PS初学者实例教程——逐帧动画制作基础(1)PSchu xue zhe shi li jiao cheng ——zhu zheng dong hua zhi zuo ji chu (1)
作者:webkxq2007 教程来源:中国教程网论坛
本教程适用于photoshopCS2及以前的版本。
本课我们用photoshop和它附带的 ImageReady (简称PS和IR)制作逐帧动画。还是本着简单、易学、易记的原则。本题是最简单的基础引导教程,旨在让大家熟悉IR的最基本操作方法。希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
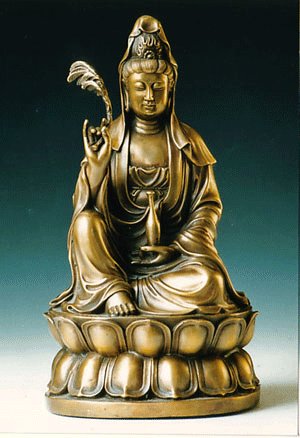
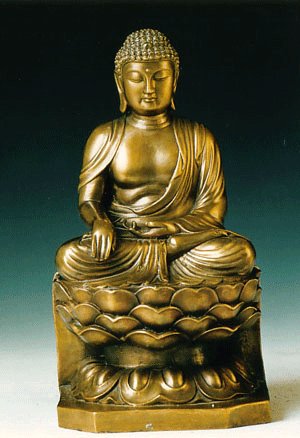
一,逐帧动画基础练习(按桢轮流显示,所以叫逐帧动画。本例只有两桢图像):《观音变如来》:)



本新闻共4
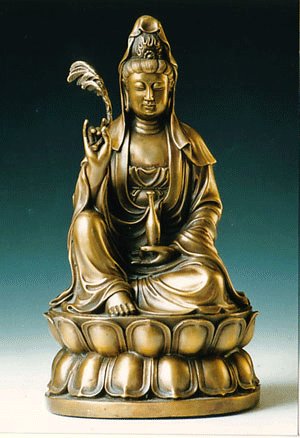
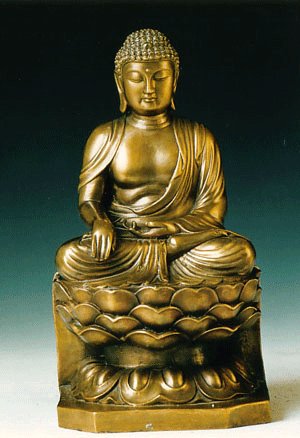
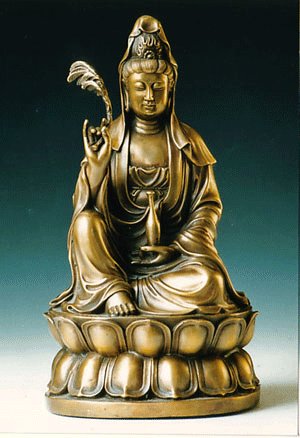
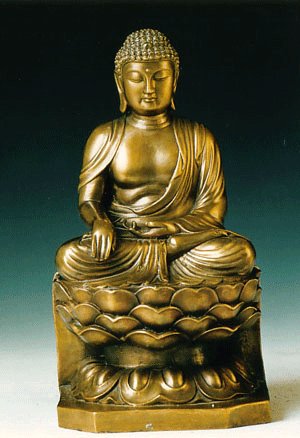
1,启动photoshop,打开两幅图像


