本篇动态图片教程跟大家分享了如何把太极八卦图片制作成不停旋转的效果,动作过程用到了PS的时间轴,喜欢做动图的同学来学习一下吧。先看看效果:

下面开始本篇动态教程的制作步骤。
1、首先,我们新建一个600X600像素的透明画布。

2、接下来我们选择椭圆工具,在画上点击,新建一个500X500像素的圆形。

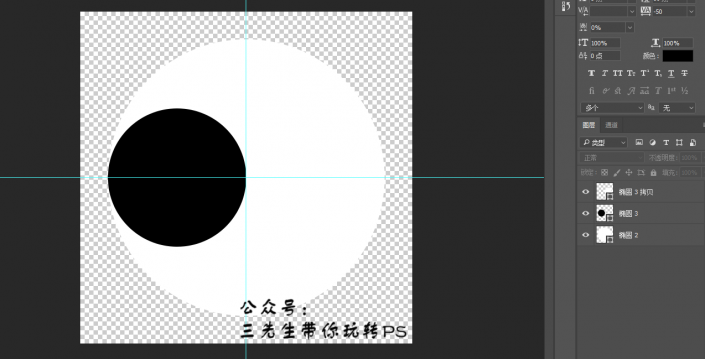
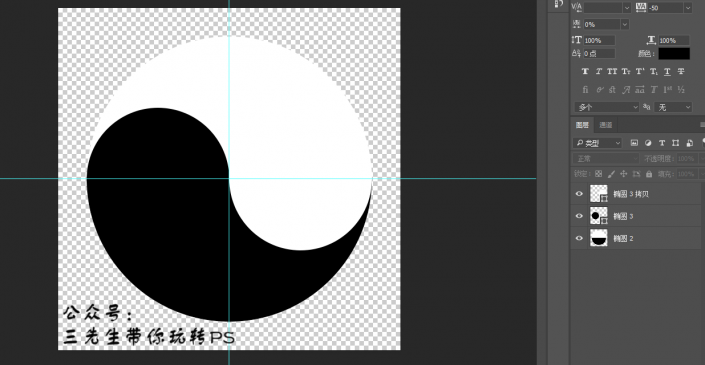
3、接下来我们再创建两个像素为205X250像素的圆形,颜色为一黑一白,按照距离摆放好

4、好的,接下来我们把下边的大圆形图层进行栅格化处理,然后把圆形的下半部分用矩形选框工具选中,然后填充为黑色。

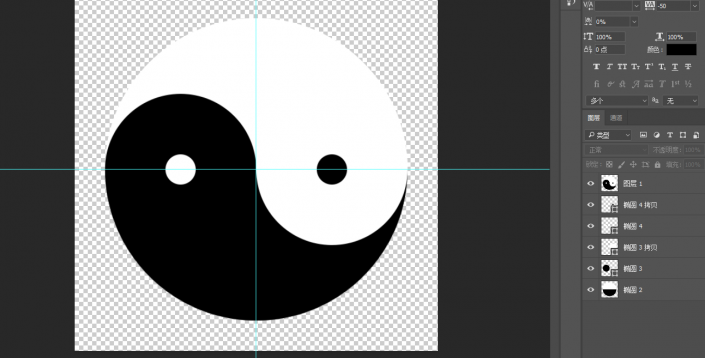
5、接下来我们再创建一黑一白两个像素为50X50的小圆形,放在放在适当位置
并按快捷键CERL+ALT+SHIFT+E盖印图层。

