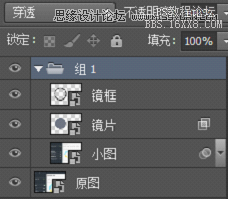
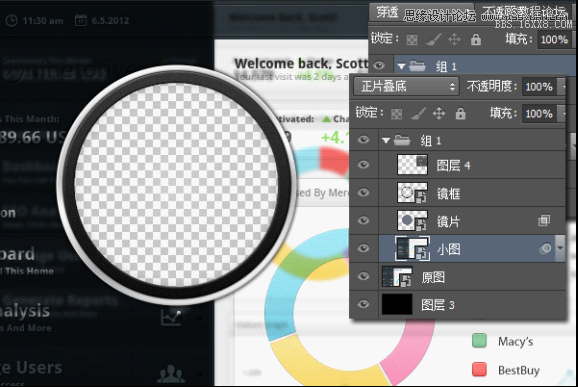
正常情况下镜片填充变为0后应该显示下一图层(小图)的内容,但这里是大家都懂的啥也没有的透明区域...我们是否可以假设这里的挖空效果,将镜片图层下的所有图层都挖空不显示了?如果该假设成立,那我们怎么应用这一特性呢?我们想要的结果是镜片下面显示最后一层原图的内容,那我们就再做个大胆地假设,“浅”挖空只能挖空一个图层组的内容,那么各图层就可以更改为如下结构,将镜框镜片以及小图图层编组,原图至于该组下方

看看效果,哟西...成功了!说明假设成立,将要显示的图层置于有挖空样式的图层所在组下方(可能有点绕..)即可;

感兴趣的朋友我们可以再继续探索下,更改挖空样式为“深”,镜片下方又是一片透明,看来深是真没法用了...但相信adobe不会做这么一个鸡肋的功能,于是我们继续折腾
现在图层组的混合模式为默认的穿透,这是为了让图层组内最后一个图层的混合模式能影响到组外下方的图层,如果所示

这时候我们更改该组的混合模式为正常,哟西,“深”挖空此时的效果就和“浅”挖空一个样了!!

而此时,再更改挖空的样式为“浅”,效果不变,看来组的混合模式对“浅”挖空不起作用。
继续探究,发现图层组使用其他图层混合模式只要不是“穿透”的时候,依然能得到和“浅”挖空同样的效果,只是除“镜片”外,都被混合了..