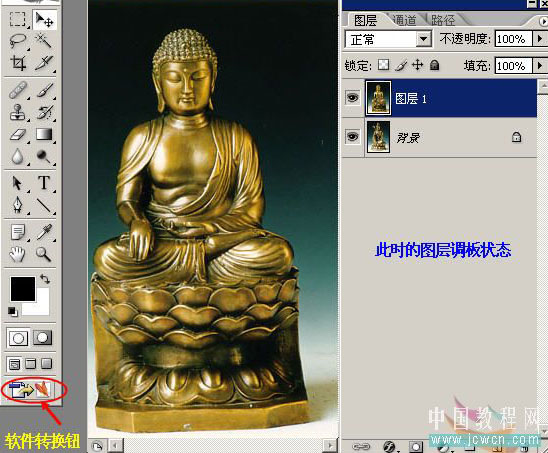
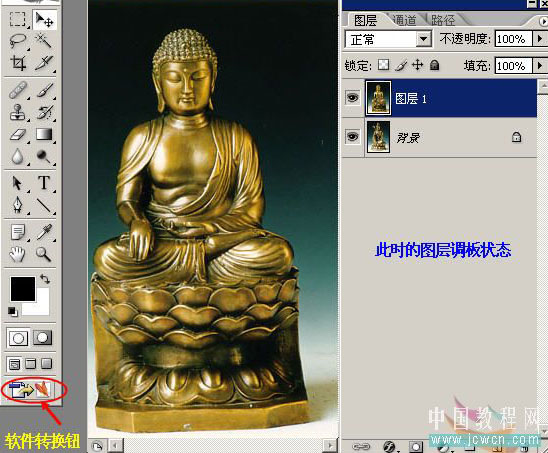
2,将一幅图像用鼠标按住拖入另一幅图像中如图示得到图层1

3,让两幅图像严格对齐(如果不对齐就会出现图片跳动现象),然后点击“软件转换图标”,转到IR中进行编辑

本新闻共4
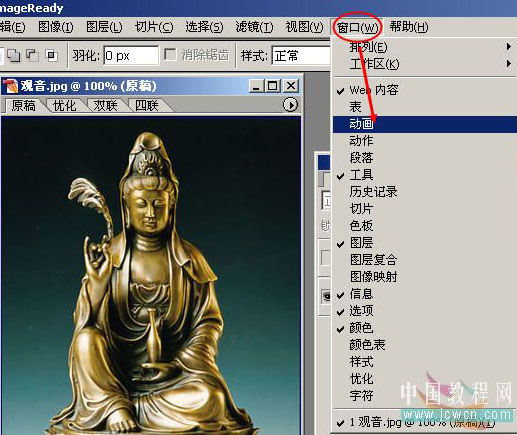
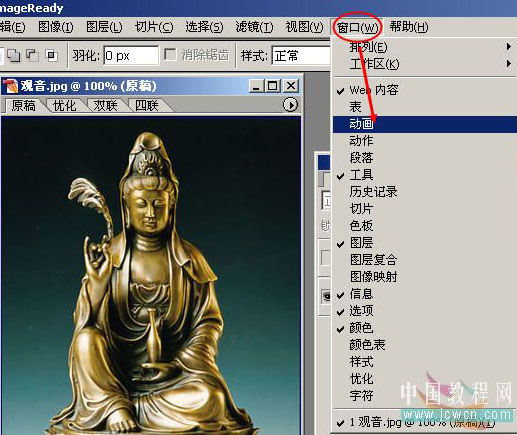
4,点击窗口-动画,显示动画调板

