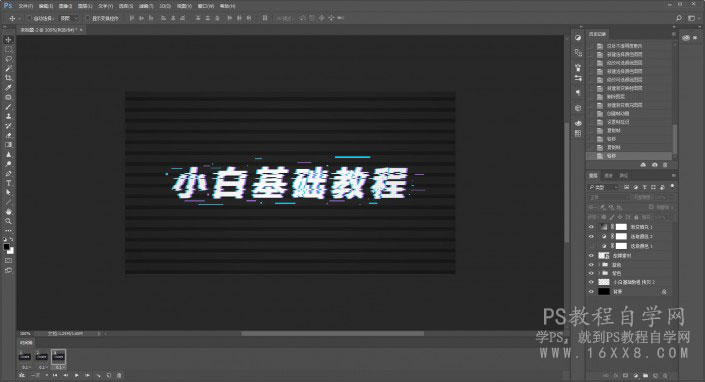
9、隐藏第二个【可选颜色】,同时向左移动4个像素所对应颜色【蓝色】的元素。

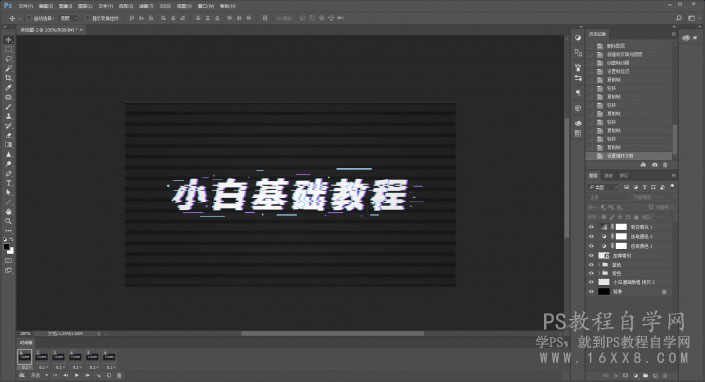
10、复制一帧,显示第二个隐藏第一个【可选颜色】向右移动4个像素所对应颜色【紫色】的元素。

11、继续复制进行微调,分别重复9和10步操作,把他们的方向分别改成反方向【9右移动】【10向左移动】最后一帧显示所有图层设置为永远播放,点击播放查看效果。(也可以自己调整位置尝试 没必要和我设置成一样的 我把它写出来是为了帮助那些还不了解时间轴的同学参考的)

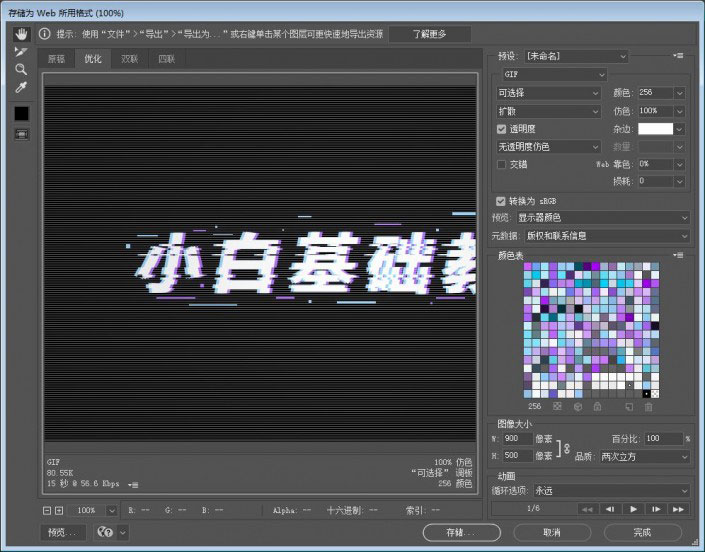
12、完成后按【Ctrl+Shift+Alt+S】存储为Web格式,格式【GIF】,点击【存储】,设置保存路径进行保存。

13、最终效果如图所示。