样式:控制图层对象样式效果。图层样式是可以产生很丰富的动画效果,除了简单的外发光、内发光、投影等基本动画效果,里面的图案样式更可以应付重复的背景场景,如飘雪,流星等效果。
演示动画;

不透明度:是控制图层对象的整体透明度。
演示动画:

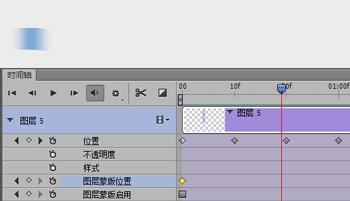
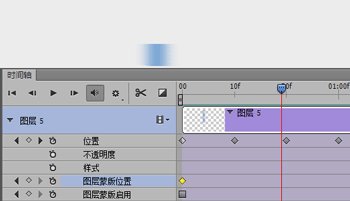
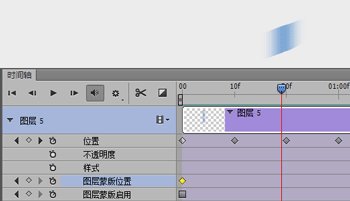
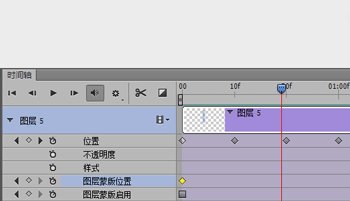
蒙版:使用蒙版的时候蒙版位置与蒙版启用一起使用。图层蒙板位置具有控制动画效果范围的作用。矢量蒙板位置则控制矢量图层对象的移动。
演示动画:

3、视频时间轴的使用
根据要使用的参数,点击![]() 到关键帧上,再根据对应的参数调整图层,时间轴就会自动创建关键帧。
到关键帧上,再根据对应的参数调整图层,时间轴就会自动创建关键帧。
4、看看桌面图标动画制作思路:
(1)在接到需求时,先在纸上勾勒自己想要的大致动画效果,再去网上找一些动画效果参考,觉得合适把
他保存下来,方便后面与需求方沟通动画时,能表达更清楚。
(2)与需求方确认好动画效果后,接着再在纸上拆解动画的元素,分析这些动画的图层逻辑顺序,哪些
动画效果可以借助图层混合样式实现,哪些需要把图层转换为智能对象等。这一步是为了让自己在
使用视频时间轴做动画时,心里会有一个比较清晰的逻辑。