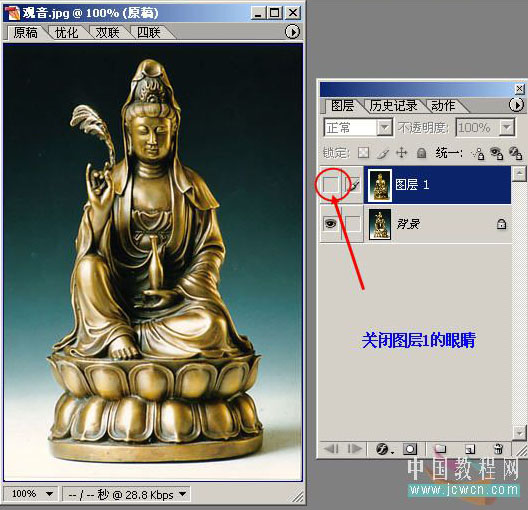
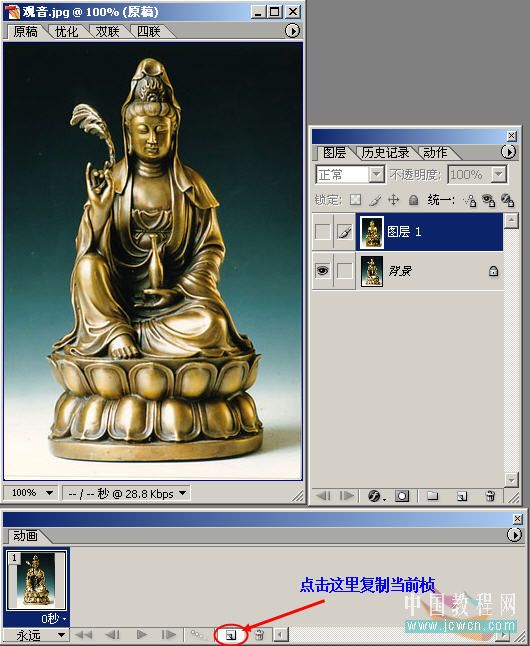
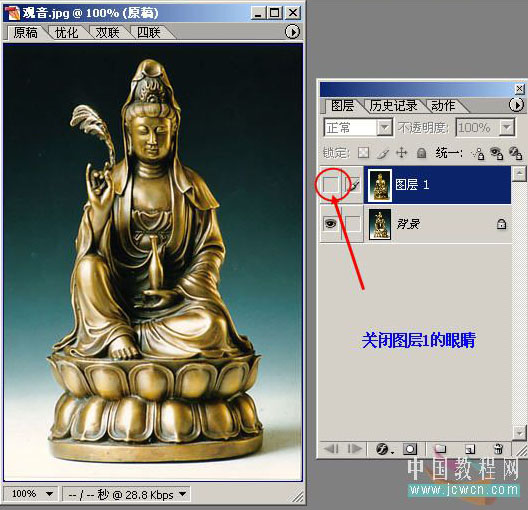
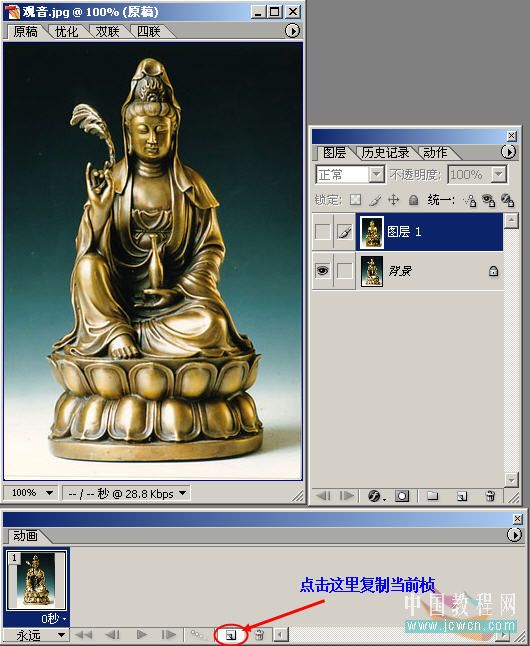
5,关闭图层1眼睛,点击复制当前桢钮


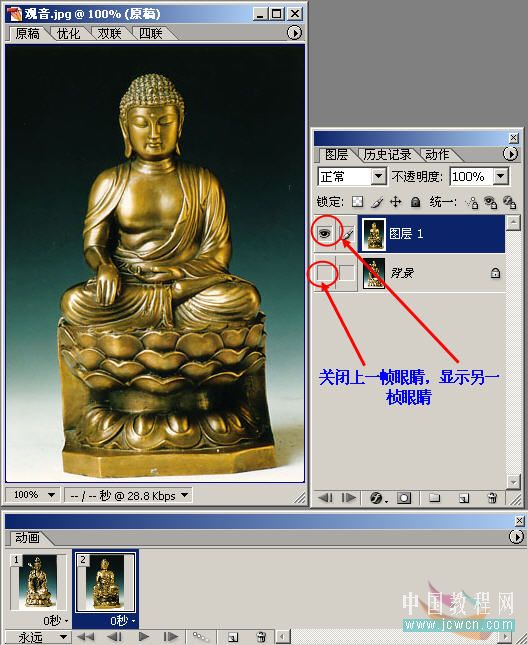
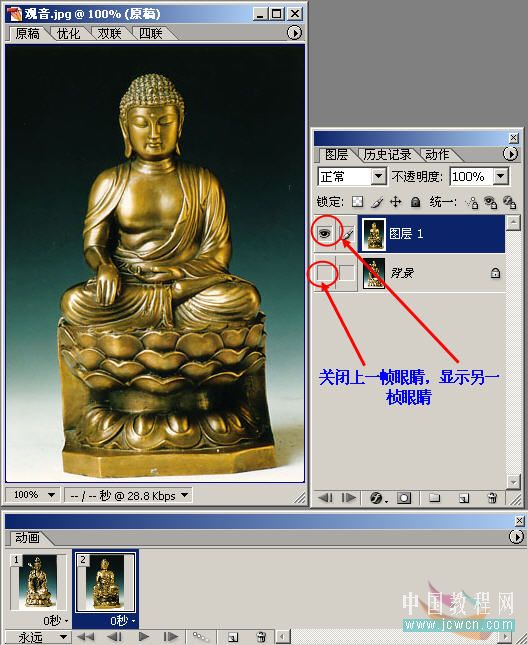
6,关闭先前的图层眼睛,显示另一个图层的眼睛