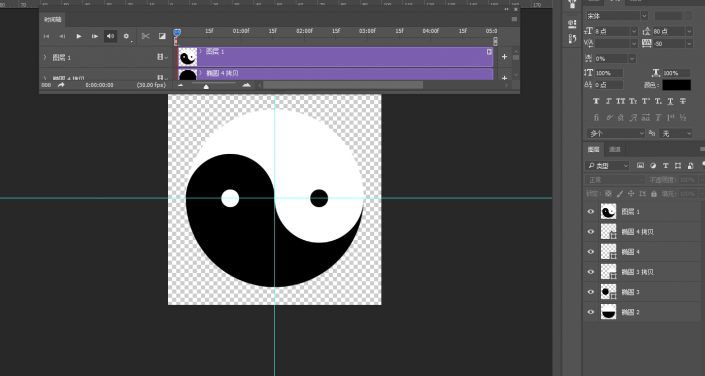
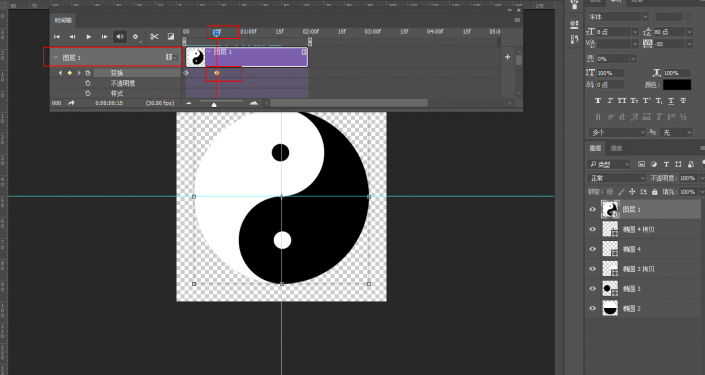
6,接下来我们让它旋转起来,点击窗口,找到时间轴工具栏

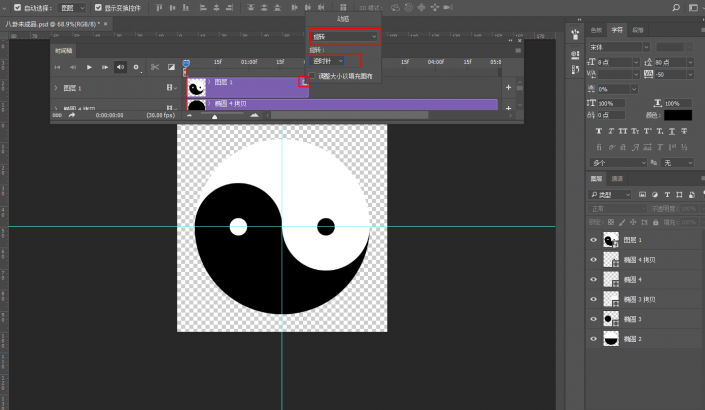
7、我们首先将时间结尾拖拽到2秒处(不需要太长时间),然后点击白色小箭头找到旋转,逆时针,设置完成

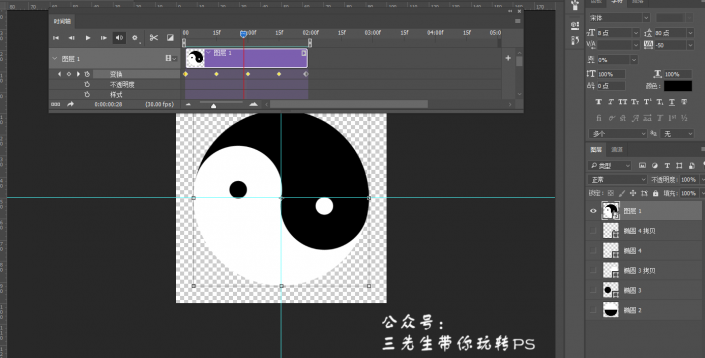
8、点击图层1左侧的小箭头,我们可以看到两个关键帧小黄点,我们将后面的一个删除掉,将时间轴的小滑块拖拽到15f处,然后对图层进行自由变换,逆时针90度,敲回车键,我们可以看到15f处又出现了一个黄色的关键帧小黄点,以此类推,分别在1.0f,下一个15f和2f处都执行自由变换逆时针90度操作,敲击回车。

9、好的,我们把关键帧都设置好之后直接点击播放按键就可以看见它已经可以旋转起来了

10、最后我们将其保存为web可用格式GIF文件就可以了,为了观察清晰呢,我们也可以为其加上其他颜色的背景

以上就是本次八卦图的制作全部步骤,希望大家能跟着教程制作出来。