本新闻共4
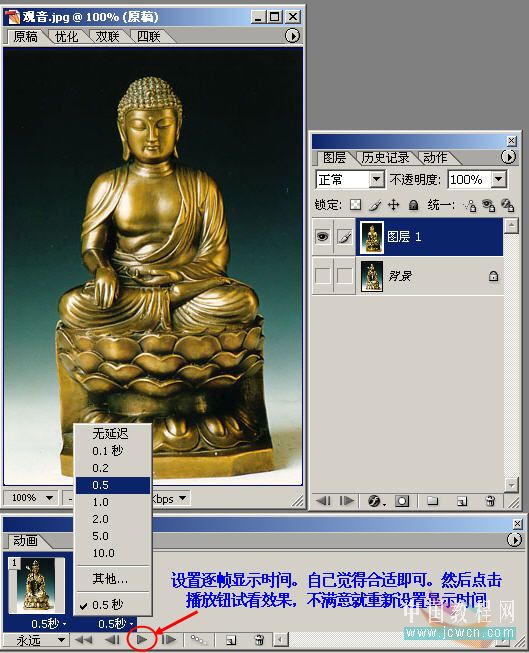
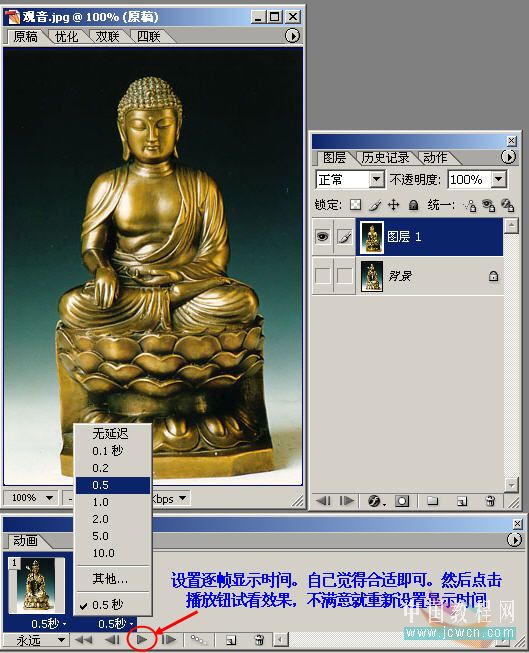
7,按住ctrl键选中两个动画桢,点击小黑三角,设置显示时间(两桢显示时间相同)

8,现在可以试试播放效果了,如果觉得太快或是太慢,可以重新设置显示时间。

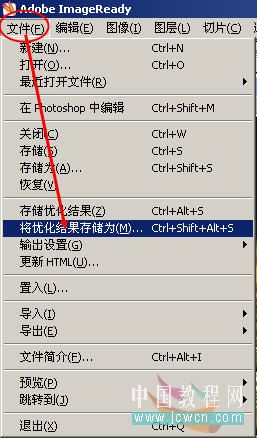
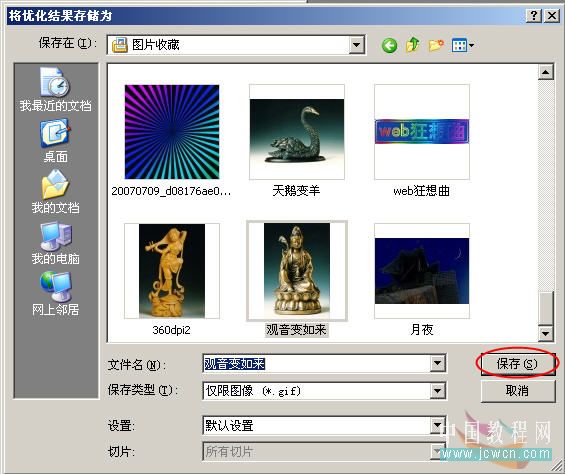
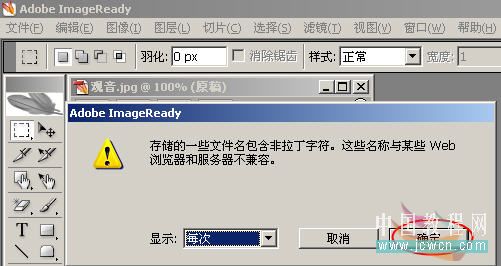
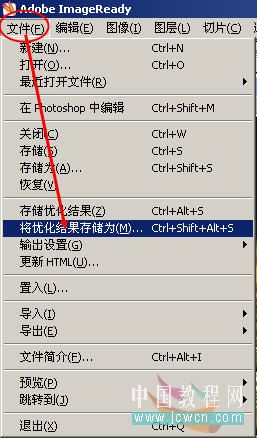
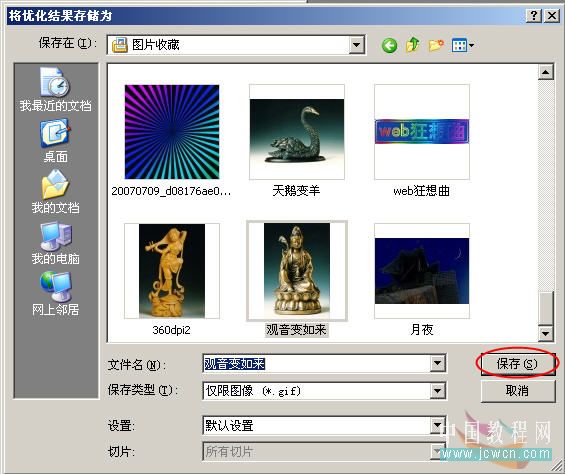
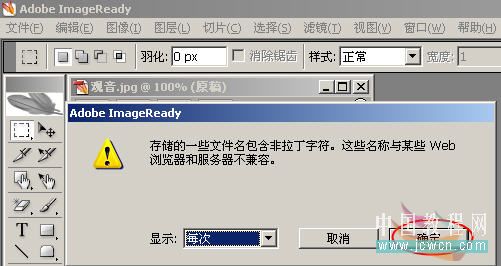
9,最后保存文件,按图示:以后我们就可以在浏览器或是其它播放器里播放这个动画了。(你可以用这个方法制作“走马灯”等效果)


 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:webkxq2007 教程来源:中国教程网论坛
本教程适用于photoshopCS2及以前的版本。
本课我们用photoshop和它附带的 ImageReady (简称PS和IR)制作逐帧动画。还是本着简单、易学、易记的原则。本题是最简单的基础引导教程,旨在让大家熟悉IR的最基本操作方法。希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
一,逐帧动画基础练习(按桢轮流显示,所以叫逐帧动画。本例只有两桢图像):《观音变如来》:)



本新闻共4
1,启动photoshop,打开两幅图像


2,将一幅图像用鼠标按住拖入另一幅图像中如图示得到图层1

3,让两幅图像严格对齐(如果不对齐就会出现图片跳动现象),然后点击“软件转换图标”,转到IR中进行编辑

本新闻共4
4,点击窗口-动画,显示动画调板

5,关闭图层1眼睛,点击复制当前桢钮


6,关闭先前的图层眼睛,显示另一个图层的眼睛

本新闻共4
7,按住ctrl键选中两个动画桢,点击小黑三角,设置显示时间(两桢显示时间相同)

8,现在可以试试播放效果了,如果觉得太快或是太慢,可以重新设置显示时间。

9,最后保存文件,按图示:以后我们就可以在浏览器或是其它播放器里播放这个动画了。(你可以用这个方法制作“走马灯”等效果)


 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima







